Каскадные стили (CSS) при всей своей логической простоте позволяют не только создать эффектное дизайнерское решение, но и предоставить элементам реальное действие, эмулировать выполнение реального кода.
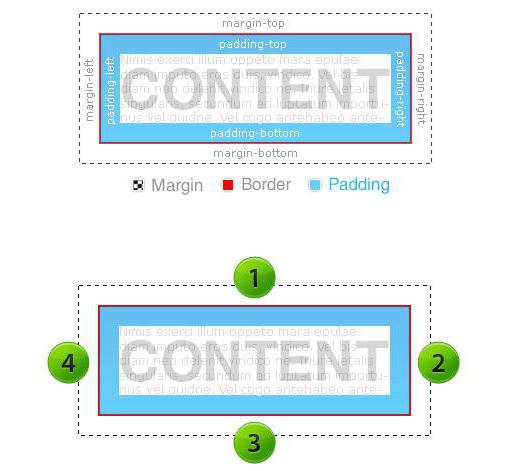
Любой визуальный тег HTML-разметки - прямоугольная область определенной структуры и содержания. Элемент содержит указание координат, размеров, отступов, цветов, шрифта, его начертания и пр. Рамка CSS-элемента уточняет занятую им область, располагаясь от ее границы внутрь на обозначенную в описании ширину.

Синтаксис описания
Область размещения элемента задается координатами относительно левого верхнего угла страницы (left, top), размером по горизонтали и вертикали (width, height). Все оформление и анимация элемента выполняются парами: "свойство : значение".
Описание выполняют непосредственно в коде страницы, на вставке style или в отдельном файле, указав на него ссылкой LINK. Синтаксис:
#name { свойство: значение; свойство: значение; свойство: значение; ... }
или
.name { свойство: значение; свойство: значение; свойство: значение; ... }
Имя может быть также p, body, html, table, td..., то есть именем тега HTML-разметки. Допускается подключать описание стиля непосредственно на элементе.
Прежде чем составлять собственные варианты написания стилей, не помешает посмотреть, как это сделано на популярных сайтах, сохранив код страницы или нажав Ctrl-U для просмотра его непосредственно в браузере.
Основные параметры
Собственно рамка CSS для элемента представлена стилем (border-style), цветом (border-color), шириной (border-width). Можно все описать одним свойством - border. Можно описывать каждую границу рамки независимо (border-top, border-bottom, border-left, border-right).
Рамка CSS описывается по общим правилам каскадных таблиц стилей:
border: 3px;
border-color: red;
border-style: double dashed solid dotted.
Это описание устанавливает ширину рамки 3 пикселя, цвет - красный, стиль сторон: верхняя сторона двойная, правая - штриховая, нижняя сплошная, левая - точечная.
border-width: 1px 2px 4px 8px;
border-color: blue;
border-style: dotted.
Здесь указаны размеры каждой стороны также последовательно, начиная с верхней, по часовой стрелке, цвет - синий, а стиль - точечный.
border-color: blue red green black;
в этом описании отдельно указан цвет каждой стороны. Свойство border может включить в себя сразу несколько параметров, а углы рамки можно закруглить:
border: 1px green solid;
border-radius: 0px 4px 8px 12px;
-moz-border-radius: 0px 4px 8px 12px;
-webkit-border-radius: 0px 4px 8px 12px;
От того, как сделать рамку в CSS, зависит удобство работы посетителя, поскольку обычно этот стилевой эффект используется в технических целях: когда важно показать точно место или размер области на странице.

Толщина рамки и ее назначение
Выбирая толщину рамки, можно использовать px, pt, em..., но следует учитывать, что она всегда находится внутри области элемента. Трудно предположить, что рамка CSS имеет дизайнерское предназначение, но с технической стороны ее очень удобно использовать для выделения элементов страницы.
Если в основном классе рамка заблокирована, то есть отсутствует, то, указав ее в псевдоклассе :hover, можно показать посетителю элемент страницы, когда на нем находится курсор мыши, например выделить пункт меню. Иногда необходимо выделить что-то, кликнув на картинку, или перетащить что-то куда-то. Здесь очень удобно использовать точечную рамку, а не менять фон элемента или его содержание.
Некоторые приложения нуждаются в выделении области страницы или выборе элементов для последующей обработки. В этом случае можно в момент клика создать div с рамкой и до тех пор, пока посетитель не отпустит кнопку мышки, изменять его размеры, показывая визуально результат выбора.

За пределами предусмотренного
Уроки CSS очень интересны, имеет также значение исследование кодов страниц популярных сайтов. Однако собственный ресурс должен быть уникальным, у него должно быть собственное лицо.
Предусмотренная синтаксисом рамка CSS не дает такого многообразия, как собственная инициатива. Экспромт - великое начало, и ничто не мешает разработчику формировать собственные рамки. Тем более при всех достижениях интернет-технологий и возможностях действующих стандартов есть много перспективных идей, основанных на реальных недоработках существующего синтаксиса, который (по определению) всегда был строго формальным.
В частности, если уж и создавать рамки тех или иных элементов, то представляется целесообразным это делать комплексно. Выделив в отдельные теги стороны и углы некоторой области, можно получить потрясающие эффекты. А назначив соответствующие обработчики, можно создавать динамичные элементы страницы, изменяя положение, формы и содержание.























