Оптические иллюзии - один из излюбленных ходов дизайнеров и художников. Они помогают привлечь внимание как к оформлению помещения, изображению на картине, так и к содержимому сайта, разнообразить интерфейс на каком-либо устройстве. Сегодня мы расскажем вам об одном таком приеме, который называется эффектом параллакса. Начнем с его определения.
Что такое параллакс?
Параллакс (греч. παραλλάξ - "чередование", "смена чего-либо") - так называется изменение видимого положения предмета в отношении удаленного фона в зависимости от расположения наблюдателя.

Именно на этом явлении основано бинокулярное зрение - способность четко различать одно изображение, смотря при этом двумя глазами. В астрономии и геодезии эффект параллакса применяют для измерения расстояний до далеких объектов.
Понятие в астрономии
Здесь различаются следующие разновидности героя нашего повествования:
- Геоцентрический (суточный) - разница направлений на один и тот же астрономический объект из определенной точки на поверхности нашей планеты (топоцентрический вектор) и из центра ее масс (геоцентрический вектор).
- Годичный - изменения направлений на астрономический объект, связанные с вращением вокруг Солнца нашей Земли.
- Вековой - изменение видимого положения астрономического объекта на небесной сфере из-за комбинации собственных его вращений и движения Солнечной системы в пределах галактики.

В фотографии
Рассмотрим эффект параллакса в фотоискусстве. Здесь также он встречается нескольких типов:
- Параллакс видоискателя - изображение, что видит фотограф в незеркальном оптическом видоискателе, не совпадает с тем, что получится на самой фотографии. Часто это проявляется при съемке близко расположенных предметов.
- Параллакс дальномера - угол, под которым заметен искомый объект во время наводки на резкость (производится с помощью оптического дальномера).
- Бинокулярный (стереоскопический) параллакс - угол, под которым фотографируют предмет стереоскопическим фотоустройством. Схож с бинокулярным зрением.
- Временной параллакс - искажение формы предмета данным эффектом, проявляющимся при съемке фотоаппаратом, имеющим шторный затвор. Заметно при запечатлении чего-то быстро движущегося. Если объект держит путь в сторону щели затвора, то он будет растянут, в ином случае - наоборот.

В веб-дизайне
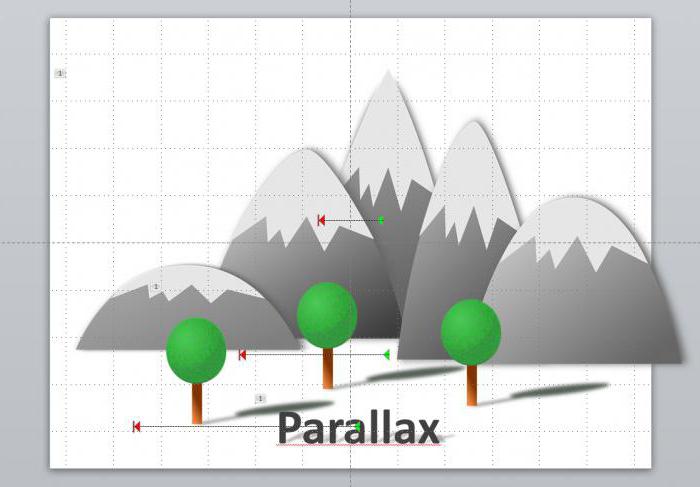
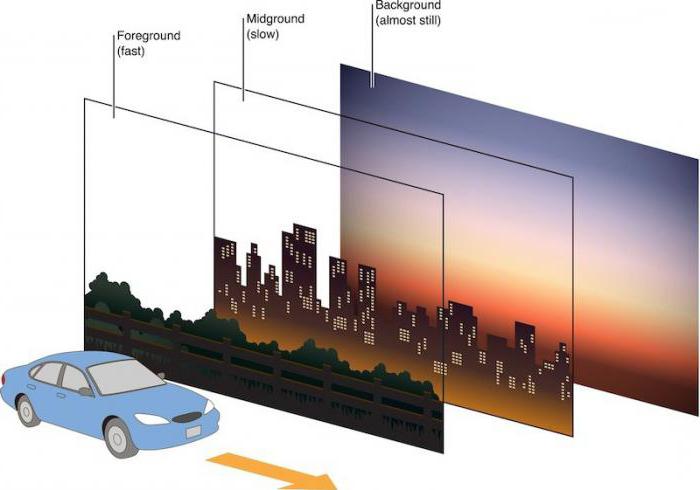
Здесь эффект параллакса (по-иному - параллакс-скроллинг) - специальный прием, при котором фон в перспективе движется медленнее главного плана. Последним выступает текст, изображение.
Как сделать эффект параллакса? Создается 3D-пространство при помощи нескольких фонов, которые при их прокручивании начинают двигаться с разной скоростью. Смотрится достаточно зрелищно и впечатляюще.
Рассмотрим программы и приложения, в которых можно создать эффект параллакса:
- jQuery - это плагин, который привязывает параллакс-скроллинг к вращению пользователем колесика мышки.
- jParallax - может превратить элементы веб-страницы в абсолютно позиционированные слои, которые будут реагировать на расположение курсора.
- Scrolldeck - удобный плагин, который позволяет добиться такого эффекта.
Особенности в веб-дизайне
Обратим ваше внимание на то, что эффект параллакса не является универсальным украшением для всех сайтов. Первым ресурсом, на котором его можно было лицезреть, был сайт корпорации Nike. И до сих пор он довольно хорош для интернет-магазинов, помогая оживлять показ ассортимента, движение по категориям. Но в разумных пределах - пользователю все же хочется быстрее посмотреть и выбрать что ему нужно, поэтому насыщенность эффектом очень скоро начнет его раздражать.

Спорным будет его использование для деловых, информационных ресурсов. С одной стороны, параллакс позволяет как-то разбить сплошной текст на блоки, с другой, выглядит малость несерьезно. Идеальным будет его применение для детских, развлекательных, познавательных ресурсов, сайтов-биографий, он поможет придать узнаваемость, своеобразность, привлечет внимание.
Недостатки параллакс-скроллинга и пути их устранения
Параллакс - достаточно симпатичный и стильный эффект. Однако он заметно утяжеляет страницу из-за использования javascript/jQuery: им приходится производить ряд сложных вычислений, чтобы контролировать положение каждого пикселя. Это довольно ощутимо затормаживает скорость загрузки сайта. Могут также возникнуть проблемы с кроссплатформенностью и кроссбраузерностью.
Выход будет в том, чтобы особо не перезагружать сайт элементами с эффектом параллакса, достаточно 1-2 на одной странице. Еще один способ - использование CSS3. Он помогает создать очень похожий эффект, который при этом менее ресурсозатратный. Но имеет свои минусы: только с его помощью параллакс-скроллинга достичь невозможно. Кроме того, CSS3 поддерживают не все современные браузеры.
Примеры в веб-дизайне
Понять, что такое эффект параллакса, поможет знакомство с некоторыми его воплощениями в веб-дизайне:
- Портфолио из фотографий, реагирующее на движения мышкой.
- Эффект свитка - чтобы открыть объявление, статью, нужно потянуть за стрелочку на изображении.
- При прокрутке списка фон движется медленнее текста.
- Какие-то объекты (облака, игрушки, фигурки, предметы одежды) движутся по странице.
- Реагируя на ваши движения мышкой, раздвигаются слои фона.
- Одна часть страницы сайта чувствительна к расположению курсора, а вторая - неподвижна.
- Двигая мышкой, вы можете запустить в космос ракету, в путь машину, человечка и т.д. Достигается эффект тем, что фон движется медленно, а основной объект - быстро.

В интерфейсе различных ОС тоже применяется такая иллюзия. В частности для iOS 7 эффект параллакса уже был характерен.
Таким образом, объект нашего рассказа актуален во многих областях. В последнее время он прочно обосновался в веб-дизайне, что, однако, не гарантирует его универсальной прелести для всех сайтов.


























