Псевдокласс first-child в CSS используется для выбора первого элемента в контейнере. При этом конкретный тип элемента не учитывается, значение имеет лишь его позиция относительно родителя. Существуют некоторые тонкости в работе этого селектора, которые необходимо понимать для правильного использования.
CSS-псевдоклассы
Наряду с идентификаторами, классами, тегами и атрибутами псевдоклассы являются одним из видов CSS-селекторов. Их особенность в том, что они не могут быть установлены непосредственно в HTML.
Примерами псевдоклассов являются "первая строка в контейнере", "первая буква в слове", "первый дочерний элемент у родителя". Браузер может обнаружить подобные элементы только после того, как он проанализировал страницу и составил DOM-дерево, а в ряде случаев только после отрисовки.
Наличие в CSS подобного механизма позволяет определять оформление, не привязанное к HTML-коду, что открывает большие возможности для дизайна.
Выбор первого элемента
Псевдокласс first-child в CSS отвечает за выбор самого первого элемента в родительском контейнере. Текстовые узлы при этом игнорируются, в счет идут только полноценные теги.
Найдем первые элементы в двух простых HTML-структурах.
<!-- 1. простой список -->
<ul>
<li>Первый пункт</li>
<li>Второй пункт</li>
<li>Третий пункт</li>
</ul>
<!-- 2. абзац с форматированным текстом -->
<p>
Есть только <b>два способа</b> прожить жизнь. <i>Первый</i> - будто чудес не существует. <i>Второй</i> - будто кругом одни чудеса. <a href="#">Альберт Эйнштейн</a>
</p>
В результате выбраны будут первый пункт списка и тег, определяющий жирное начертание шрифта.
<!-- 1. простой список -->
<li>Первый пункт</li>
<!-- 2. абзац с форматированным текстом -->
<b>два способа</b>
Синтаксис
Все псевдоклассы в CSS определяются по определенному шаблону. Сначала указывается основной селектор, затем искомый псевдокласс, отделенный двоеточием.
b:first-child {
text-decoration: underline;
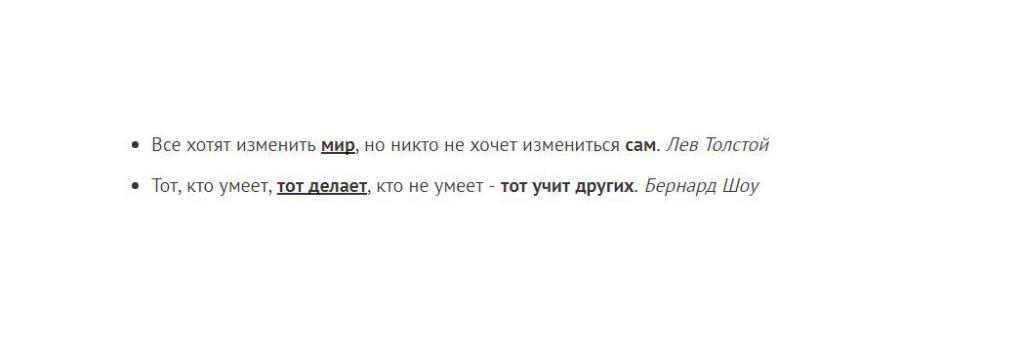
}Такое правило подчеркнет текст первого элемента b внутри каждого контейнера.
<ul>
<li>
Все хотят изменить <b>мир</b>, но никто не хочет измениться <b>сам</b>.
<i>Лев Толстой</i>
</li>
<li>
Тот, кто умеет, <b>тот делает</b>, кто не умеет - <b>тот учит других</b>.
<i>Бернард Шоу</i>
</li>
</ul>

На скриншоте очевидно, что выделились только элементы, соответствующие одновременно селектору тега b и селектору псевдокласса :first-child. Стиль был применен внутри каждого контейнера, в данном случае внутри всех пунктов списка.
Помимо тега, в качестве основного можно использовать любой другой селектор CSS, например:
.class:first-child {}
[alt]:first-child {}
*:first-child {}Типичные ошибки
Псевдокласс первого элемента first-child в CSS выбирает строго тег, находящийся на первом месте в родительском контейнере. Даже если элемент полностью соответствует селектору, но не является первым потомком, он не будет выбран.
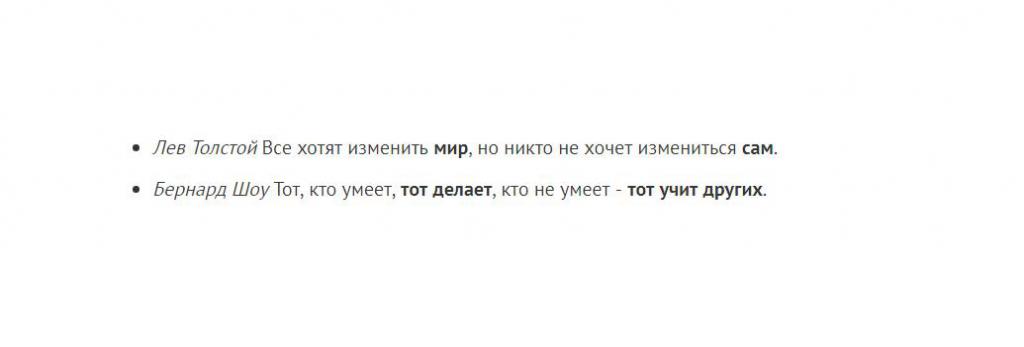
Для примера возьмем предыдущий список цитат и перенесем авторов в начало.
<ul>
<li>
<i>Лев Толстой</i>
Все хотят изменить <b>мир</b>, но никто не хочет измениться <b>сам</b>.
</li>
<li>
<i>Бернард Шоу</i>
Тот, кто умеет, <b>тот делает</b>, кто не умеет - <b>тот учит других</b>.
</li>
</ul>

Несмотря на то что селектор элемента остался прежним, CSS-стиль не применился, так как первым элементом в контейнере теперь является i.
Еще одной ошибкой является игнорирование тега <br>. Это такой же HTML-элемент, как и прочие. Если он окажется в контейнере перед искомым блоком, то селектор CSS first-child не сработает.
Учет типа элемента
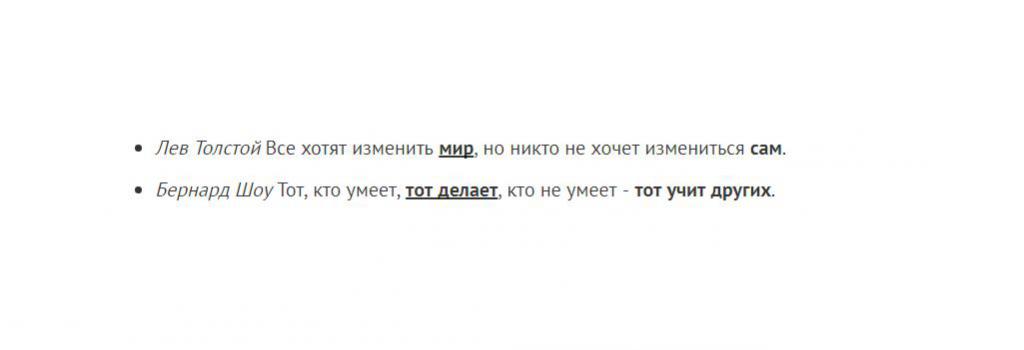
Чтобы избежать подобных ситуаций, можно использовать псевдокласс first-of-type. Он работает так же, как селектор CSS first-child, но учитывает тип элемента.
b:first-of-type {
text-decoration: underline;
}
Теперь при подсчете учитываются только элементы, соответствующие селектору b.
Выбор последнего элемента
Существует также псевдокласс last-child, который работает аналогично селектору CSS first-child, но начинает счет элементов с конца контейнера.
























