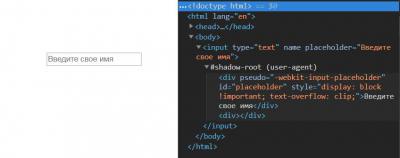
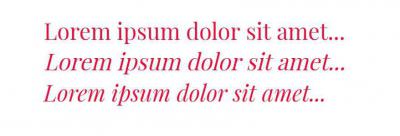
Стилизация элемента placeholder в CSS
Плейсхолдер - элемент поля ввода, в котором можно разместить подсказку. Когда пользователь начинает вводить данные, вспомогательный текст пропадает, чтобы не мешать. Каждый браузер имеет свое мнение на счет того, как следует отображать этот элемент, и порой дефолтные стили ломают весь дизайн. Чтобы управлять ими, требуется воспользоваться специальным правилом CSS placeholder.