Плейсхолдер - элемент поля ввода, в котором можно разместить подсказку. Когда пользователь начинает вводить данные, вспомогательный текст пропадает, чтобы не мешать. Каждый браузер имеет свое мнение на счет того, как следует отображать этот элемент, и порой дефолтные стили ломают весь дизайн. Чтобы управлять ими, требуется воспользоваться специальным правилом CSS placeholder.
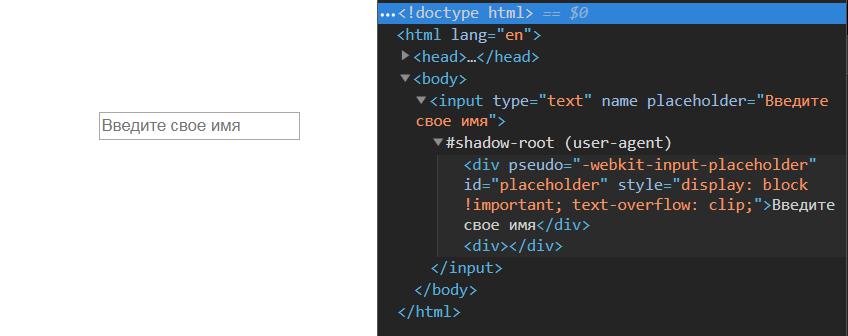
Где находится плейсхолдер?
Проблема в том, что подсказка поля ввода надежно спрятана в теневом DOM, и добраться до нее не так-то просто. Для этого используется особый нестандартный псевдоэлемент CSS ::placeholder. С его помощью можно управлять свойствами подсказки.

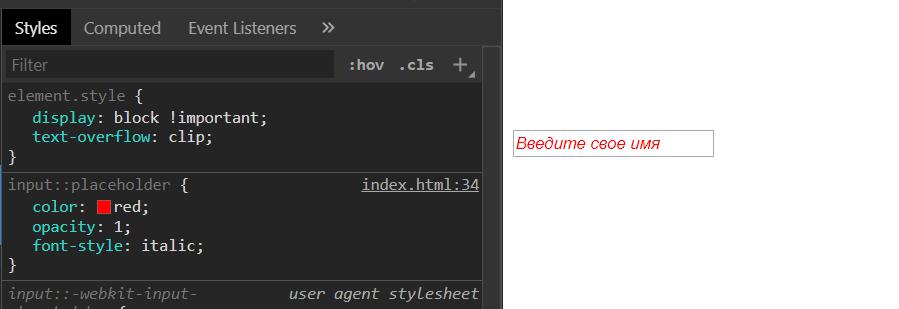
Стилизация placeholder на CSS выглядит так:
input::placeholder {
color: red;
opacity: 1;
font-style: italic;
}
Поддержка браузерами
Псевдоэлемент CSS placeholder хорошо обрабатывается всеми современными браузерами, а для поддержки старых обозревателей можно воспользоваться префиксами:
- ::-webkit-input-placeholder - для webkit-браузеров (Safari, Chrome, Opera);
- ::-moz-placeholder - для браузеров Firefox выше 19 версии;
- :-moz-placeholder - для старых Firefox;
- :-ms-input-placeholder - для Internet Explorer выше 10 версии.
Как видно, старые браузеры Mozilla, а также IE считают placeholder CSS-псевдоклассом, а не псевдоэлементом. Не будем с ними спорить, просто учтем этот аспект при стилизации поля ввода.

Возможности стилизации
Для псевдоэлемента placeholder в CSS можно установить следующие параметры:
- фон - группа background-свойств. Фон блока подсказки распространяется на все поле ввода. Можно задать не только цвет (background-color), но и изображение (background-image).
- цвет текста - color;
- прозрачность - opacity;
- подчеркивание, надчеркивание или зачеркивание - text-decoration;
- регистр - text-transform;
- внутренние отступы - padding. Поддерживается не всеми браузерами. Как для строчных элементов, верхний и нижний отступы игнорируются.
- отображение шрифта - свойства группы font, line-height и разнообразные отступы (text-indent, letter-spacing, word-spacing);
- вертикальное выравнивание в строке - vertical-align;
- обрезка текста при переполнении контейнера - text-overflow.
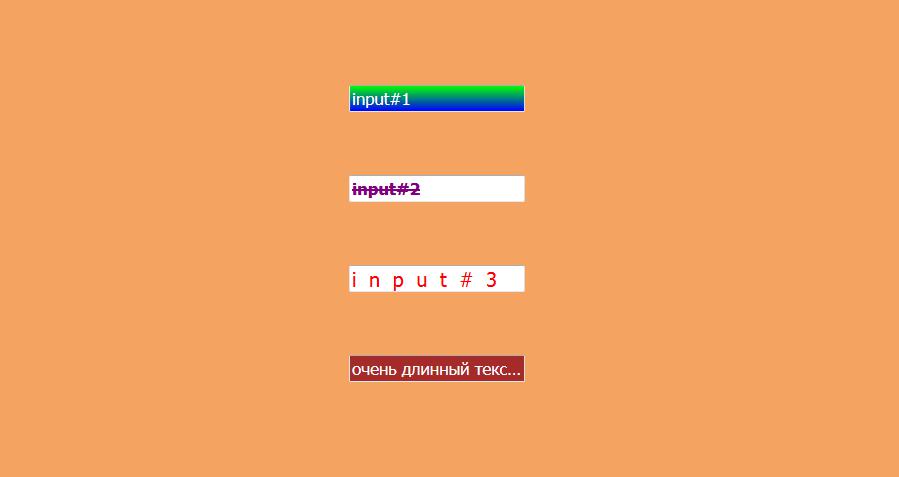
.input1::placeholder {
background-image: linear-gradient(lime, blue);
color: white;
}
.input2::placeholder {
text-decoration: line-through;
color: purple;
font-weight: bold;
}
.input3::placeholder {
font-size: 16px;
letter-spacing: 10px;
}
.input4::placeholder {
background: brown;
color: white;
text-overflow: ellipsis;
}В фокусе
По умолчанию подсказка пропадает из поля ввода только в том случае, если в него введен хотя бы один символ. Но псевдоэлемент CSS placeholder позволяет реализовать исчезновение сразу при фокусировке на поле. Для этого необходимо совместить его с псевдоклассом :focus.
input:focus::placeholder {
color: transparent;
}В некоторых браузерах допустимо анимировать изменение ряда свойств плейсхолдера с помощью инструкции transition.
input::placeholder {
color: black;
transition: color 1s;
}
input:focus::placeholder {
color: white;
}В браузере Google Chrome цвет подсказки при фокусировке на таком поле будет плавно изменяться в течение одной секунды.























