Комбинируя HTML и CSS, можно управлять абсолютно всеми элементами веб-страницы. С помощью стилей вы легко измените внешний вид любого блока или строки. Нередко верстальщику нужно выполнить более сложную задачу – изменить внешний вид не самого элемента, а отдельной его части или определенного состояния. В таком случае на помощь приходят псевдоклассы CSS.
Псевдоклассы работают по тому же принципу, что и обычные классы в разметке, однако физически они на странице не присутствуют. С их помощью можно выбрать элементы на основании не входящей в документ информации, которую не получится выбрать обычным селектором. Вот простой пример: у вас есть красная кнопка, а вы хотите, чтобы при наведении она становилась синей. Теоретически это можно реализовать на JavaScript, но зачем такие сложности? Гораздо удобнее использовать :hover CSS. С его помощью можно придать блоку любые параметры, которые будут срабатывать исключительно при наведении курсора мыши.

Список псевдоклассов CSS регулярно обновляется. Возможно, в то время как вы будете читать этот материал, появится несколько новых. Для начала рассмотрим те, что появились в спецификации CSS3.
:nth-of-type
Предположим, у вас есть список, в котором вы хотите использовать чередование цветов, т. е. первая строка будет, к примеру, написана красным шрифтом, а вторая – синим, третья снова красным, четвертая снова синим. Раньше для этого приходилось создавать новые классы. Верстальщики прошлого добавляли каждому элементу списка по классу, а затем меняли их внешний вид в таблице стилей. Это было не слишком удобно и загрязняло верстку.

Сейчас все делается проще. Используйте псевдокласс CSS :nth-of-type. Это даст возможность получить необходимый визуальный эффект, ничего не меняя в разметке. Принцип действия прост: вы указываете селектор, а в скобках после его названия пишете формулу или ключевое слово, которые будут находить требуемые элементы. Например, :nth-of-type(even) найдет все четные элементы, а :nth-of-type(odd) – нечетные. Существует большое количество формул, которые используются для максимально точного контроля. В скобках можно указать число – в таком случае стили будут применяться к элементу, индекс которого равен этому числу.
:nth-child
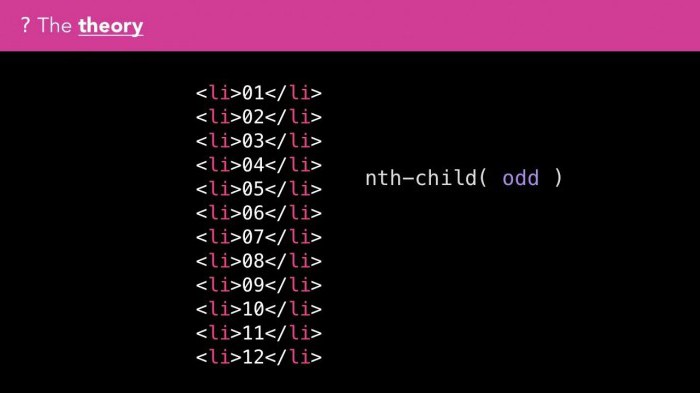
Этот псевдокласс CSS по принципу действия схож с предыдущим, но в отличие от него работает исключительно с дочерними элементами выбранного элемента. Например, если вы хотите с его помощью настроить внешний вид тегов <li> в списке, нужно использовать конструкцию ul:nth-child, поскольку <ul> является родителем <li>.

Для точного контроля можно использовать формулы. Они довольно сложны для новичка, но стоит немного углубиться в синтаксис, как все становится проще. Формулы выглядят так: an+b, где а – это множитель, а b – смещение. Например, если в скобках указать n, то псевдокласс выберет все дочерние элементы (потому что не указаны дополнительные условия в виде а и b). Если указать n+2, будут выбраны все элементы, кроме первого (потому что смещение равно двум). Лучше всего этот момент изучать на практике. Поэкспериментируйте с дочерними компонентами и разными формулами.
:last-child
Тут все просто. Псевдоклассы CSS child используются для выбора одного конкретного элемента. Этот выбирает последний дочерний компонент родителя. Используется довольно часто, например, чтобы выделить последнюю строку таблицы или убрать отступ у последнего блока, чтобы избежать его переноса на следующую строку.
:nth-last-child
По принципу действия аналогичен упоминавшемуся ранее nth-child, но действует в обратном направлении, т. е. при использовании элементы будут перебираться снизу-вверх. Это удобно, если нужно разыскать несколько последних элементов.

Вы можете подумать, что эти псевдоклассы и псевдоэлементы CSS бесполезны, поскольку добиться цели можно также с помощью обычных классов. Это не так. :nth-child, :nth-last-child и их аналоги очень удобны при работе на больших проектах – например, в случаях, когда у блока имеется огромное количество дочерних элементов. Вручную расставлять классы долго и трудно.
Псевдоклассы управления состояниями
Что делать, если вам нужно изменить внешний вид элемента в определенном состоянии? На этот случай предусмотрены псевдоклассы CSS нажатия, наведения и других действий. Рассмотрим их подробнее.
:link
Это псевдокласс ссылок CSS, причем не любых, а только тех, что еще не посещались. В нем можно задать стили для тех элементов <a>, по которым пользователь пока не переходил.
:visited
Аналог предыдущего варианта, который только управляет уже посещенными ссылками. Комбинируя два этих псевдокласса, можно настроить внешний вид тегов <a> именно так, как вам нужно. Однако учтите, что состояния просчитываются для конкретных браузеров и сбрасываются после очистки истории.
Псевдокласс :target CSS
Один из самых интересных псевдоклассов, который при грамотном использовании до некоторой степени заменяет использование JavaScript. Он дает возможность управлять элементом, идентификатор которого указан в строке адреса страницы. Да, с первого раза это трудно понять. Попробуем разобрать на примере.

Допустим, у нас на странице есть 3 блока div с определенными id: id1, id2, id3. Также у нас есть три ссылки с соответствующими значениями href: #id1, #id2, #id3. При нажатии на первую ссылку в строке адреса страницы после ссылки на саму страницу появится соответствующий id.
В CSS для всех блоков div указано свойство display:none, то есть по умолчанию они не показываются. Используем target:div и задаем ему свойство display:block. Теперь, при нажатии по ссылкам с определенными href, блокам с соответствующими id будет присваиваться display:block, а значит, они начнут появляться на странице! При клике по ссылке с href=”#id1” появится блок с id1, и т. д.
Все еще ничего не понятно? Попробуйте поэкспериментировать. Создайте страницу с описанной выше разметкой и стилями. Через пару минут вы отлично во всем разберетесь.
Псевдоклассы, которые могут применяться к любым элементам
Большинство описанных выше псевдоклассов требовало ссылок для работы. Однако не всем нужны элементы <a>. Ряд вариантов может применяться к абсолютно любым частям страницы.

- :active предназначен для стилизации элементов, по которым пользователь кликнул левой кнопкой мыши;
- :hover – CSS для элементов, на которые пользователь наводит курсор;
- :focus – для тех частей страницы, которые сейчас находятся в фокусе. Этот псевдокласс часто используется для работы с формами. Например, если вы хотите выделить строку ввода имени пользователя, когда посетитель устанавливает в нее курсор и начинает набирать символы.
Помните, что :active действует только в момент нажатия. Сразу после прекращения работы левой кнопки мыши заданные с его помощью стили исчезнут и элемент будет отображаться так, как он отображался по умолчанию. В большинстве случаев этот псевдокласс применяется для работы с кнопками. Можно задать им большое количество состояний. Например, по умолчанию кнопка будет синей, при наведении – зеленой, при нажатии – красной, и т. д.

Разумеется, псевдоклассы полностью поддерживаются только современными браузерами. Например, в IE6 и 7 не удастся использовать focus, а hover и active в IE6 работают только для ссылок. Будем надеяться, что вам не придется работать с такими браузерами, а если все же необходимость возникла, применяйте условные комментарии.
Дополнительные псевдоклассы
Перечисленными выше вариантами список не ограничивается. Благодаря современному CSS можно выделять только включенные элементы (:enabled) или только выключенные (:disabled), только отмеченные переключатели checkbox и radio (:checked). Вкратце опишем еще несколько вариантов, которые вы можете использовать для более тщательного управления внешним видом содержимого.
- :only-child - ает возможность применять стиль к элементу, который является единственным дочерним элементом;
- :lang - для работы с элементами, у которых задан язык с помощью атрибута lang;
- :root - используется для выбора корневого элемента. Соответственно, в HTML таковым является тег <html>;
- :not - очень мощный инструмент. Дает возможность ограничивать применение стилей по определенным селекторам. Вот пример: .blue-color:not(span). Такой селектор применит стили ко всем элементам с классом blue-color, если они не являются <span>.
Полный список псевдоклассов может растянуться не на одну страницу. Большинство верстальщиков использует в практике только некоторые из них, предпочитая управлять состояниями с помощью JavaScript. Да, это удобно, однако существует ряд моментов, когда более эффективных результатов удастся добиться проще, используя соответствующий псевдокласс.


























