Списки - важный элемент веб-страницы. Они помогают структурировать информацию и преподносить ее в удобном для пользователя виде. Кроме того, в виде списков часто оформляются меню и навигационные панели. Управлять положением и внешним видом маркирующего элемента позволяет группа свойств CSS list-style.
Виды списков
Различают упорядоченные и неупорядоченные списки. В первых маркером может служить любой символ, не изменяющийся от пункта к пункту, во вторых каждый элемент списка имеет собственный маркер, определяющий его местоположение среди остальных.
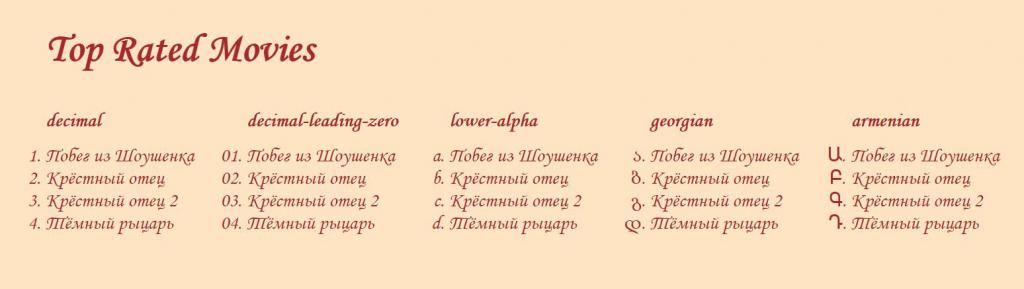
В упорядоченных списках для маркировки обычно используют цифры или буквы разных систем и алфавитов.
В зависимости от степени вложенности различают одноуровневые и многоуровневые списки. Каждый уровень часто имеет собственный маркирующий элемент.
Использование списков при создании меню или панелей навигации поощряется последней версией стандарта HTML, так как этот элемент обладает важным семантическим значением.
Отображение в CSS
Каждый пункт является блочным контейнером с особым типом отображения display: list-item. По умолчанию это значение устанавливается для элементов li, расположенных внутри контейнеров ul и ol, и обеспечивает отображение маркера перед блоком.
При необходимости такой тип отображения можно установить для любого HTML-контейнера. Появившийся маркирующий элемент стилизуется с помощью группы свойств CSS list-style.
p {
display: list-item;
list-style-type: decimal;
}Все три перечисленные ниже свойства наследуются дочерними элементами, имеющими display: list-item, и в случае необходимости требуют явного переопределения.
Положение маркера списка
Первое свойство группы - list-style-position. Оно определяет, остается ли маркер в блоке текста или выносится за его пределы.

Свойство принимает одно из двух значений:
- inside,
- outside.
Разница между ними особенно хорошо заметна на многострочных пунктах.
.list1 {
list-style-position: outside;
}
.list2 {
list-style-position: inside;
}По умолчанию установлено значение outside, и маркер списка выносится за границу блока.
Внешний вид маркера
Второе свойство - list-style-type - управляет типом маркирующего элемента и может принимать больше пятнадцати значений.
По умолчанию для нумерованного списка используются арабские цифры, а для маркированного - точки. Но свойства list-style в CSS позволяют изменить эти установки и даже вовсе удалить маркеры.

Маркеры неупорядоченных списков:
- disc - обычная точка, закрашенная цветом текста;
- circle - незаполненный кружок с обводкой в цвет текста;
- square - закрашенный квадрат.
Для упорядоченных списков вариантов гораздо больше:
| Значение свойства list-style-type | Описание |
| decimal | стандартная арабская нумерация, с единицы и далее: 1, 2, ..., 10, ... |
| decimal-leading-zero | использует арабские цифры, значения состоящие из одного символа дополняет незначащим нулем слева: 01, 02, ... , 10, ... |
| lower-alpha lower-latin | строчные буквы латинского алфавита: a, b, ... , e, ... |
| upper-alpha upper-latin | заглавные буквы латинского алфавита: A, B, ... , E, ... |
| lower-greek | греческий алфавит, строчные символы |
| lower-roman | римские цифры, обозначенные строчными символами: i, ii, ... , vi, ... |
| upper-roman | римские цифры, обозначенные заглавными символами: I, II, ... , VI, ... |
| armenian | армянский стиль нумерации |
| georgian | грузинский стиль нумерации |
| hebrew | еврейский стиль нумерации |
| hiragana hiragana-iroha | различные японские стили нумерации, строчные символы |
| katakana katakana-iroha | различные японские стили нумерации, заглавные символы |
| cjk-ideographic | восточная идеографическая нумерация |
Некоторые значения дублируют друг друга, например lower-alpha и lower-latin, а другие не поддерживаются рядом браузеров и шрифтов.
При необходимости маркеры упорядоченного типа могут быть применены к неупорядоченным спискам ul и наоборот.

Отдельно следует выделить значение none, которое скрывает маркеры у списка любого типа. Оно особенно полезно при создании навигационных панелей, когда требуется сохранить семантику списка, но маркирующие элементы не вписываются в дизайн. Также свойство часто используется для пользовательской стилизации.
.list {
list-style-type: none;
}Пользовательский маркер
Вместо определенных CSS видов маркирующих элементов можно использовать любое изображение. Для этого необходимо передать ссылку на него свойству list-style-image.
Можно использовать даже изображения в формате gif - анимация будет сохранена. Важно помнить, что CSS list-style отображает изображение в натуральную величину.
.list {
list-style-image: url(image.jpg);
line-height: 25px;
}Например:

Помимо файлов изображений, можно использовать CSS-функции радиальных или линейных градиентов:
.list {
list-style-image: radial-gradient(lightblue, aqua, blue);
}Форма маркера при этом остается квадратной.
Объединенный синтаксис
Все свойства, определяющие отображение маркера списка, могут быть объединены в одном - CSS list-style.
list-style: list-style-type list-style-position list-style-imageКонкретные свойства перечисляются через пробел, нарушать их порядок нельзя, но любое из них можно опустить:
.list1 {
list-style: none;
}
.list2 {
list-style: upper-roman inside;
}
.list3 {
list-style: inside url(/images/img1.png);
}Для сброса стилей к исходным параметрам существует значение initial , которое может быть передано любому из четырех перечисленных свойств.
Используя группу CSS-свойств list-style в сочетании с эффектами наведения, можно создавать красивые уникальные списки, привлекающие внимание пользователя.


























