Дополнительная информация на веб-сайтах часто размещается в виде всплывающих при наведении подсказок, например для расшифровки сложных аббревиатур или уточнения действий пользователя. Подобное интерфейсное решение называется tooltip. Оно экономит место на странице, позволяя показывать только основные данные, но оставляя читателю возможность ознакомиться с дополнениями при необходимости. Помимо сугубо информационной функции, всплывающие подсказки могут являться важными элементами дизайна, подчеркивающими общий стиль сайта и привлекающими внимание.

Поведение блока подсказки
Элемент, взаимодействие с которым вызывает появление подсказки, называется целевым.
Во всплывающих блоках обычно размещается важная, но не основная информация. Предполагается, что пользователь должен ознакомиться с ней, только если сам захочет. Чтобы не раздражать, не мешать и не отвлекать от главного контента, подсказка должна соответствовать ряду требований:
- Плавное появление. Случайное наведение курсора на целевой элемент не должно сопровождаться резким выпрыгиванием подсказки. Это еще может быть приемлемым для маленьких текстовых блоков, но категорически не подходит, если tooltip большой или содержит изображения.
- Адекватное размещение. Окно подсказки не должно закрывать тот контент, который она поясняет, чтобы пользователь имел возможность сопоставить данные. В тех случаях, когда tooltip имеет преимущественно декоративное значение, это допустимо.
- Отсутствие влияния на другой контент. Всплывающие подсказки призваны быть маленькими, едва заметными помощниками пользователя, поэтому они не должны создавать неудобства. Правильный tooltip не сдвигает соседние блоки и не выходит за пределы страницы, создавая полосы прокрутки.
- Видимость. Подсказку должно быть видно целиком, она не должна перекрываться другими элементами или скрываться за краем окна браузера.
- Легкость управления. Важно, чтобы пользователь интуитивно понимал, как вызвать и убрать всплывающие подсказки, и не испытывал сложностей с этими действиями.
Tooltip на чистом HTML
Возможность создания подсказок заложена в самом языке гипертекстовой разметки веб-страниц. Изначально она предназначалась для расшифровки аббревиатур и сложных научных терминов.
Чтобы создать такой всплывающий блок, потребуется атрибут title, доступный для любого HTML-тега.
<p>
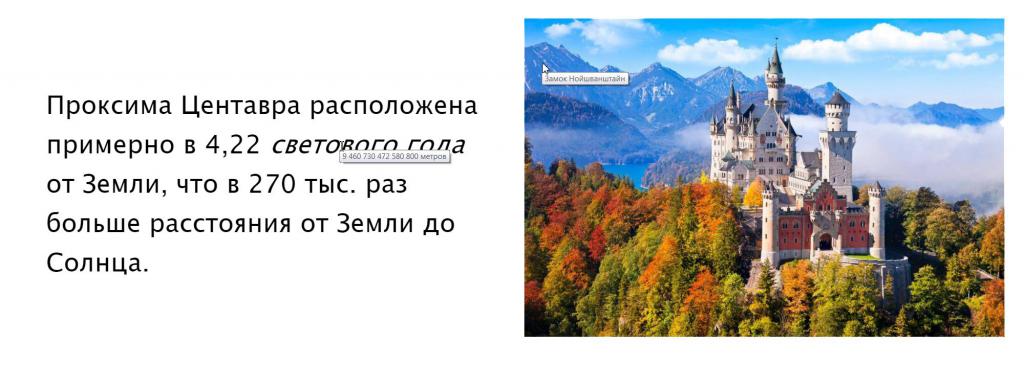
Проксима Центавра расположена примерно в 4,22
<i title="9 460 730 472 580 800 метров">светового года</i>
от Земли, что в 270 тыс. раз больше расстояния от Земли до Солнца.
</p>
<img title="Замок Нойшванштайн" src="disney.jpg">
Главные достоинства всплывающей подсказки на HTML: простота применения и возможность использовать с любыми элементами верстки - от текста до изображений. Но есть у нее и большие недостатки:
- нельзя отформатировать текст;
- слишком простой внешний вид, который нельзя изменить;
- отсутствие возможности вставки изображений.
HTML-атрибут title подходит только для небольших подсказок, не требующих особенного оформления. В иных случаях полезно знать, как сделать всплывающие подсказки с помощью CSS.
CSS-tooltip
Создать красивый пользовательский блок подсказки можно с помощью каскадных таблиц стилей. При этом используются базовые концепции CSS:
- абсолютное позиционирование - для выдергивания подсказки из общего потока документа;
- полное скрытие блока в неактивном состоянии с помощью свойства
display; - псевдокласс
:hover, который присваивается любому элементу, находящемуся под курсором мыши; - псевдоэлементы
:beforeи:after, которые можно использовать для простых подсказок, чтобы не создавать отдельный HTML-элемент; - анимация и плавное изменение свойств для красивых эффектов появления и исчезновения.
Все эти свойства хорошо поддерживаются современными браузерами, что обеспечивает надежную работу tooltip-механизма.
Псевдокласс :hover, помимо наведения курсора, реагирует также на прикосновения пальца к сенсорному экрану, что позволяет поддерживать мобильные гаджеты.

Блок или псевдоэлемент
CSS-tooltip может быть как отдельным HTML-блоком с собственной структурой, так и псевдоэлементом другого блока. Каждый из этих вариантов имеет свои плюсы и минусы, которые следует учитывать.
Внутри отдельного контейнера намного проще манипулировать контентом. В нем можно разместить изображения, заголовки и другие элементы.
Псевдоэлемент позволяет избавиться от лишних блоков и сделать верстку немного легче. Текстовый контент можно разместить в атрибуте целевого элемента и не заботиться о создании самой подсказки, все сделает CSS. Однако псевдоэлемент плохо подходит для блока со сложной структурой. Кроме того, он может быть создан только для закрывающихся тегов. Нельзя прицепить такую подсказку напрямую к изображению.

Создание всплывающего блока на CSS
Создадим красиво оформленный tooltip со сложной структурой для ближайшей к нам звезды из созвездия Центавра.
Прежде всего, определимся с HTML-разметкой:
<h2>Звезды созвездия Центавра</h2>
<ul class="stars">
<li class="star">Альфа Центавра</li>
<li class="star">Бета Центавра</li>
<li class="star">Тета Центавра</li>
<li class="star">Гамма Центавра</li>
<li class="star">Эпсилон Центавра</li>
<li class="star">
Проксима Центавра
<div class="tooltip">
<img src="proxima.jpg">
Про́ксима Цента́вра (от лат. proxima — ближайшая) — красный карлик, относящийся к звездной системе Альфа Центавра, ближайшая к Земле звезда после Солнца.
</div>
</li>
</ul>Оформим и скроем блок подсказки с помощью CSS:
.star {
position: relative;
}
/* стили для всплывающей подсказки */
.star .tooltip {
display: none;
position: absolute;
top: 50%;
transform: translateY(-50%);
left: 100%;
}
/* стили для декоративного треугольничка */
.star .tooltip:before { ... }
/* появление подсказки при наведении */
.star:hover .tooltip { display: block; }
Стили списка и самой подсказки могут быть любыми, для краткости они пропущены.
Размещение всплывающей подсказки в отдельном блоке позволяет использовать внутри нее изображения, форматировать текст и даже создавать псевдоэлементы для красивого оформления.

Подсказка в псевдоэлементе
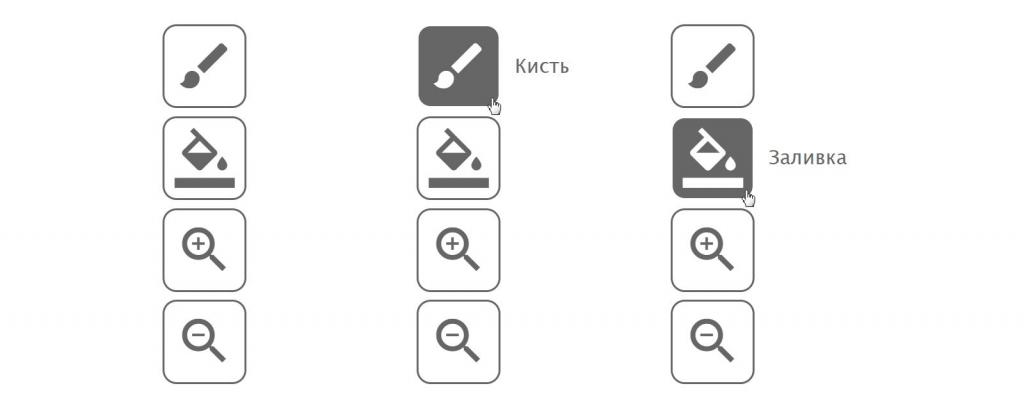
Продемонстрировать создание всплывающей подсказки в псевдоэлементе поможет панель графического редактора. Каждый инструмент представлен в виде иконки, назначение которой может быть непонятно неопытному пользователю. Чтобы никто не ушел недовольным, иконкам следует добавить подсказки с названиями.
HTML-код панели будет выглядеть так:
<div class="instruments">
<div class="instrument" data-tooltip="Кисть">
<img src="brush-icon.svg">
</div>
<div class="instrument" data-tooltip="Заливка">
<img src="color-fill-icon.svg">
</div>
<div class="instrument" data-tooltip="Увеличение масштаба">
<img src="zoom-in-icon.svg">
</div>
<div class="instrument" data-tooltip="Уменьшение масштаба">
<img src="zoom-out-icon.svg">
</div>
</div>Уникальное название инструмента размещается в атрибуте data-tooltip. Внутри блока находится иконка, но сама всплывающая подсказка в HTML-коде отсутствует.
Так как tooltip будет содержать лишь короткий поясняющий текст, можно воспользоваться псевдоэлементами, чтобы не загромождать легкую панель.
/* общие стили для иконки */
.instrument {
position: relative;
color: #666;
background: white;
cursor: pointer;
}
/* стили для иконки при наведении */
.instrument:hover {
background: #666;
color: white;
}
/* стили для подсказки */
.instrument:hover:after {
content: attr(data-tooltip);
position: absolute;
left: 100%;
color: #666;
}Псевдоэлемент появляется только при наведении курсора, поэтому нет необходимости скрывать его с помощью display: block. Его расположение регулируется свойствами position и left/right/top/bottom. Для получения из атрибута data-tooltip целевого элемента контента всплывающей подсказки CSS предоставляет функцию attr(). Декоративные стили для краткости опущены.

Появление подсказки при клике без скриптов
Рассмотренные до этого tooltip-механизмы реагировали на наведение курсора мыши на целевой элемент и основывались на CSS-псевдоклассе :hover. В некоторых ситуациях предпочтительнее открывать подсказку при клике. Подобный эффект легко реализовать на JavaScript, однако и CSS может справиться с поставленной задачей.
Среди списка псевдоклассов CSS есть замечательный класс :focus, доступный для ссылок и элементов ввода. В отличие от :hover, который исчезает сразу же, как уходит курсор мыши, этот псевдокласс позволяет сохранять состояние активности целевого элемента. И если поля ввода семантически не очень подходят для создания всплывающей подсказки, ссылки вполне годятся.
Заменим элемент списка из первого примера на ссылку:
<a class="star" href="javascript:void(0)">
Проксима Центавра
<div class="tooltip">
<img src="proxima.jpg">
Про́ксима Цента́вра (от лат. proxima — ближайшая) — красный карлик, относящийся к звездной системе Альфа Центавра, ближайшая к Земле звезда после Солнца.
</div>
</a>
Атрибут href со значением javascript:void(0) необходим для того, чтобы предотвратить любую реакцию браузера на нажатие ссылки.
Следующие стили позволят вызывать подсказку с описанием звезды по клику:
.star .tooltip {
display: none;
}
.star:focus .tooltip {
display: block;
}Ссылка будет сохранять фокус до тех пор, пока пользователь не сделает клик в любом месте страницы.
Итак, tooltip на сайте может быть создан разными способами, даже без использования JavaScript. Каждый из них хорош, нужно лишь выбрать наиболее подходящий для конкретной ситуации.


























