HTML - это, без сомнения, главный язык интернета, зародившийся вместе с ним. Так или иначе, он причастен к созданию и работе каждой веб-страницы во Всемирной паутине. Без понимания, что такое HTML и как он работает, невозможно превратить сплошной поток текста, которым изначально является любой документ, в структурированный, красивый и понятный пользователю сайт.
HTML и Всемирная паутина
Аббревиатура образована от английского словосочетания HyperText Markup Language. Перевод полностью объясняет, что такое HTML - это язык гипертекстовой разметки. Он появился на заре развития интернета и предназначался для оформления веб-страниц, содержащих документацию научно-технического толка, которая особенно нуждается в правильном оформлении.
Тим Бернерс-Ли, создатель языка, предполагал, что с его помощью можно будет легко создавать простые, но понятные документы для обмена между учеными разных городов и стран. Он разработал набор дескрипторов - элементов, форматирующих текст. Сейчас мы знаем их под названием "теги".
Чтобы HTML-текст правильно отображался, требуется его обработка. Этим занимаются специальные программы - браузеры. Они получают размеченную страницу, интерпретируют дескрипторы-теги и выводят на экран текст в том виде, в котором его должен увидеть пользователь.
Очень важной частью языка, что понятно даже из его названия, является поддержка гипертекста. Это означает, что одни HTML-страницы могут содержать ссылки на другие. Особую важность система перекрестных ссылок имела для научных статей, позволяя не углубляться в разъяснение сложного термина, а просто отправить при необходимости читателя к соответствующей главе.
Развитие языка
Шло время, простой набор тегов, которым был HTML в начале своего существования, разросся и окреп. Появилась возможность встраивать в страницу мультимедийный контент, создавать таблицы, управлять расположением изображений.
Стихийное расширение языка следовало обуздать и взять под контроль, необходимы были определенные стандарты.

1995 год - время принятия третьей версии спецификации и переломный момент в судьбе верстальщиков. Современные на тот момент браузеры уже не могли обеспечить реализацию принятых стандартов, начались импровизации и расслоение. Каждый интернет-обозреватель имел свое мнение о том, что такое HTML и как нужно трактовать конкретные дескрипторы.
К счастью, в настоящее время основные противоречия между браузерами сгладились, экономя фронтэнд-разработчикам много сил и нервов.
HTML5
Актуальным на 2018 год является пятый стандарт HTML, черновик которого появился в конце 2007 года. Им было введено много новых элементов и атрибутов, сделан особый акцент на семантичность веб-страниц и их доступность для пользователей с ограниченными возможностями.
Язык продолжает активно развиваться и улучшаться.

Основы HTML
Основными HTML-структурами являются дескрипторы, или теги, и сущности. Обычный текст, обработанный с их помощью, превращается в веб-документ.
Сущности (entities) языка гипертекстовой разметки - это мнемонические коды для специальных символов Юникода, отсутствующих на обычных клавиатурах.
Примеры сущностей:
| < | открывающая угловая скобка |
| > | закрывающая угловая скобка |
| ← | тонкая стрелка, направленная влево |
| ↑ | тонкая стрелка, направленная вверх |
HTML-сущности начинаются с амперсанда, заканчивается точкой с запятой и содержит легкое для запоминания кодовое обозначение символа. Они имеют важное значение, так как позволяют отображать знаки, которые не могут быть прямо прописаны в HTML-коде.
К таким знакам относятся, например, угловые скобки. В языке гипертекстовой разметки они служат идентификаторами тегов, окружая имя дескриптора с двух сторон.
HTML-теги
Теги - это основные структурные компоненты веб-документа. Они представляют собой контейнеры из открывающей и закрывающей частей и содержимого, находящегося между ними.
Пример тега:
<i>текст, располагающийся внутри тега</i>Это HTML-дескриптор i, определяющий курсивное начертание шрифта. Буква i - первая буква слова italic. У него есть:
- открывающая часть
<i>; - закрывающая часть
</i>, отличающаяся наличием слэша; - контент, который после разбора браузером будет отображен курсивом.

Большинство дескрипторов имеет такую же структуру, однако существует небольшая группа пустых тегов.
Длинный текст, который следует<br>разбить на несколько строчек<br>для улучшения читаемости.
Тег <br> после разбора будет заменен переносом строки. У него нет никакого содержимого, поэтому закрывающая часть не требуется.
Пустыми также являются следующие теги:
<hr>, обозначающий тонкую серую линию, отделяющую блоки текста друг от друга;<input>, представляющий целое семейство интерактивных элементов форм;<img>, подключающий файл изображения;- ряд служебных тегов -
<meta>,<link>.
Дескрипторы могут быть вложены друг в друга на любое количество уровней. Исключение составляют лишь пустые теги, внутри которых не может содержаться контент.
Атрибуты тегов
Большое значение при создании веб-документов имеют атрибуты, которые размещаются в открывающем элементе тега. Дескриптор может иметь один или несколько свойств или не иметь их вовсе.
В большинстве случаев с помощью атрибутов уточняются некоторые аспекты поведения элемента, а иногда они способны кардинально изменить визуальное представление. Ряд свойств используется в служебных целях, позволяя управлять HTML-тегами из CSS или JavaScript.
Установка атрибута:
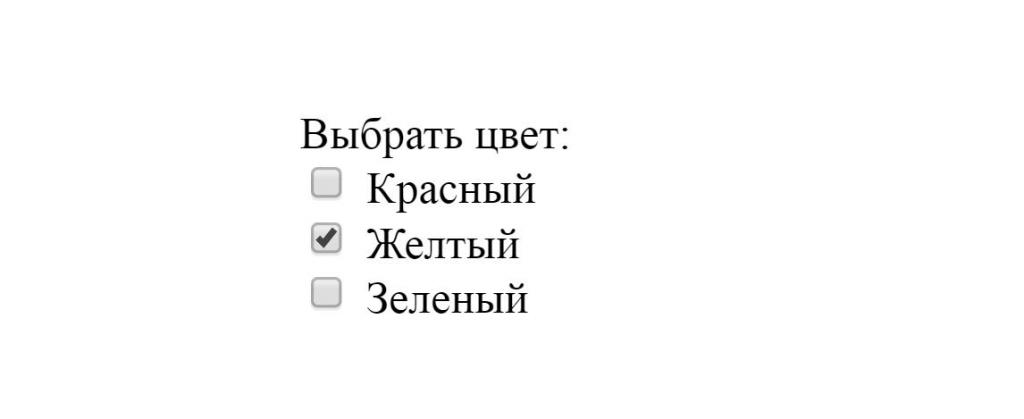
Выбрать цвет:
<input type="checkbox" name="red"> Красный
<input type="checkbox" name="yellow" checked> Желтый
<input type="checkbox" name="green"> ЗеленыйЗдесь представлена группа из трех интерактивных элементов <input>. Атрибут type определяет их отображение в виде чекбоксов, name содержит имя конкретного поля, а свойство checked, не имеющее значения, делает второй инпут выбранным по умолчанию.

Существуют универсальные атрибуты, которые могут быть определены для любого дескриптора, и специфические, характерные для конкретных тегов.
К универсальным свойствам относятся: id, class, title.
К специфическим - вышеупомянутые type, checked, а также src, href и ряд других.
Особенности синтаксиса
Получая HTML-страницу, браузер анализирует ее и выбрасывает все лишнее. Так, в большинстве случаев будут проигнорированы множественные пробелы и переносы строк.
Приведенные ниже два фрагмента кода полностью идентичны для браузера, хотя один из них содержит множество подряд идущих пробелов и разбит на строки, а второй - нет.
<!-- первый фрагмент -->
<p>
Lorem ipsum <i>dolor sit </i> amet.
</p>
<p>
<b>doloribus sunt,</b>
ad provident.
</p>
<!-- второй фрагмент -->
<p>Lorem ipsum <i>dolor sit</i> amet.</p><p><b>doloribus sunt,</b> ad provident.</p>
Переносы и табуляция могут быть использованы для визуальной структуризации кода, однако для браузера они не имеют никакого значения. Для некоторых случаев, когда необходимо сохранить исходный формат текста вместе с пробелами и отступами, существуют теги, выводящие свой контент без предварительной обработки браузером, например, <pre>.
HTML является регистронезависимым языком. Это значит, что теги, названия и значения атрибутов могут быть написаны строчными или заглавными буквами, и оба варианта одинаково корректно будут обработаны браузером. При желании можно даже использовать сочетания больших и маленьких букв, однако это мешает нормальному восприятию кода.
Познакомившись с тегами, их свойствами и синтаксисом, можно переходить от основ языка HTML к структуре HTML-документа в целом.
Построение HTML-документа
Любая веб-страница должна иметь определенный каркас, чтобы правильно отображаться браузером.
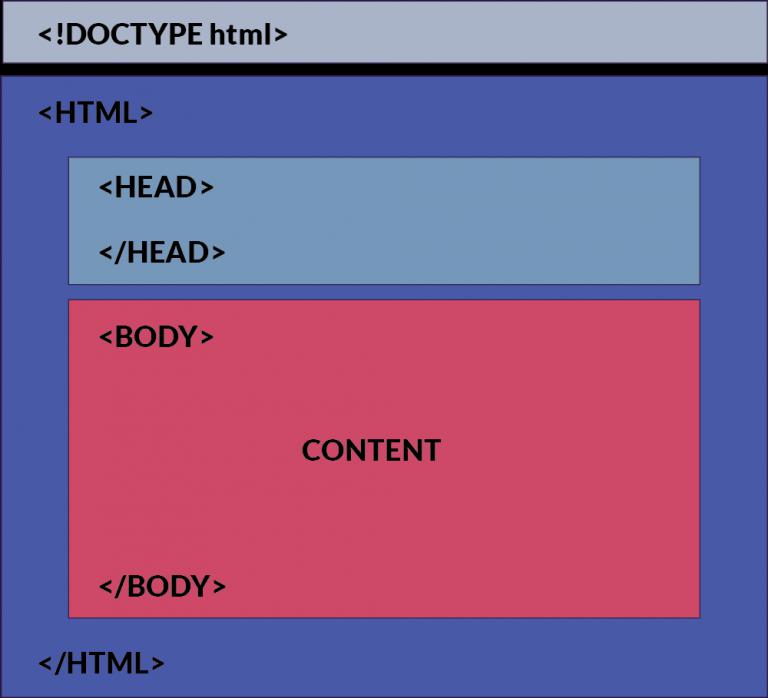
В обязательную структуру HTML-документа входят:
- объявление доктайпа, обеспечивающее правильную обработку браузером;
- html-обертка всей страницы;
- выделенная служебная часть
head.
<!DOCTYPE html>
<html>
<head>
<!-- служебная информация для браузера и поисковых роботов-->
</head>
<body>
</body>
</html>Стандарт HTML5 не требует обязательного наличия тега body в документе, однако рекомендуется его все же использовать для обозначения области контента.

Важными, но необязательными служебными дескрипторами являются:
- title, содержащий заголовок страницы;
- мета-теги, определяющие кодировку, сео-информацию, http-заголовки и другие важные настройки.
<head>
<title>Заголовок страницы</title>
<meta charset="utf-8">
<meta name="description" content="Описание страницы для поисковых роботов">
</head>В остальном структура HTML-страницы может быть любой. Ее особенности зависят от конкретного проекта.
Главное правило, которое должно соблюдаться в любом веб-документе - это правильная вложенность тегов. Сначала закрывается дескриптор, находящийся на самом глубоком уровне вложенности, а затем поочередно все внешние.
<body>
<main>
<article>
<p>
Текст абзаца
</p><!-- сначала закрывается абзац -->
</article><!-- затем статья -->
</main><!-- потом тег main -->
</body><!-- и наконец, тело документа -->Семантическая структура
По мере развития и усложнения спецификации и появления новых дескрипторов изменялись технологии создания веб-документов. Изначально тексты шли сплошным потоком, разделяясь лишь на абзацы. Затем наступила эра табличной верстки, позволившей размещать блоки на странице в любой конфигурации, например, столбцами.
С развитием CSS от использования таблиц постепенно отказались, ведь стили позволяли оформить документ как угодно.

Новый стандарт HTML приветствует семантичность в структуре HTML-документа. Это достигается использованием таких смысловых тегов, как header, footer, main, article, nav, section и прочих.
Главный язык интернета очень прост. Любой человек способен разобраться, что такое HTML, и успешно применять эти знания, создавая собственные веб-страницы.


























