Функция rotate() в CSS осуществляет над элементом двумерную трансформацию вращения вокруг неподвижного центра. Блок при этом не деформируется и не влияет на положение соседних HTML-контейнеров. Метод позволяет указать угол поворота. Кроме того, существует возможность задать произвольный центр вращения.
Трансформация блока
В CSS rotate() является функцией трансформации, поэтому она должна быть передана свойству transform элемента.
element {
transform: rotate(45deg);
}В качестве первого и единственного аргумента передается угол, на который будет повернут объект. Вращение осуществляется в двумерном пространстве. Для трехмерных трансформаций существуют функции в CSS rotateX(), rotateY(), rotateZ() и rotate3d().
Изначально занятое элементом место на странице остается за ним зарезервировано. Визуальное перемещение происходит в новом слое, не сдвигая соседние блоки.

Угол поворота
Аргумент угла, передаваемый методу, должен принадлежать к CSS-типу <angle>. Он состоит из числового значения и единицы измерения deg (от англ. degree - градус).
Положительный угол определяет вращение объекта по направлению движения часовой стрелки, отрицательный - в обратном направлении.
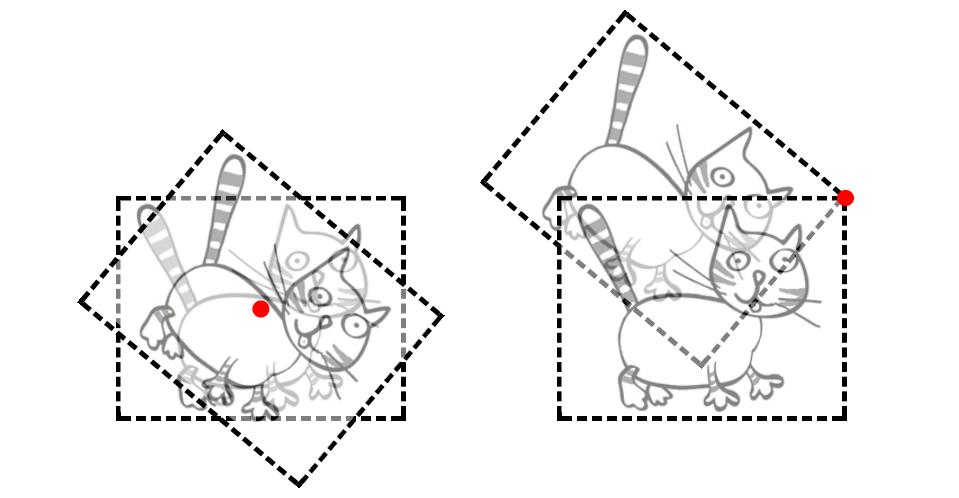
Центр вращения
По умолчанию вращение блока осуществляется вокруг его геометрического центра. Для изменения этой точки необходимо воспользоваться свойством transform-origin.
По стандарту оно принимает три параметра, которые определяют координаты по осям X, Y и Z. Но так как rotate() в CSS является двумерной трансформацией, достаточно будет передать только два значения.
element {
transform: rotate(45deg);
transform-origin: 20px 100%;
}Координата по каждой оси может быть определена в любых валидных единицах длины, процентах от размера блока или с помощью ключевых слов top, bottom, left, right. Начало координат располагается в верхнем левом углу прямоугольного контейнера.

Анимация вращения
Свойство transform хорошо поддается динамическому изменению, следовательно, CSS позволяет создать анимацию вращения элемента в двумерном пространстве.
Если требуется вращать объект в ответ на определенное пользовательское действие, например наведение курсора, можно воспользоваться CSS-свойством transition, определяющим замедленное изменение значения других свойств.
element {
transition: transform 2s;
}
element:hover {
transform: rotate(180deg);
}К исходному элементу не применяются никакие трансформации, но при наведении на него курсора блок будет плавно поворачиваться на 180 градусов в течение двух секунд. Когда пользователь уберет курсор, произойдет такой же плавный поворот в исходное положение.
Более сложным способом анимации объекта является определение для него последовательности смены кадров с помощью свойств группы animation и правила @keyframes.
element {
animation-name: rotate;
animation-duration: 2s;
animation-iteration-count: infinite;
animation-timing-function: linear;
}
@keyframes rotate {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}К указанному элементу применяется анимация rotate, определяющая полный поворот от 0 до 360 градусов в течение двух секунд. Свойство animation-iteration-count устанавливает повторение анимации до бесконечности, а animation-timing-function - плавный эффект перехода. Сочетание свойства в CSS animation с rotate-трансформаций позволяет создавать красивые динамические эффекты.





















