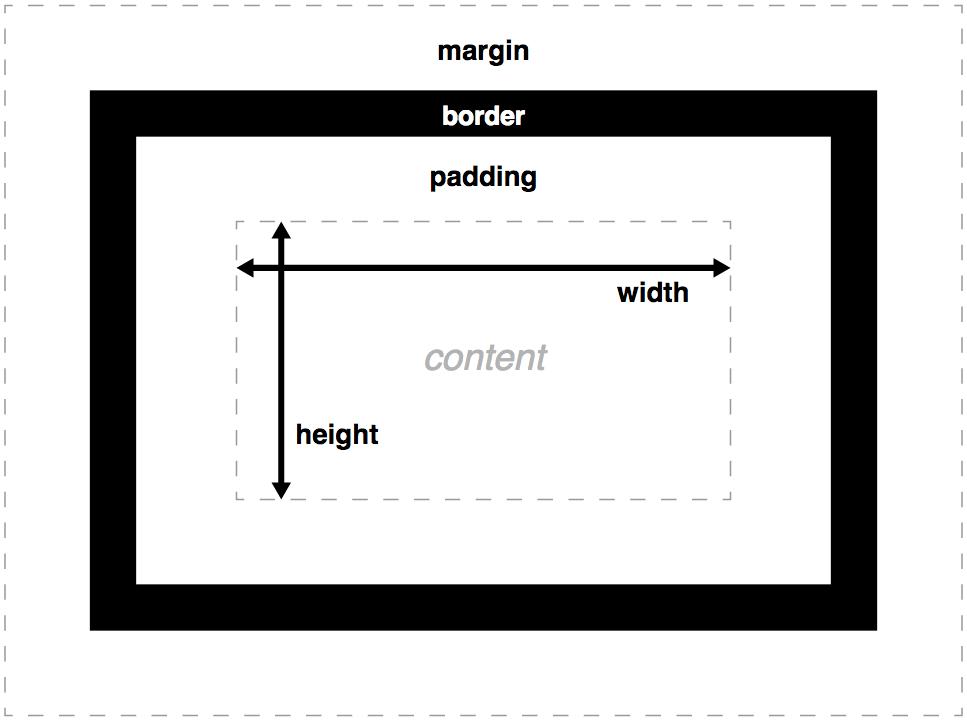
Согласно блочной модели, отображения CSS padding или поле - это отступ от внешней границы элемента до его контента. CSS позволяет управлять величиной паддинга для каждой стороны блока отдельно или для всех сторон одновременно. Чтобы добиться правильного отображения элемента, важно понимать особенности расчета внутренних отступов.

Группа padding-свойств
Для описания padding в CSS существует целая группа свойств. Это:
- padding-top - управляет величиной верхнего поля;
- padding-right - изменяет правый отступ;
- padding-bottom - контролирует размер нижнего паддинга;
- padding-left - устанавливает ширину отступа слева.
Общее свойство padding в CSS позволяет определить все четыре поля в одном правиле. Инструкция может принимать от одного до четырех аргументов:
- 4 параметра. Паддинги перечисляются по часовой стрелке, начиная с верхнего. Такая запись используется, если каждая сторона имеет свой размер отступа.
// padding: padding-top padding-right padding-bottom padding-left
.element {
padding: 10px 20px 30px 40px;
}- 3 параметра. Если боковые поля равны, их можно сгруппировать в один аргумент. Порядок перечисления: верхнее, левое и правое, нижнее поле.
// padding: padding-top padding-right+padding-left padding-bottom
.element {
padding: 10px 20px 30px;
}- 2 параметра. Попарная группировка верхнего с нижним и левого с правым полей.
//padding: padding-top+padding-bottom padding-right+padding-left
.element {
padding: 10px 20px;
}- 1 параметр. Устанавливает размер сразу для всех паддингов.
.element {
padding: 10px;
}Место в структуре блока
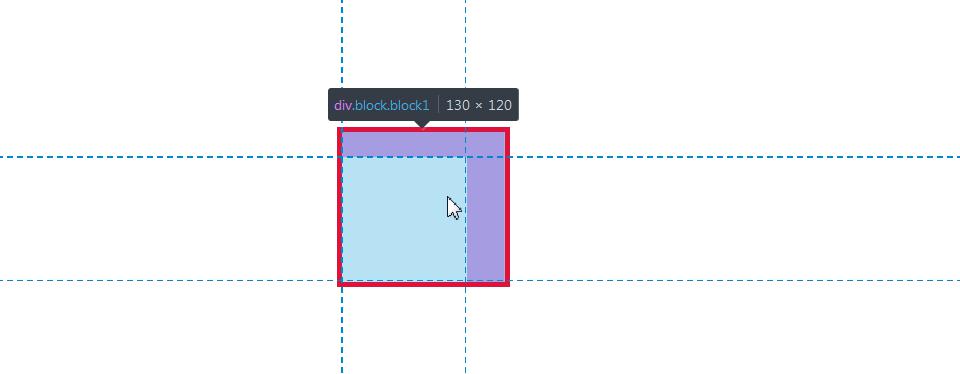
Величина padding в CSS по умолчанию включается в общую величину занимаемого элементом места.
.block1 {
width: 100px;
height: 100px;
padding-right: 30px;
padding-top: 20px;
}Для элемента .block1 реальный размер будет составлять 130px в ширину и 120px в высоту. Свойства width и height по умолчанию определяют размер контентной области, а padding в CSS измеряется отдельно.

Единицы измерения
Указать величину паддинга можно в любых единицах расстояния, используемых в CSS - пикселях, процентах, em или rem.
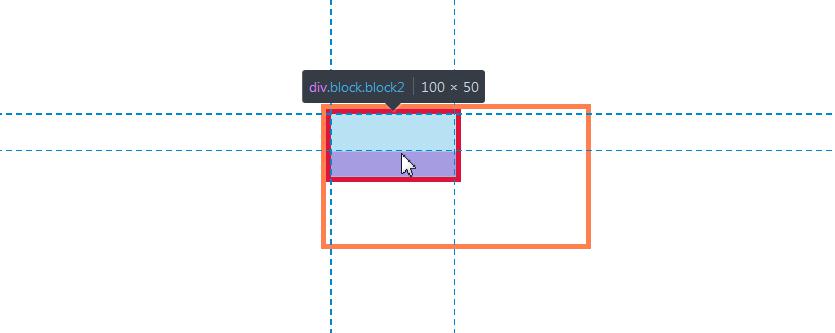
Важно: если отступ определен в процентах, он всегда будет отсчитываться от ширины РОДИТЕЛЬСКОГО элемента, даже если речь идет о верхнем или нижнем поле.
.parent {
width: 200px;
height: 100px;
}
.block2 {
height: 30px;
width: 100px;
padding-bottom: 10%;
}Для блока block2 величина нижнего паддинга будет составлять 20px (10 % от 200px), а реальная высота будет равна 50px.

В отличие от внешних отступов (margin) padding в CSS не может быть меньше нуля. При передаче в инструкцию отрицательного значения оно просто будет проигнорировано браузером.
Поля строчных элементов
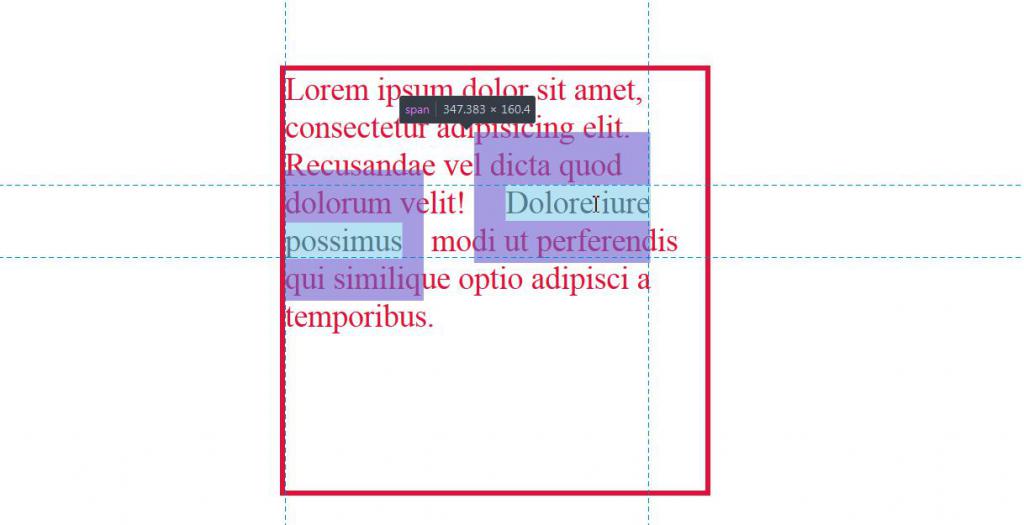
Определение внутренних отступов для элементов со строчным типом отображения имеет свои тонкости.
Для блоков, являющихся частью строки, значения верхнего и нижнего полей всегда игнорируются, так как могут нарушить построение.
span {
padding-left: 30px;
padding-right: 20px;
padding-top: 50px;
padding-bottom: 40px;
}Слева и справа от элементов span появятся соответствующие инструкции отступы, но вертикального сдвига строки не будет. На самом деле браузер установит блоку требуемые поля, но это не имеет значения, так как они не влияют на его место в общем потоке.

Свойство padding в CSS хорошо поддерживается всеми браузерами, включая самые старые, а также может быть анимировано с помощью инструкций animation и transition.
























