Линии позволяют отделить смысловые блоки веб-страницы друг от друга. Можно использовать линии как индикаторы загрузки файлов, выполнения операций, контроля над событиями. Линии могут быть использованы для создания динамичного дизайна и формирования изображений в ответ на действия посетителя.
Создание линий
Проще всего построить HTML-линию при помощи тега div. Это гораздо практичнее (и разнообразнее по возможностями), чем тег линии hr. Высота тега 1, 2, 3 пикселя дает линию. Большая высота тегов позволяет формировать линии как композиции элементов. Накладывая теги друг на друга со смещением вверх/вниз, можно получить линию в месте, где один блок приоткрывает другой блок.
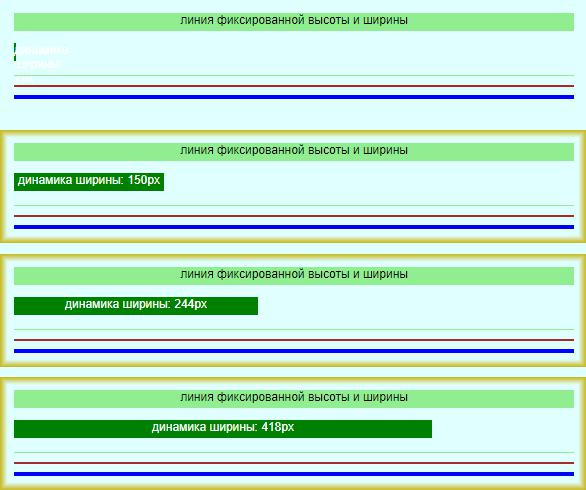
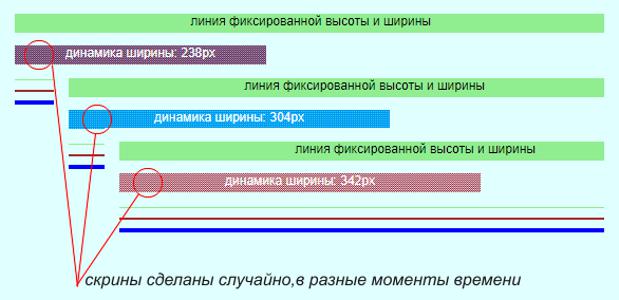
В примере показана линия фиксированной высоты и ширины, а также линия, которая «растет» в длину (то есть изменяется ширина дива посредством JavaScript-кода, периодически увеличивающего ее размер).

Линии зеленого, бордового и синего цвета имеют высоту 1, 2 и 4 пикселя. Они статичны, могут быть использованы для разделения контента на странице.
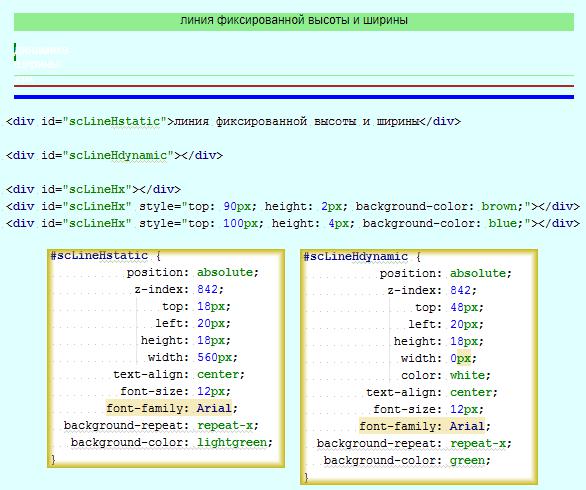
Для описания HTML-линий использованы стили CSS.

Первые два тега (scLineHstatic и scLineHdynamic) имеют высоту 18 px. Первый тег виден всегда, второй тег постоянно растет по длине. Выбранная высота линий позволяет внутрь горизонтальной линии в HTML поместить текст. Разработчик может применить правило backgroung-image, сделать фоном линии изображение, а не сплошной цвет. Используя правило повторения фонового изображения background-repeat, можно создавать линии с различными эффектами.
Динамичные линии
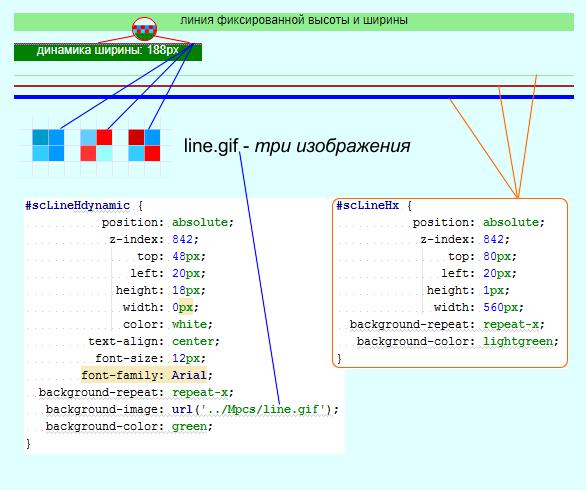
Самый простой способ оживить линию - использовать рисунки в *.gif формате. В данном примере вторая линия, постоянно растущая по длине, имеет в качестве фона рисунок, который повторяется только по горизонтали. Задано правило CSS:
- background-repeat: repeat-x.
Содержимое файла line.gif представлено тремя изображениями, которые непрерывно сменяют друг друга.

В результате вверху линии (высота 18 px) мигает линия (высота 2 px). Если установить правило: background-repeat: repeat, то мерцать будет вся HTML-линия целиком.

Излишнее движение тегов в окне браузера может раздражать посетителя. В последнее время разработчики сайтов придерживаются правила не загромождать контент, а привлекать внимание посетителя оригинальным дизайном, хорошим содержанием страницы и отсутствием мерцающих элементов.
Оригинальные линии
Задача, как сделать линию в HTML, не обязательно должна быть решена «в лоб». Теги HTML могут накладываться друг на друга и иметь различный уровень прозрачности. Свойство стиля background-color: transparent и формат изображения *.png позволяют создавать на странице сложные изображения, состоящие из множества элементов.
Композиция тегов различного текстового и графического содержания с наложенным на нее полупрозрачным тегом HTML - линия с особым смыслом: по сути линии нет, но эффект от нее есть.

Если задумка разработчика связана с привлечением внимания посетителя или реакцией на движение мышки, то такая наложенная полупрозрачная конструкция будет менять цвет или оттенки различных элементов одновременно, но по-разному.
HTML не ограничивает воображение разработчика. Напротив, манипулируя правилами прозрачности, анимации, положения, размера, смещений, вращений и пр., разработчик может создавать не столько HTML-линии, сколько далеко «не» линейные эффекты.

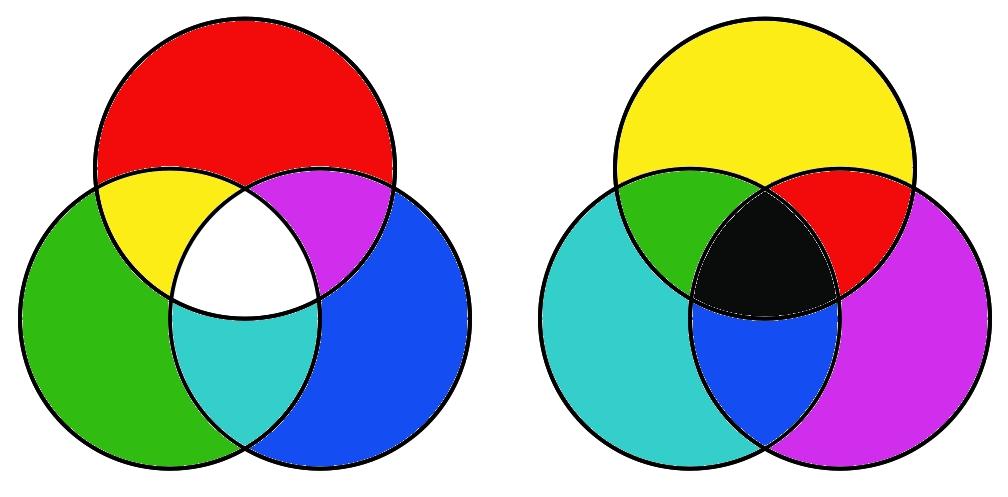
Смешивание цветов всегда приводило к эффектам. Причем некоторые цвета гарантированно не смешиваются, то есть не создают изменения оттенка. Это позволяет провести HTML-линию через несколько дивов (тегов HTML), но изменить цвет только некоторых из них.

Фактически получится, что линия привела к далеко не линейному изменению графического представления страницы. Фантазия разработчика может вызвать пропорциональный интерес посетителя, достаточно просто подумать и красиво нарисовать HTML-линию, которая вовсе не линия, но привлекательный эффект.