Как много раз вы сталкивались с тем, что ввели некорректные данные, из-за чего страница перезагружалась и полностью удаляла введенные в полях символы. Чтобы это исправить, существует довольно популярный подход к построению пользовательского интерфейса, и имя ему - ajax. Он встречается во многих проектах и используется разными способами.
Отправка формы ajax: подключение библиотек
Подключите библиотеку jquery к index.php.
<head>
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script>
</head>Существует еще один способ включения jquery в документ. Необходимо скачать библиотеку с официального сайта jquery, поместить ее в нужную папку и вставить ссылку на нее похожим образом:
<head>
<sctipt type="text/javascript" src="/js/jquery.js"></script>
</head>Подключение и настройка документов
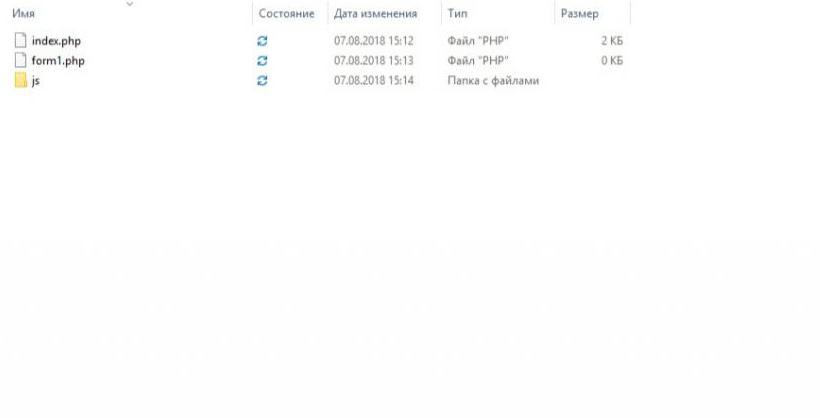
1. Создайте в папке с сайтом документ формата .php с любым удобным для вас названием - это будет отправка формы ajax php. В ней вы можете написать, каким форматом будет выводиться текст с сообщением. Например, form1.php.

2. В папке с файлами javascript создайте файл .js с любым удобным названием. Например, form.js.

3. Подключите эту папку к вашему документу.
<head>
<script type="text/javascript" src="/js/form.js"></script>
</head>4. Создайте форму со следующими параметрами:
<form action="form1.php" method="post"><!--form1.php это файл формы в папке сайта-->
<p><input type="text" name="login"></p>
<p><input type="password" name="pass"></p>
<p><input type="submit" value="Отправить"></p>
</form>В ней же не забудьте создать поля для ввода ваших данных.
5. Перейдите в файл form1.php в каталоге с сайтом, в котором напишите:
<?
var_dump($_POST);
?>Теперь при отправке формы в браузере будет выводиться информация о данных.
В этом же файле можно написать, что именно будет выводиться или каким образом. Так же тут можно писать циклы или алгоритмы.
Отправка формы ajax jquery
1. В созданном файле form.js нужно написать код, который отвечает за то, чтобы файл работал после полной загрузки страницы сайта.
$(document).ready(function(){
//Тут будет выполняться наш следующий код
});2. Затем вам нужно настроить кнопку submit. Сделайте все это в этом же файле.
$("form").submit(function(event) {
event.preventDefault();
//тут будет писаться следующий код
});
Первая часть кода отвечает за выбор элемента на странице, а вторая - за предотвращение действия по умолчанию.
3. Затем, к примеру, возьмите отправку формы ajax при удачной отправке данных.
$.ajax({
type: $(this).attr('method'),
url: $(this).attr('action'),
data: new FormData(this),
contentType: false,
cache: false,
processData: false,
success: function(result){
alert(result);
}
});Ниже подробно рассмотрена каждая настройка.
- type - это тип запроса, который отправляется в форме; так как стоит POST, тип запроса будет соответствующий;
- this - выбор элемента внутри конструкции;
- attr - сокращенно от attraction (привлечение), то есть привлекается определенный параметр выбранной цели (form);
- url - параметр, отвечающий за то, куда будет посылаться запрос; в данном случае - то, что написано в параметрах формы (form1.php);
- data - указывает данные формы;
- contentType - отвечает за отправку заголовков на сервер; в данном случае это не нужно;
- cache - отвечает за сохранение кэша у пользователя;
- processData - отвечает за преобразование данных в строку;
- success - выводит результат успешной отправки данных; поэтому, если отправка данных увенчалась успехом, то выполняются действия функции.
4. Готово, теперь при отправке формы ajax вы будете получать данные без обновления страницы.
Результат можно изменить при помощи файла form1.php, где можно задать, что именно будет выводиться в результате. Например,
<?
echo "Логин: $_POST[login]";
?>Вы можете поэкспериментировать и создать проверку на правильность ввода определенных данных: если данные не верны, то выводится нужное сообщение, а иначе - перенаправляет на нужную страницу. Также возможно многое другое, что только пожелает ваша душа.

Также существует отправка данных на сервер асинхронно. Это когда пользователь вводит текст, а он сразу же подсвечивается красным цветом, сообщая о том, что введенные данные не верны. Об этом существует множество мануалов на просторах интернета, где все понятно объясняется и показывается на примерах.
Заключение
Несомненно, ajax - полезный инструмент в создании сайтов. Чтобы делать качественные страницы и интерфейсы, он попросту необходим. Стоит отметить, что очень важно знать jquery для полного понимания картины и того, что написано в коде, ведь простой copy-paste не всегда может помочь и обучить вас пониманию кода. Всегда стоит помнить, что версии языков обновляются, и некоторые функции могут просто исчезнуть. Поэтому не все способы решения могут быть актуальны, зачастую написанный код просто не работает или выдает не тот результат, который хотелось бы видеть у себя на экране.

























