Потребляемый электронными гаджетами интернет-трафик повышается буквально каждый день. Современные пользователи нуждаются в ресурсах с максимально удобным для них интерфейсом. Как раз-таки адаптивная верстка дает возможность удовлетворить эту потребность, поскольку она позволяется в автоматическом режиме менять веб-страницы под характеристики мобильных устройств.
Что это такое
Адаптивная верстка, которая также известна под названием mobile-friendly, подразумевает выполнение определенных действий, направленных на разработку веб-страниц, умеющей подстраиваться под различное разрешение экрана.
Несколько лет назад специалистам в этой сфере приходилось создавать несколько версий веб-страниц, чтобы ресурс мог нормально отображаться на 'ktrnhjyys[ гаджетах с разными характеристиками окон. Именно так работали верстальщики вплоть до 2010 года. Затем представление о том, как сделать сайт адаптивным кардинально поменялось. Тогда для выполнения этой функции использовался специальный язык программирования - JavaScript.

Как сделать сайт адаптивным на все экраны мобильных устройств сегодня? Сейчас верстка осуществляется посредством применения таблиц CCS3, а также специального языка HTML5.
Зачем необходим адаптивный сайт
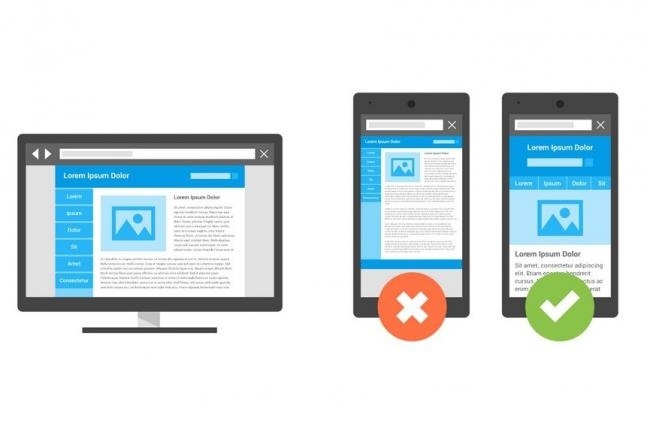
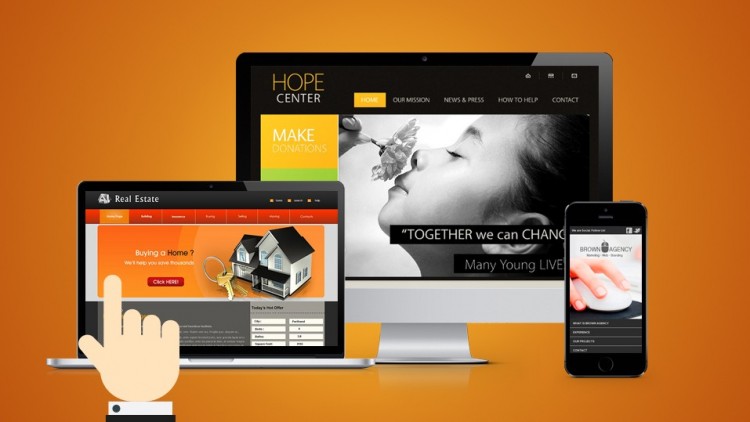
- В Сеть можно выходить с помощью гаджетов с различным разрешением дисплея. Сегодня люди используют множество разных приспособлений и для бытовых нужд, и для применения интернета. Конечно же, один и тот же сайт должен качественно отображаться и хорошо выглядеть на устройствах с разными габаритами и разрешением экрана. Пользователи не должны чувствовать дискомфорта при работе с тем или иным гаджетом.
- Повышение интернет-трафика, популярность мобильных приложений и устройств. Нынешнюю востребованность электронных гаджетов, при помощи которых можно войти в сеть, вполне разумна и вряд ли найдется кто-то, кто станет спорить с этим фактом. Такую популярность попросту нельзя не принимать во внимание, поскольку эти пользователи наверняка представляют собой львиную долю всей вашей аудитории. Так что, если вы желаете оставить количество посетителей своего ресурса прежним или повысить его, то вам следует обратить пристальное внимание на их потребности и интересы. Другими словами, вам действительно необходимо сделать все возможное, чтобы нахождение на сайте было максимально удобным, иначе ваши клиенты могут просто уйти к вашим конкурентам.

- Экстренные сведения. Если ваша специализация - это предоставление новостей и другой экстренной информации, то само собой, она может потребоваться пользователю в срочном порядке, а ничего, кроме телефона, у него под рукой в этот момент может не оказаться. Так что ваша задача заключается в том, чтобы обеспечить ему возможность ознакомиться с необходимой информацией максимально быстро.
Сравнение адаптивной верстки и мобильного приложения
Всевозможные программы и сайты, применяющие мобильные версии для соответствующих гаджетов, - тоже неплохой ход, однако они обладают рядом недостатков.
- Мобильное приложение должно обязательно соответствовать разновидности операционной системы. А для этого приходится потратить не только время, но и деньги.
- Программа требует загрузки. Для использования приложения его, конечно же, следует установить. Разумеется, пользователь может это сделать, но только при условии, что оно ему нужно будет часто. Если же такой необходимости у него не будет, то, скорее всего, он от этой затеи откажется. В результате вы потеряете значительную часть своей аудитории.

Почему стоит отказаться от приложений
- Распределение трафика. Применение приложения не показывает уровень посещаемости ресурса. Другими словами, трафик программы и сайта не суммируется, что приводит к понижению интересующего вас показателя.
- Интеграция материалов ресурса. Если вы обзавелись приложением, то вам придется дополнительно тратить средства для синхронизации всех материалов либо, наполняя сайт, переносить контент еще и в программу. В результате вы снова теряете свои деньги и время.
Как сделать адаптивный дизайн сайта
Первым делом следует спроектировать всю работу. В процессе дизайнеру нужно умело передать суть и ключевые идеи, применяя относительно небольшой дисплей и всего одну колонку меню.
При необходимости уменьшаются информационные блоки, остаются лишь самые значимые элементы. Гайд для новичков обычно включает:
- mobile first - проектирование для электронных гаджетов;
- flexible images - использование гибких картинок;
- grid-based layout - применение гибких макетов, основанных на сетке;
- media queries - обработка медиа-запросов.

Как сделать сайт адаптивным? Для этого можно воспользоваться несколькими разновидностями макетов.
- Резиновый. Такой вид легко реализовывать, он редко вызывает трудности даже у новичков. Основные блоки ресурса сдавливаются до тех пор, пока не подойдут для размеров мобильных экранов. Если же сжатие оказывается невозможным, то они размещаются в форме ленты.
- Перемещение блоков. Такая методика безупречно подходит для ресурсов со множеством колонок. Размещение дополнительных блоков меняется с учетом габаритов экрана. Если дисплей уменьшается, сайдбары смещаются в нижнюю часть.
- Переключение макетов. Это довольно-таки трудоемкая методика, которая подразумевает использование для каждого разрешения экрана специального созданного макета. Такой способ в разы облегчает изучение сайта, однако сложность работы делает его невостребованным.
- Элементарная верстка. Методика, безупречно подходящая для простых ресурсов. Дизайнер попросту масштабирует картинки и типографику. Хотя такой способ нельзя назвать востребованным на фоне отсутствия гибкости.
- Панели. Эта методика пришла из мобильных программ, в которых вспомогательное меню может появиться при любом положении дисплея. Сейчас этот способ тоже не сильно популярен, поскольку мобильная навигация на сайте не всегда понятна пользователям.
Ни один из описанных макетов нельзя назвать универсальным. Как сделать сайт адаптивным? В первую очередь необходимо подобрать подходящий макет, в зависимости от проекта. Он должен полностью соответствовать возможностям ресурса и удовлетворять все потребности.
Как сделать адаптивную верстку сайта
Сегодня для этого используются CSS3 и HTML5. Первая технология представляет собой усовершенствованное поколение каскадных таблиц. При ее помощи разрабатываются правила, по которым на дисплее пользователя будут отображаться детали сайта.
С помощью CSS3 можно задать несколько параметров: процент занимаемого пространства и габариты элемента при определенном разрешении. Благодаря этой технологии дизайнеры могут создавать различные классы, соответствующие определенным характеристикам.
HTML5 применяется для указания расположения определенных деталей, иначе говоря, для разметки страницы. Созданные CSS3 классы указываются в тегах HTML, чтобы используемые объекты могли видоизменяться, в зависимости от разрешения.
Итак, как сделать адаптивный дизайн сайта с html? Начать нужно с разработки простой картинки, которая затем растянется.
<div>
<img src=...\images|1.jpg>
</div>
Таким образом создается оболочка для обработки изображения.
А как сделать сайт адаптивным с CSS? Задайте такие параметры:
div {
width: 100%;
}
div img {
width: 100%;
height: auto;
}
Затем по ширине div задайте ширину картинки img.
Так у вас получится изображение, которое будет занимать собой все пространство дисплея с любым разрешением.

Настройка отдельных элементов
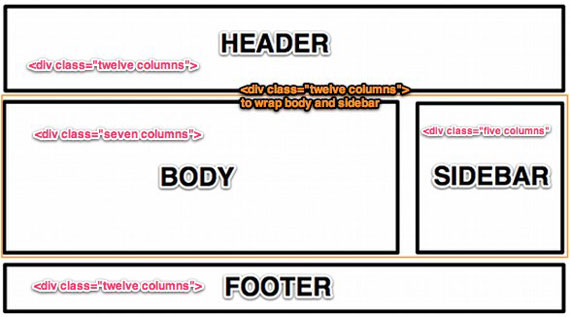
- Шапка сайта. В верхнем колонтитуле <header> разместите несколько элементов:
логотип - <a class="logo">
кнопка скрытия меню - <div class="nav-toggle">
главное меню - <ul id="menu">
поиск сайта - <form id="searchform">
- Блок с содержанием текста. Воспользуйтесь элементом <article id="post-1" class="post"> для обертывания статьи.
- Боковая колонка. Воспользуйтесь <aside> для расположения перечня категорий, клика для рассылки и последних публикаций.
- Как сделать адаптивное меню для сайта? Добавьте в разметку </body> элемент <jQuery>. Этот код изменяет высоту меню, подгоняя содержимое под необходимые габариты.
Создание мини-галереи
Зная, как сделать адаптивный сайт html и css, можно наполнить свой ресурс полезным и интересным контентом, подходящим для любых гаджетов, например, мини-галереей.
Для пополнения HTML несколькими картинками воспользуйтесь такими элементами:
<img src="../images/1.jpg" title="Деревья</em><em>, листики</em><em>..." />
</div>
<div>
<img src="../images/2.jpg" title="Зима</em><em>" />
</div>
А для того, чтобы каждое изображение взаимодействовало с различными разрешениями и меняло свой размер, воспользуйтесь CSS3:
div.image_gallery {
margin: 0 auto;
width: 1000px;
min-width: 500px;
}
img {
max-width: 48%;
padding: 1%; /* небольшие отступы для изображений */
}
На этом все, ваша мини-галерея готова. Теперь вы знаете, как сделать сайт адаптивным для разных устройств.

Как проверить качество работы
- Google Chrome. Войдя в браузер, нажмите F12. После этого откроется панель - нажмите на значок интересующего вас гаджета, например, планшета или смартфона. А из очередного меню выберите необходимое разрешение.
- Deviceponsive. Программа, с помощью которой можно проверить адаптивную верстку, загрузив сайт через IFrame. Там вы увидите список устройств с разным разрешением.
- Aresponsivedesign.is. Это развлекательный ресурс. Поначалу сайт загружается в окна IFrame, а затем переносятся на экраны Apple. Таким образом очень удобно делать скриншоты дисплеев.

- Quirktools. Этот ресурс заслуженно считается наилучшим, поскольку обладает широким функционалом: установка всяческих габаритов, отключение скролла, ротация. Здесь можно проверить 29 разрешений. Так что рассмотреть свой сайт можно с самых разных ракурсов. Очень удобной считается и скорость работы этого сервиса.


























