Большинство веб-сайтов размещены на нескольких страницах. Однако единый размер не всегда подходит всем, поэтому иногда будет удобнее ограничить ваш контент одной страницей. Одностраничные сайты используют подход к веб-дизайну по принципу «меньше значит больше». Теперь вы можете с легкостью создавать их, используя тему «Пустой холст». Придерживаясь минималистичного макета, вы сможете быстро установить свое присутствие в Интернете.

Преимущества создания одностраничных сайтов
Вместо того чтобы распределять контент по нескольким отдельным пространствам, они представляют всю необходимую информацию на одной странице. Чтобы упростить навигацию, одностраничные сайты также имеют традиционное меню на верхней панели со ссылками для перехода, которые направляют пользователей в соответствующие разделы.
Даже если ваша единственная страница состоит из нескольких разделов, весь этот контент сразу становится доступным, и посетителям не нужно его искать. Это может упростить навигацию, а также значительно сократить время загрузки страницы.
Типичный одностраничный сайт также будет содержать гораздо меньше контента по сравнению с традиционным многостраничным. Это значительно упрощает его создание и обслуживание, что может быть идеальным вариантом, если вам нужно присутствие в Интернете, но вы не можете вкладывать время и усилия в разработку большого количества контента. Это удобно для фрилансеров, стартапов или владельцев малого бизнеса, которые работают с ограниченными ресурсами.
Создав одностраничный сайт, вы с минимальными усилиями сделаете свой бизнес заметным в Интернете. Даже если портал содержит только базовую информацию о вашей компании, этого может быть достаточно для привлечения потенциальных клиентов. Это также сделает ваш бизнес более заслуживающим доверия, поскольку сейчас потребители с подозрением относятся к бизнесу, который не представлен в Интернете.
Если вы ведете бизнес электронной коммерции, вы можете использовать такой сайт в качестве основы для формы заказа, которая отображает ваши предложения в одном месте. Этот формат особенно популярен на сайтах электронной коммерции с большим каталогом товаров. Представляя все ваши товары в виде списка, покупатели могут просматривать все, что вы предлагаете, без перехода между десятками или даже сотнями отдельных страниц продуктов.
Создание одностраничного сайта можно сделать в несколько шагов.

Шаг 1. Настройте тему «Пустой холст»
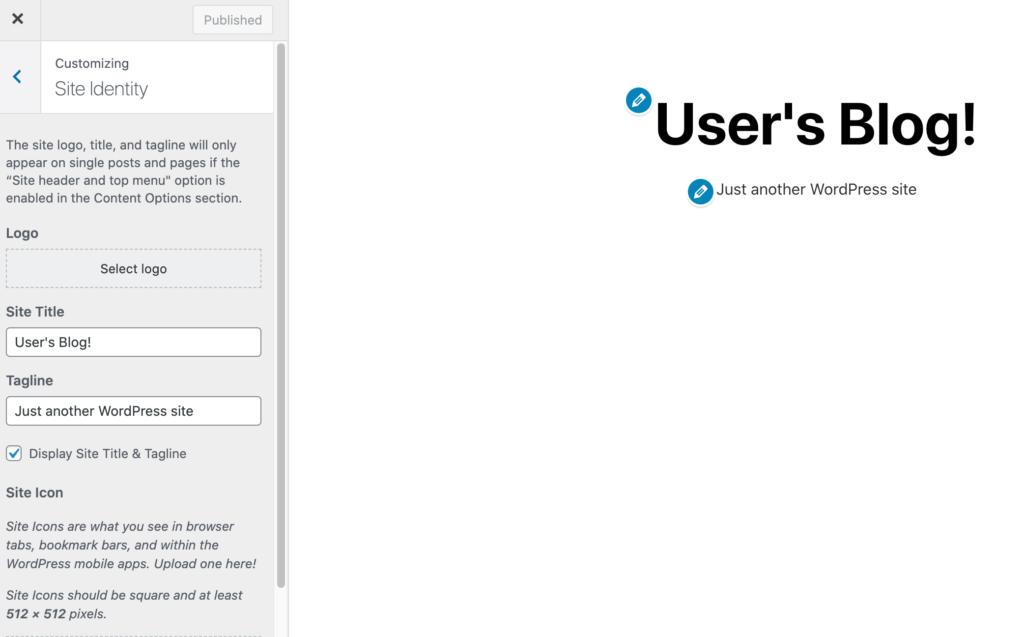
Вы можете установить ее непосредственно из панели управления. Вам также необходимо установить тему Seedlet. После активации пустого холста стоит проверить, видны ли ваши заголовок и слоган. Поскольку ваш сайт состоит из одной страницы, скорее всего, заголовок и слоган просто занимают ненужное место. Вы можете удалить эти элементы, перейдя во вкладку «Внешний вид» => «Настроить». В редакторе WordPress выберите «Идентификация сайта».

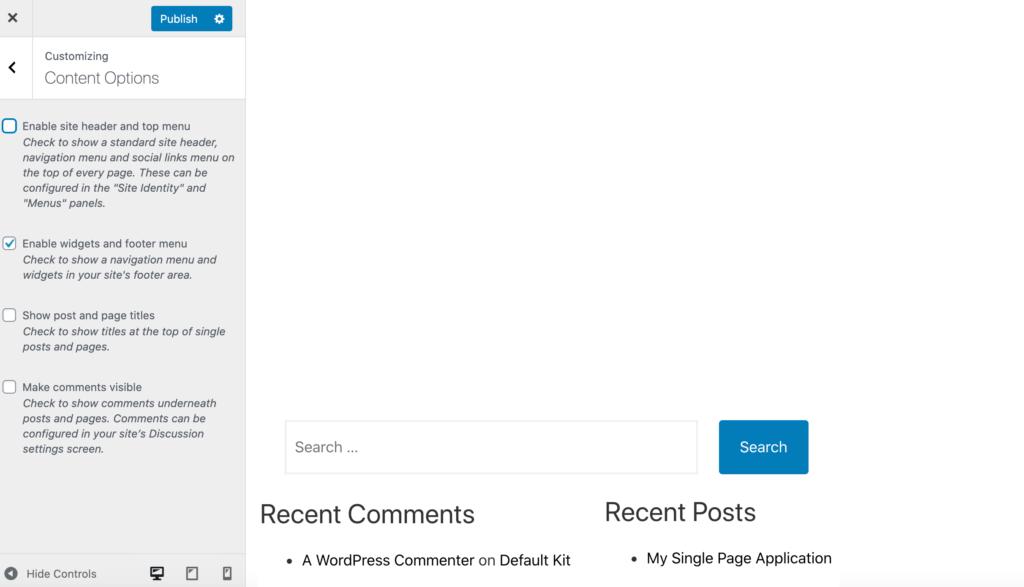
Затем снимите флажок «Отображать заголовок и слоган сайта». Пока у вас открыт настройщик, вы можете внести еще несколько изменений. По умолчанию в теме «Пустой холст» ваш логотип отображается только на страницах архива и блога. Однако, если вы также хотите включить его в заголовок, выберите "Параметры содержимого" => "Включить заголовок сайта" и верхнее меню:

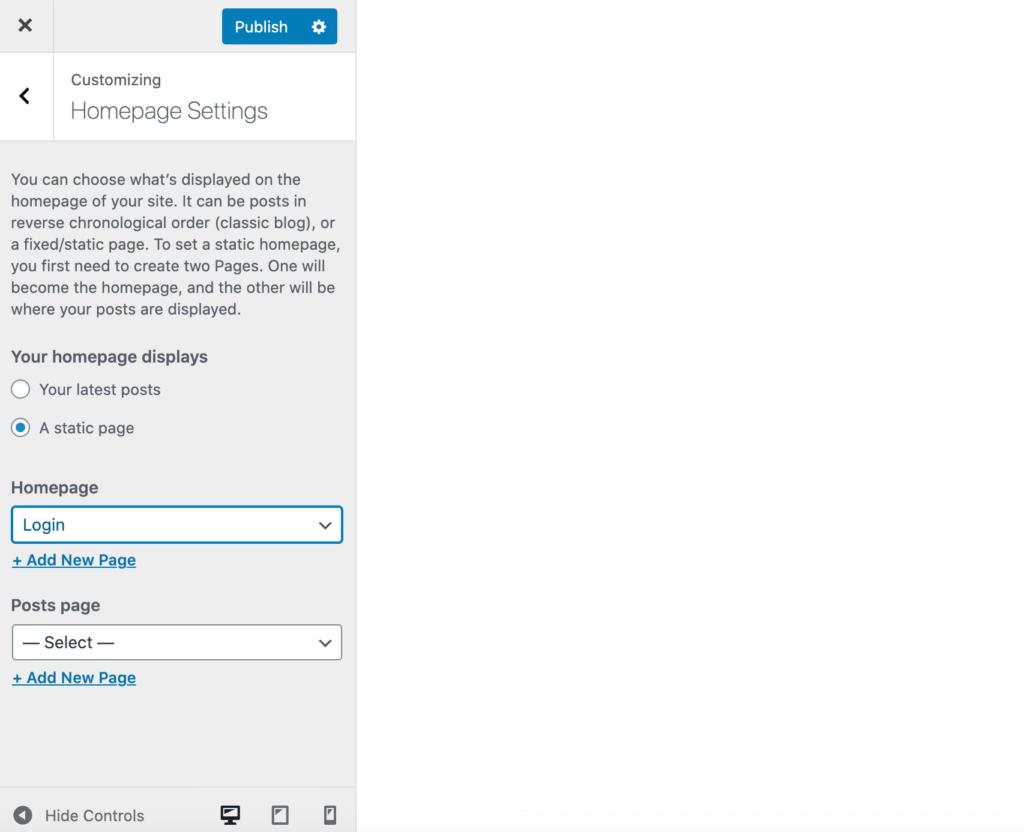
Тема «Пустой холст» предназначена для использования на статической домашней странице. Специалисты рекомендуют перейти к настройкам домашней страницы и выбрать "Статическую страницу". Затем вы можете открыть раскрывающийся список "Домашняя страница" и выбрать страницу, которую хотите использовать.

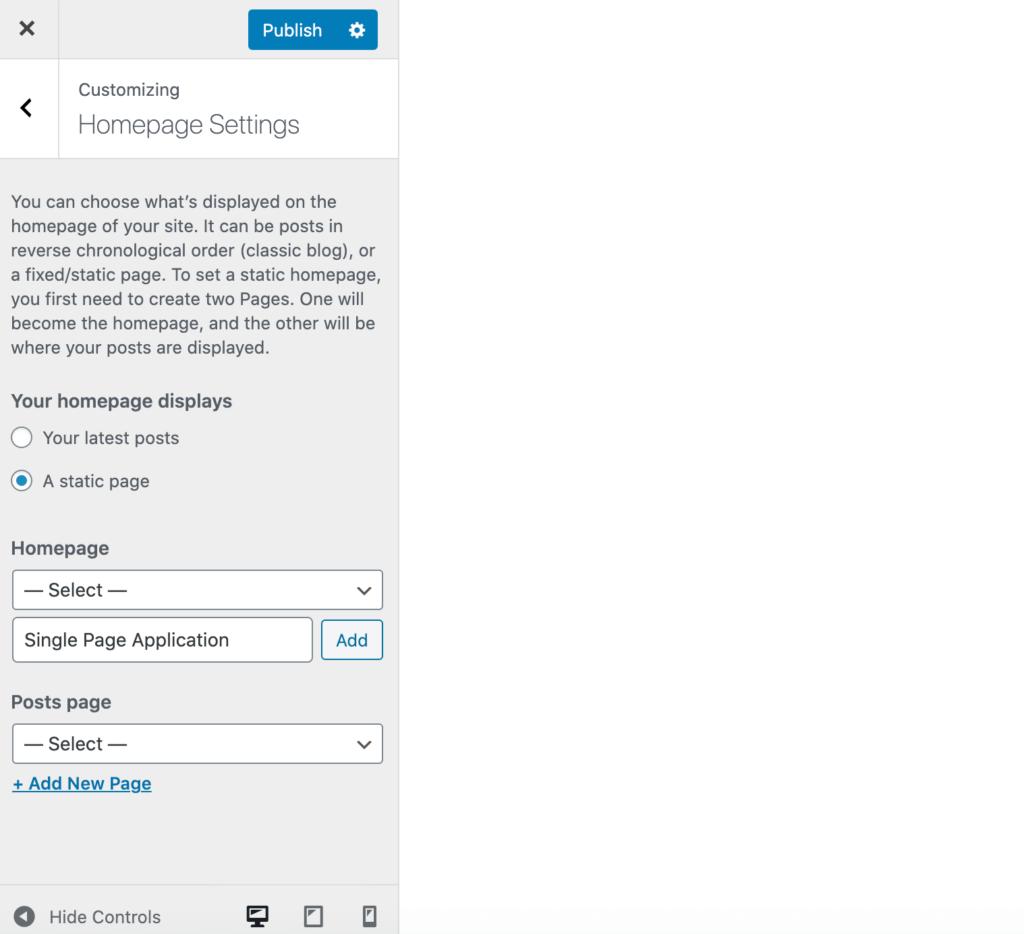
Также вы можете создать новую страницу, которая будет функционировать как ваша статическая домашняя страница. Выберите раздел "Добавить новую страницу", присвойте ей имя и нажмите "Добавить".

Если вас все устраивает, нажмите «Опубликовать».
Шаг 2. Изучите шаблоны
Тема «Пустой холст» включает шесть шаблонов блоков. Это предопределенные макеты разделов, которые можно использовать для быстрого наполнения контентом. Это особенно полезно, если вы используете Blank Canvas для установления присутствия в Сети с минимальными усилиями.
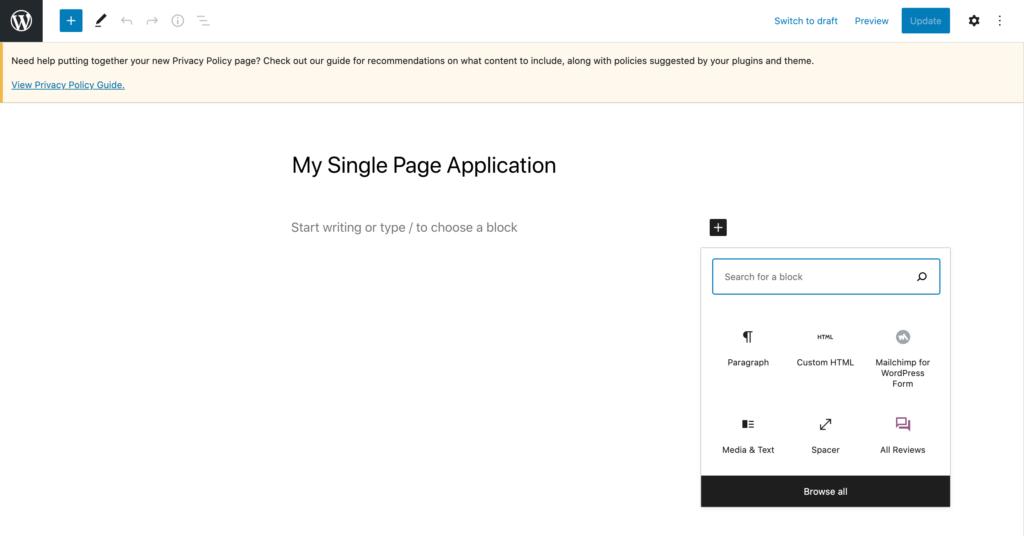
Чтобы взглянуть на эти шаблоны блоков, откройте свою домашнюю страницу для редактирования. Затем вы можете нажать кнопку «плюс» (+), чтобы добавить новый блок.

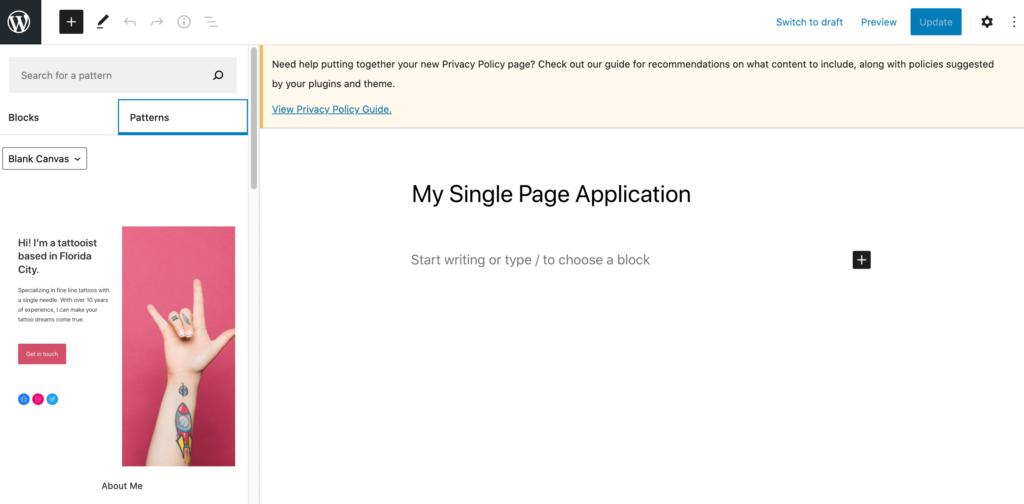
Выберите " Просмотреть все". В появившемся меню слева щелкните вкладку "Узоры":

Теперь вы можете просмотреть все доступные шаблоны блоков. Когда вы найдете тот, который хотите использовать, просто нажмите на него. WordPress добавит его в редактор, где вы сможете его настроить. Вы можете добавить свой собственный контент или удалить любые блоки, которые вы не хотите использовать.
В идеале вы захотите использовать эти шаблоны (или отдельные блоки) для создания разделов, охватывающих всю информацию, которую представляет типичный веб-сайт. Это может включать раздел «О себе», контактную информацию, сведения о предоставляемых вами продуктах или услугах и все остальное, что, по вашему мнению, имеет отношение к делу. Далее вы можете опубликовать страницу или обновить ее.
Шаг 3. Расширьте свой одностраничный сайт
В какой-то момент вы можете захотеть расширить свой сайт за пределы одной страницы. Это необходимо, если вы испытываете внезапный рост трафика или если ваш сайт генерирует значительное количество конверсий. К счастью, Blank Canvas поддерживает все основные функции, необходимые для преобразования одностраничного сайта в многостраничный. Сюда входят меню навигации, виджеты и раздел комментариев.
Для расширения своего сайта вам сначала нужно включить некоторые параметры содержимого. На панели управления перейдите во вкладку "Внешний вид" => "Настройка" => "Параметры содержимого". Если вы хотите, чтобы меню навигации или другие виджеты отображались в области нижнего колонтитула вашего веб-сайта, установите флажок "Включить виджеты" и меню нижнего колонтитула.
По умолчанию пустой холст не отображает заголовки вверху сообщений и страниц. Если вы выходите за рамки одностраничной настройки, заголовки могут помочь посетителям ориентироваться при перемещении по вашему сайту. Вы можете включить их, установив флажок "Показывать заголовки сообщений и страниц".
После внесения изменений вы получите доступ ко всем функциям, которые вы обычно ожидаете от традиционного многостраничного веб-сайта. Теперь вы можете добавлять больше страниц и сообщений по своему усмотрению.
Одностраничные сайты далеки от традиционных, но они отлично подходят для упрощения запуска и эксплуатации. Занятым владельцам бизнеса или стартапов оптимизированный сайт может помочь запустить их присутствие в Интернете с минимальными усилиями.


























