Сайт в Интернете – это средство продвижения какой-то услуги или предмета. Но какой же веб-ресурс без медиа-контента? Практически на каждом сайте есть видеоролики, которые объясняют, привлекают, заинтересовывают. Поэтому владелец веб-ресурса стремится узнать, как вставить видео в HTML.

Способы создания сайтов
Итак, web-сайты – возможность представить информацию интерактивно. Как известно, интернет-ресурсы состоят из страниц, которые взаимосвязаны между собой гиперссылками. Как можно создать собственный сайт?
- Использовать технологию блоггинга. Что это значит? Зарегистрироваться на сайте и получить доменное имя второго уровня. Благодаря такой возможности владелец сайта становится администрацией своего ресурса и получает доступ к специальной панели. При помощи нее можно трансформировать «детище» по своему вкусу.
- Воспользоваться разработанными многочисленными конструкторами сайтов, по типу ucoz.ru, jimdo.com, setup.ru, Wix.com, A5.ru, Fo.ru, rusedu.net и т. д.
- Разработать интернет-ресурс посредством CMS, т. е. системы управления сайтом.
- Спроектировать собственный дизайн «детища» и воссоздать его посредством языка программирования HTML.
Однако сегодня создать полноценно функционирующий сайт на HTML практически невозможно, но, зная этот язык, разметки веб-страницы можно откорректировать, изменить структуру в готовых шаблонах.
Составные элементы части web-технологии
Технология web разделяется на следующие базовые компоненты:
- Различные по своему роду компьютерные сети взаимодействуют друг с другом по протоколу TCP/IP.
- Web стал одним из приложений Internet, которые предназначены для массового распространения разнообразной информации.
- В web-технологии носителями данных являются страницы, которые содержат медиа-контент (графику, видео, гиперссылки), поэтому нужно знать, как вставить видео в HTML.
- Чтобы передавать информацию-гипертекст технология web использует протокол HTTP.
- Для проектирования и создания веб-страниц применяется язык разметки гипертекста HTML.
- Чтобы просмотреть ресурсы в Internet, нужно воспользоваться браузером.
Способ № 1. Вставка медиа-контента (видео) посредством тегов HTML5
Существует несколько способов вставки видео контента на веб-страницу. Выделяют три варианта: вставка посредством HTML, плеера или YouTube. Для начала нужно создать обычный HTML5-файл, который будет содержать в себе стили страницы и несколько подзаголовков. После подготовки можно выбирать один из методов и наслаждаться результатом.
- Найти третий заголовок и прописать код прямо под ним:

- Открыть страницу в браузере и убедиться в появлении видео.
- Обязательно нужно правильно прописать путь к ролику.
- Чтобы вставка видео в HTML была грамотной, нужно разметить панель контроля видео. За это отвечает параметр controls.
Следует учесть, что такой способ примечателен не для всех. К примеру, в браузере Opera видео, размещенное таким способом, воспроизводиться не будет. Чтобы избежать такой ситуации, нужно конвертировать видеоролик в тип Ogg Theora, изменить код.
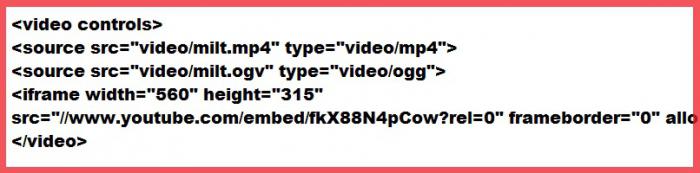
Конвертировать файл можно посредством сервиса online-convert.com. Затем нужно изменить код на такой:

Если старый браузер не понимает какой-то тег, тогда код может выглядеть следующим образом.

Способ № 2. Как вставить видео в HTML при помощи плеера
Видеоконтент можно вставлять в HTML без какой-либо преждевременной загрузки на видеосервис. Итак, можно воспользоваться скриптом плеера, чтобы выставить нужный ролик на сайт с расширением .mp4 или .flv. Прежде всего нужно выбрать сам ролик. Затем нужно выбрать один из множества бесплатных плееров. Как вариант, можно воспользоваться Flowplayer.
- Нужно скачать файлы указанного плеера на локальный компьютер.
- Разархивировать их в конкретную папку на создаваемом сайте.
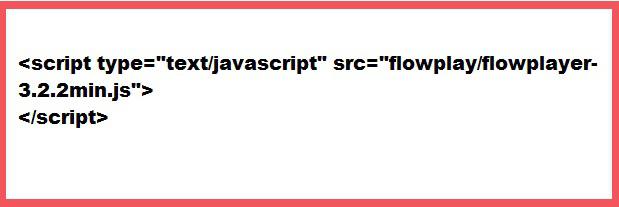
- Открыть HTML-файл и подключить javascript-файл проигрывателя к подготовленному файлу. Для этого нужно прописать специальный код внутри тега HEAD. Важно: правильно указать путь к папке!

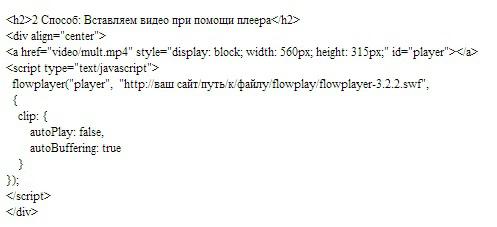
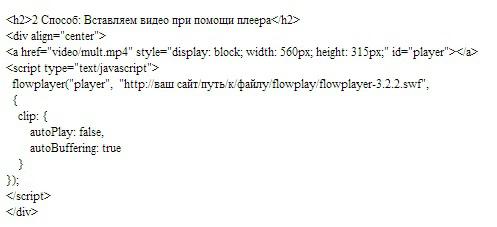
- Нужно разместить плеер в HTML-файле. Здесь нужно правильно прописать путь к файлам. Тут же указываются настройки, запрещающие видео запускаться автоматически. Если нужно, чтобы видео запустилось «автоматом», следует после пути к файлу убрать запятую, закрыть скобку (круглую) и поставить точку с запятой.

Такой способ довольно простой и понятный, чтобы добавить видео в HTML. Кстати, таким вариантом пользуются многие web-программисты.
Способ № 3. Вставка видео в HTML с Ютуба
После создания подготовительного файла HTML5 можно приступать к вставке видеоконтента с сервиса YouTube.
- Для начала нужно выбрать видеоролик, который будет находиться на странице. Он должен храниться на локальном компьютере.
- Нужно перейти на сайт youtube.com. Следует создать свой аккаунт или войти в уже существующий.
- После входа на свою страницу в YouTube требуется нажать кнопку «Добавить видео», после чего выйдет окно, в котором будет предложено выбрать файл для загрузки. Выбранный видеоролик загрузится спустя некоторое время.
- Можно перейти по ссылке загруженного файла, которая находится вверху.
- Чтобы получить код для вставки видео, нужно нажать «Поделиться» и «HTML-код». Страница выдаст программный код, который необходим. Здесь можно указать такие параметры, как-то: режим конфиденциальности, размер видео, возможность показать похожие записи.
- После настройки параметров код копируется и вставляется в подготовленный HTML-файл.
- Все готово. Теперь понятно, как вставить видео в HTML с сервиса YouTube.

Итак, были рассмотрены несколько способов вставки видео в HTML. Какой вариант выбрать – решать web-программисту или владельцу сайта.