Придумано множество языков, но язык HTML принадлежит к числу особенных и самых восстребованных. С ним связано множество других ключевых начинаний в программировании. Многое становится доступным, когда в сознании разработчика присутствует знание языка разметки - HyperText Markup Language (HTML).

В сущности, в HTML нет ничего сложного, и через несколько минут любой, самый далекий от программирования и интернета человек, выполнит создание HTML-страницы в блокноте. Пример, заслуживающий внимания, простота, действительно, доступная каждому.
Общее описание
Файл HTML - это одна страница сайта, хотя с этим можно поспорить, но то, что один файл составляет одну страницу, для начала понятно.
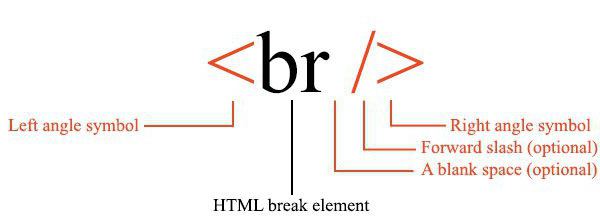
Файл HTML начинается с заголовка DOCTYPE, в котором указано, что тип данного файла - HTML. Все элементы страницы (теги) указываются в угловых скобках. Каждая пара («<» и «>») включает в себя один тег HTML. Обычно теги HTML парные, то есть на каждый «tag» есть «/tag». Оба заключаются в угловые скобки. Есть теги одиночные, из них самый популярный «br/» - переход на следующую строку.
Самый большой тег в файле - это сам HTML, в который входят всего два тега: HEAD и BODY. В первом делаются различные описания, указываются ссылки на другие нужные странице файлы, могут присутствовать скрипты PHP и JavaScript. Во втором записывается контент страницы. Также в виде тегов и скриптов.
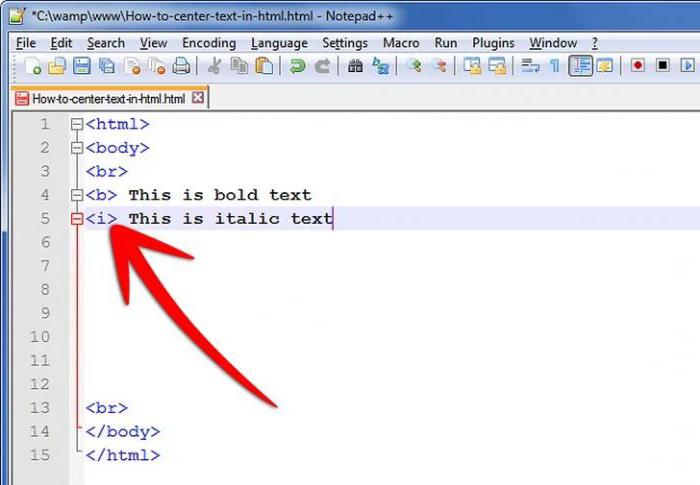
Простая HTML-страница
Пример создания такой страницы указан ниже в статье. Рассмотрим его внимательно.

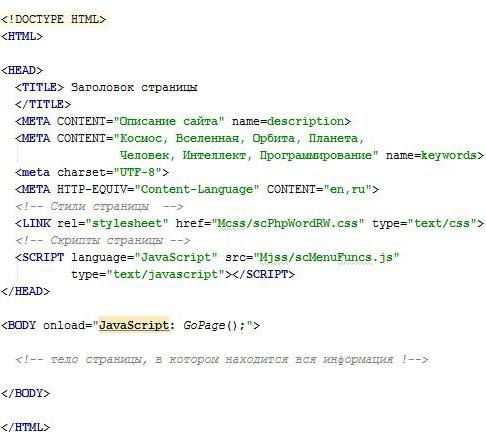
Раздел HEAD
Основное назначение тега HEAD - общее описание страницы и общих скриптов, хотя последнее - достаточно относительное понятие. Обычно здесь придают существенное значение только двум вещам:
- ключевые слова и описание страницы;
- ссылки на другие файлы (*.css и *.js).
Для отображения контента страницы содержимое данного раздела имеет лишь косвенное значение, поскольку указывает: где-то в других файлах есть правила CSS для тегов и скрипты других языков.
HTML-страница имеет заголовок (TITLE), который отображается, когда посетитель подводит мышку к вкладке, где страничка открыта. Это важный момент, поскольку делает страницу существенно более презентабельной, проще сказать, подписанной читабельным текстом.

META-теги имеют важное значение в интернет-программировании вообще, но когда требуется создание HTML-страницы в блокноте, пример нежелательно загромождать лишними конструкциями.
На ссылки LINK и SCRIPT следует обратить особое внимание. Первая указывает на место, где находится файл стилей CSS, вторая - на местонахождение файла JavaScript-кода. Таких ссылок может быть множество.
Если к скриптам следует подходить, когда знания об HTML укрепятся, то на каскадные таблицы стилей следует обратить внимание незамедлительно. В файлах CSS приводятся, в частности, правила оформления тегов HTML.
Раздел BODY
Собственно, пример страницы HTML - это и есть раздел BODY. Именно здесь содержится вся информация, весь контент страницы сайта. Вся информация представляется в виде тегов и скриптов, например вставки JavaScript-кода или кусочков PHP-программ.
Важно понимать, что пример веб-страницы HTML в браузере и тот же пример в текстовом редакторе, в частности notepad, это далеко не одно и тоже. В первом случае мы имеем готовый HTML-текст, в котором все скрипты исполнены. Например, PHP отработал свою часть и сформировал вместо своего кода в нужных местах нужные теги. JavaScript тоже выполнил свою миссию, хотя о нем еще предстоит отдельный разговор.

HTML - это теги, а не скрипты. В конечном счете в браузере отображается только контент страницы, только ее теги. Никакого PHP-кода там нет.
JavaScript находится на особом положении, его забота - обслуживать страницу не только в момент загрузки (перегрузки), но и в моменты, когда страница находится в браузере посетителя, а тот изучает ее.
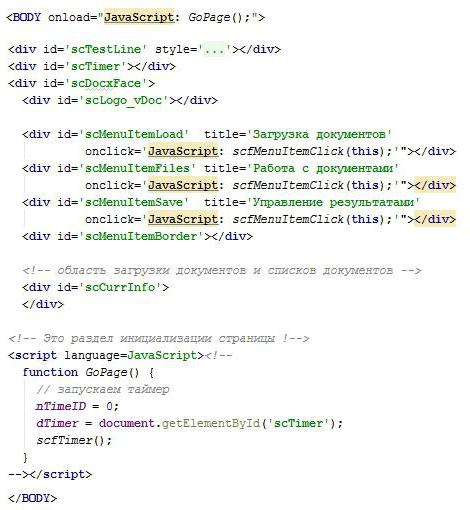
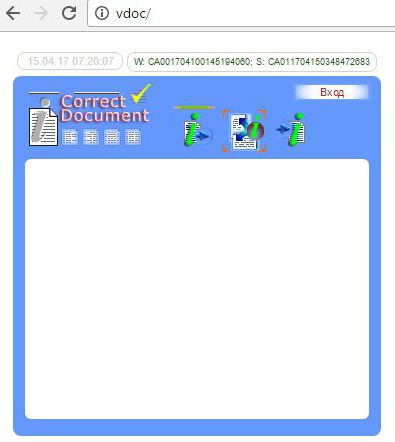
Простой пример кода HTML-страницы (только раздел BODY) указан ниже.

А в браузере посетителя он выглядит так, как показано далее.

В коде не было указано, как должны выглядеть элементы, которые вывел браузер. Все видимое оформление находится в правилах CSS. В данном случае в файле Mcss/scPhpWordRW.css, на который была ссылка (см. самый первый пример страницы HTML).
В отличие от HTML, тема CSS более простая, там весьма доступные правила и их количество невелико, когда пример создания HTML-страницы не требует ничего, кроме notepad. Все очень доступно для моментального освоения:

Здесь показано, как просто описан тег scLogo_vDoc, причем это описание таково, что в нормальном состоянии тег отображает картинку vDoc-logo.png, а когда над ним находится мышка - отображается vDoc-logo-h.png.
Структура описаний HTML
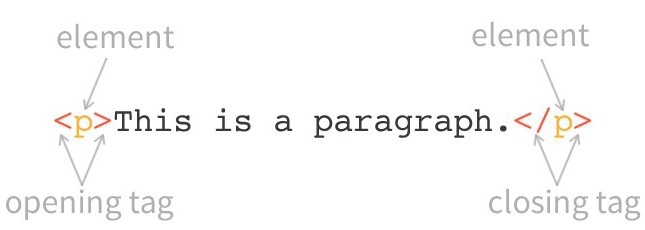
Язык не предполагает како-либо структуры и понятие синтаксиса здесь весьма относительное. Здесь нет переменных, но есть масса возможностей. Принципиальная основа гипертекста в том, что существует элемент (тег) который обязательно имеет имя.
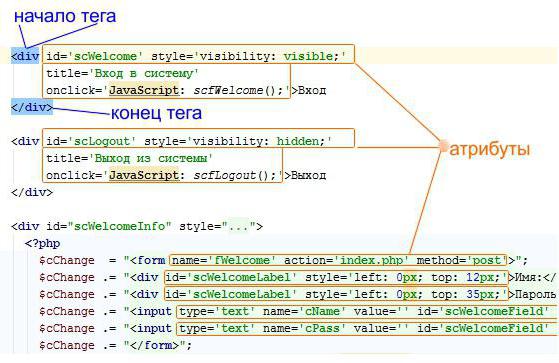
Имя, в случае парного тега, составляется из собственно имени (tagName) и угловых скобок («<» + tagName +«>»), если речь идет о начале тега, и «</» + tagName + «>», если записывается его конец.
Пример страницы HTML с описанием атрибутов расположен ниже в тексте.

Тег может иметь атрибуты, тогда они помещаются через пробел после имени тега до закрывающей угловой скобки «>». Атрибуты, если они есть у тега, записываются только в его начале. Содержанием тега считается то, что находится между началом тега и его концом.
Общее содержание описаний HTML
HTML позволяет описывать блочные и строчные элементы. Первые занимают определенную область в окне браузера, могут позиционироваться абсолютно, то есть в нужном месте области отображения HTML-страницы, и иметь конкретный размер.

Строчные элементы в общем случае отображаются одним потоком, то есть так, как были указаны в файле страницы, так и выводятся на экран. На отображение общего потока можно влиять, когда происходит загрузка страницы. На размещение, видимость и другие свойства блочных элементов можно влиять в любое время посредством JavaScript-кода.
Помимо простых элементов, HTML предлагает описывать таблицы и формы. Эти элементы очень востребованы в «повседневном сайтостроении».
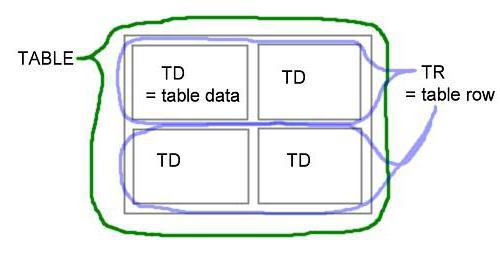
Описание таблицы: теги TABLE, TR, TD
При помощи тега TABLE можно создать таблицу, указать некоторое количество рядов TR и в каждом ряду какое-то количество ячеек TD. В отличе от привычной табличной организации, вследствие особенностей HTML-разметки, табличная организация ограничивается данной декларацией, потому если разработчик желает иметь прямоугольную таблицу, в которой количество колонок по всем рядам одинаково, то он должен за этим следить самостоятельно.

Принципиальная позиция HTML: делать все, что указано, но ничего из того, что не понято. В некоторых случаях не столь важно количество колонок в каждой строке таблицы, но, если нужно выполнить объединение ячеек по вертикали или по горизонтали, придется посчитать все очень внимательно.
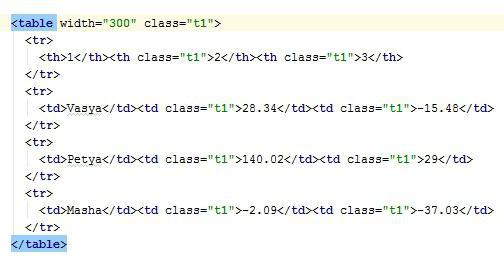
Пример страницы HTML с описанием простой таблицы наглядно показан в статье.

Здесь показана таблица размером три ряда на три колонки, причем в первом ряду вместо тега TD был использован тег TH - заголовок колонки. Особенного отличия эти два тега не имеют, но использовать первый вполне можно, чтобы отличить первый ряд таблицы, да и в CSS к TH можно прикрепить собственный стиль, что выгодно отличает его от остальных TD.
Описание формы: теги FORM, INPUT
Формы - это самая востребованная часть HTML-тегов. При помощи форм можно передавать информацию. Собственно, сама страница - это вывод информации, а вот форма - ее ввод.
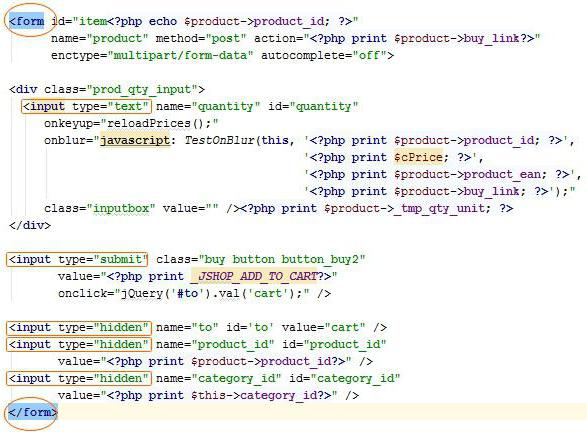
Пример страницы HTML с описанием простой формы:

Вариантов использования форм гораздо больше, но основные возможности таковы. Можно указать поля ввода, назначить им нужно оформление и обработчики для анализа вводимых пользователем данных. Можно указать скрытые поля и передавать со страницы фоновую информацию. Можно обозначить кнопки передачи информации, нажатие на которые инициирует процесс передачи сведений.
Использование HTML
Знать язык гипертекста - непременное условие работы по любой специализации в области интернет-программирования, но если необходимо писать программы на PHP или JavaScript, то знать HTML + CSS нужно в совершенстве.
Язык PHP был обозначен в предыдущем примере. PHP работает на сервере, потому страница с этой формой улетела с сервера в браузер с заполненными полями. В частности, функция TestOnBlur, упомянутая в теге INPUT (обработчик события onblur), получила все параметры в виде текстовых полей.

В браузере работает JavaScript, и, чтобы правильно сработала кнопка отправки данных обратно на сервер, то есть конструкция: onclick=jQuery('#to').val('cart'), необходимо иметь представление не только о том, что такое jQuery, но и что такое #to, val, cart. Если более точно, необходимо знать основные теги HTML и общие правила применения к ним стилей CSS.
Этого вполне достаточно, чтобы быстро поднять свою квалификацию по любой специализации в области интернет-программирования.


























