Плавный переход от одного состояния к другому обеспечивает свойство Transition CSS, управляя скоростью анимации при изменении значений стилей. Без этого свойства на сайте все менялось бы мгновенно, что не очень приятно для человеческого глаза. Сравнить это можно с резким включением яркого освещения ночью. Человек по своей природе не привык к такому эффекту, поэтому, чтобы управлять скоростью изменения стилей, используют Transition, который смягчает для восприятия эти переходы.
Инициировать CSS Transitions можно непосредственно псевдоклассами ":hover" (активируется при перемещении мыши по элементу), ":focus" (активируется, когда пользователь нажимает на элемент) или ":active" (когда пользователь нажимает на элемент ввода).
Тени в CSS: box-shadow и text-shadow под управлением transition
Очень часто на сайтах используют свойства CSS text-shadow и box-shadow. Обычно они выполнены почти незаметно, только для того, чтобы посетитель смог понять, что блок или текст "кликабельны". Тени чаще всего не делают яркими и "крикливыми", поэтому следующий пример применим на большинстве проектов.

Слева блок без теней, а справа, после события "hover", появляется тень вокруг блока (box-shadow) и тень вокруг текста (text-shadow).
box-shadow: 3px 4px 10px #ddd;
text-shadow: 1px 1px 2px currentColor;
Цвет тени текста указан универсальный - "текущий" ("currentColor"), но вы можете сделать тень текста любого другого цвета.
.text-shadow{
display:block;
position: relative;
margin-top: 50px;
padding-top: 50px;
text-align: center;
left: 50%;
top: 50px;
width: 200px;
height: 150px;
transition: all 1s;
}
.text-shadow:hover{
box-shadow: 3px 4px 10px #ddd;
}
.text-shadow span{
color: #ccc;
font-size: 3em;
}
.text-shadow:hover span{
text-shadow: 1px 1px 2px currentColor;
}
HTML:
<div class="text-shadow">
<span>Текст</span>
</div>
Плавная смена цвета фона и непрозрачности в CSS
Чтобы цвет фона при наведении курсора на блок изменился, нужно определить стили для состояния "static" и для состояния "hover":
<div class="background">
<span>Background</span>
</div>.background{
display:block;
position: relative;
margin-top: 50px;
padding-top: 50px;
text-align: center;
left: 50%;
top: 50px;
width: 200px;
height: 150px;
background-color: #80D39B;
transition: background-color 5s;
}Для псевдокласса "hover" при наведении курсора на div назначим другой цвет фона:
.background:hover{
background-color: #BE3E82;
}Плавный переход от одного цвета фона к другому происходит благодаря CSS Transition: background в течение 5 секунд. Добавим смену цвета шрифта:
.background span{
color: #BE3E82;
font-size: 2em;
transition: color 5s;
}
.background:hover span{
color: #80D39B;
}Сделаем блок полупрозрачным с помощью CSS Transition opacity. Добавим в стили класса ".background" следующие строки:
.background{
opacity: 0.5;
background-color: #80D39B;
transition: background-color 5s, opacity 5s;
}Обратите внимание, что все CSS Transitions записаны в одну строку через запятую, только так они могут работать корректно.
Эту запись можно заменить на аналогичную:
transition-property: background-color, opacity;
transition-duration: 5s;В данном случае оба свойства будут изменяться в течение 5 секунд, но если необходимо установить разное время, тогда это будет выглядеть так:
transition-duration: 5s, 10s;Теперь цвет фона меняется за 5 секунда, а непрозрачность - за 10.
Если нужна задержка старта анимации, применяем свойство transition-delay. Записывать его нужно после transition:
transition: background-color 5s, opacity 5s;
transition-delay: 10s;
Весь блок стал полупрозрачным, т.е. свойство opacity применяется и к фону и к тексту (3 вариант на картинке). Если текст не должен быть полупрозрачным (4 вариант), тогда opacity нужно применять только к фону:
.background{
background-color:rgba(128, 211, 155,0.5);
}

Все вместе будет выглядеть так:
.background{
display:block;
position: relative;
margin-top: 50px;
padding-top: 50px;
text-align: center;
left: 50%;
top: 50px;
width: 200px;
height: 150px;
background-color:rgba(128, 211, 155,0.5);
transition: background-color 5s, opacity 5s;
}
.background:hover{
background-color:rgba(190, 62, 130,1);
}
.background span{
color: #BE3E82;
font-size: 2em;
transition: color 5s;
}
.background:hover span{
color: #80D39B;
}
Анимация аккордеона с помощью CSS Transitions
Ни один аккордеон или слайдер на чистом CSS не обходится без CSS Transitions.
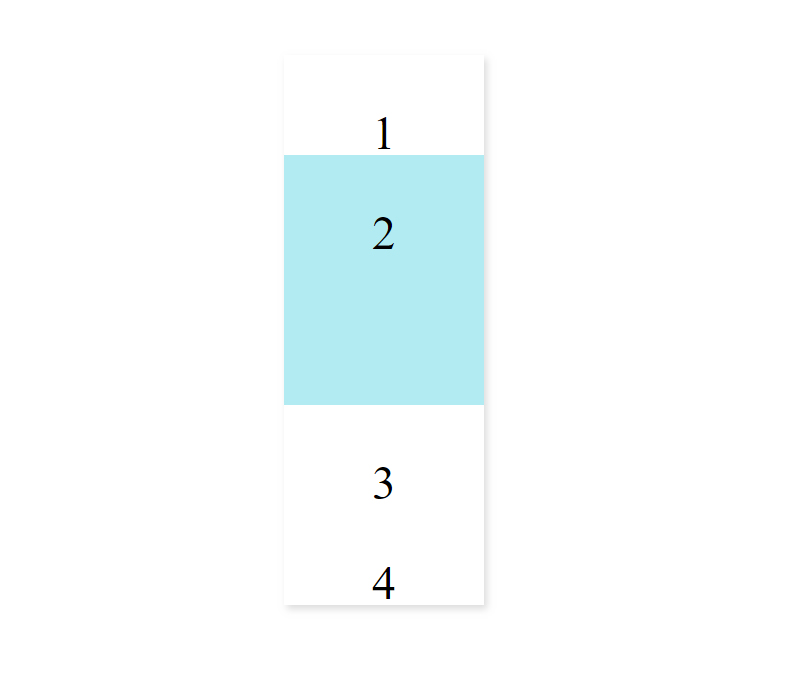
Рассмотрим простой пример аккордеона на основе input radio, где псевдокласс "hover" будет инициировать переход стилей из одного состояния в другое. При наведении курсора на блок высота (height) этого блока будет увеличиваться, так как это тип radio, то остальные блоки будут закрываться:

HTML:
<div class="wrap">
<label for="number1" >
<input type="radio" name="number" id="number1" >
<div class="slider">1</div>
</label>
<label for="number1" >
<input type="radio" name="number" id="number2" >
<div class="slider">2</div>
</label>
<label for="number1" >
<input type="radio" name="number" id="number3" >
<div class="slider">3</div>
</label>
<label for="number1" >
<input type="radio" name="number" id="number4" >
<div class="slider">4</div>
</label>
</div>
Для начала уберем с видимой области экрана кружочки input radio:
input[id^="number"]{
position: absolute;
left: -9999px;
}
CSS для блока с необходимым минимальным набором стилей:
.slider{
display: block;
position: relative;
width: 200px;
height: 50px;
text-align: center;
padding-top: 50px;
font-size: 3em;
transition: all 1s;
}
label[for^="number"]:hover .slider{
background: #b2ebf2;
height: 200px;
}
При наведении курсора на div происходит смена цвета фона и увеличение высоты. Если вам необходимо, чтобы в блоке помещался весь текст, тогда используйте max-height 100% вместо height 200px.
Добавим тень на все блоки, чтобы при наведении курсора были видны границы аккордеона:
.wrap{
position: absolute;
margin-left: 50%;
margin-top: 50px;
width: 200px;
transition: box-shadow 1s;
}
.wrap:hover{
height: 550px;
box-shadow: 3px 4px 10px #ddd;
}Событие "hover" инициирует смену стилей аккордеона и мы видим его размер благодаря свойству box-shadow, также увеличивается высота блока (height или max-height) и изменяется background-color.
Fade-out text: Затухание текста в CSS
На новостных сайтах, где колонок с анонсами статей очень много, можно увидеть текст, который постепенно становится почти прозрачным. Чтобы добиться такого эффекта, на большинстве ресурсов по обучению веб-программированию предлагают использовать свойство linear-gradient, но в этом случае необходимо указывать цвет градиента. А если мы заранее не знаем этот цвет? Допустим вы пишете дополнительный функционал не для одного сайта, а для CMS или Фреймворков, и вы не знаете, какой цвет шрифта или фона будет на этих сайтах. Давайте рассмотрим подходящий вариант для таких случаев.
Результат, что мы получим:

На картинке черный и желтый текст исчезают на пестром фоне и при этом мы в файле стилей не указываем эти цвета для градиента:
CSS:
.fadeout{
position: relative;
-webkit-mask-size: 100% 100%;
-webkit-mask: -webkit-gradient(linear, right bottom, right top,
color-stop(1.00, rgba(0,0,0,1)),
color-stop(0.30, rgba(0,0,0,0.7)),
color-stop(0.20, rgba(0,0,0,0.5)),
color-stop(0.05, rgba(0,0,0,0.1)),
color-stop(0.01, rgba(0,0,0,0.09))
);
-webkit-mask-position: left bottom;
-webkit-transition: -webkit-mask-position 5s ease;
}HTML:
<div style="background-image: url(Black.jpg); width:30%;">
<div class="fadeout">
<span style="color:yellow;">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla euismod urna vitae tellus gravida pharetra. Curabitur ac odio a libero ullamcorper vulputate. Morbi pretium neque vitae rhoncus viverra. Vestibulum quis facilisis lorem, eget pulvinar eros. Sed elit dui, molestie eu euismod vitae, posuere id orci. In hac habitasse platea dictumst. Praesent mi orci, congue et lacus ut, luctus finibus est. Duis eu blandit lectus. Mauris sit amet dui ac leo interdum molestie et nec tortor. Suspendisse luctus arcu non lacus mollis, ac aliquam lorem sollicitudin. Nullam ut vulputate elit. Nullam suscipit ultricies nibh, quis ullamcorper mi. Quisque a velit lorem. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Mauris ligula nisl, egestas ut eros non, pretium condimentum purus. Donec iaculis, quam ullamcorper gravida pretium, velit ex finibus ante, vel sagittis erat risus id neque.
Nulla dignissim turpis elit, nec tincidunt ex malesuada ut. Nam ut neque venenatis, gravida nisl non, facilisis ligula. Morbi iaculis tincidunt nisl, a efficitur quam iaculis id. Morbi turpis neque, tristique sit amet nisi non, luctus maximus purus. Pellentesque a orci id leo mattis vulputate eget id quam. Mauris vestibulum faucibus elit, a porttitor ipsum ornare et. Pellentesque non consectetur mauris, ut scelerisque ante. Nam molestie purus dignissim, auctor justo at, rutrum nibh. Praesent justo lectus, accumsan ac tempus et, blandit vulputate magna. Morbi faucibus erat eu nunc ultricies, in semper metus convallis. Maecenas feugiat quis turpis eget rhoncus.
Pellentesque et lacinia massa. Quisque vel dapibus velit.
<a href="#">In non elit in felis vehicula lobortis</a>.
</span>
</div>
</div>
<div style="width:30%; background-image: url(sea.jpg); background-width:5%;">
<div class="fadeout">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla euismod urna vitae tellus gravida pharetra. Curabitur ac odio a libero ullamcorper vulputate. Morbi pretium neque vitae rhoncus viverra. Vestibulum quis facilisis lorem, eget pulvinar eros. Sed elit dui, molestie eu euismod vitae, posuere id orci. In hac habitasse platea dictumst. Praesent mi orci, congue et lacus ut, luctus finibus est. Duis eu blandit lectus. Mauris sit amet dui ac leo interdum molestie et nec tortor. Suspendisse luctus arcu non lacus mollis, ac aliquam lorem sollicitudin. Nullam ut vulputate elit. Nullam suscipit ultricies nibh, quis ullamcorper mi. Quisque a velit lorem. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Mauris ligula nisl, egestas ut eros non, pretium condimentum purus. Donec iaculis, quam ullamcorper gravida pretium, velit ex finibus ante, vel sagittis erat risus id neque.
Nulla dignissim turpis elit, nec tincidunt ex malesuada ut. Nam ut neque venenatis, gravida nisl non, facilisis ligula. Morbi iaculis tincidunt nisl, a efficitur quam iaculis id. Morbi turpis neque, tristique sit amet nisi non, luctus maximus purus. Pellentesque a orci id leo mattis vulputate eget id quam. Mauris vestibulum faucibus elit, a porttitor ipsum ornare et. Pellentesque non consectetur mauris, ut scelerisque ante. Nam molestie purus dignissim, auctor justo at, rutrum nibh. Praesent justo lectus, accumsan ac tempus et, blandit vulputate magna. Morbi faucibus erat eu nunc ultricies, in semper metus convallis. Maecenas feugiat quis turpis eget rhoncus.
Pellentesque et lacinia massa. Quisque vel dapibus velit. <a href="#">In non elit in felis vehicula lobortis</a>.
</div>
</div>Пестрые картинки или просто цветной background вы можете выбрать другой.
Класс "fadeout" определяет стиль текста в файле CSS с помощью свойства mask: -webkit-gradient, в результате текст плавно исчезает.
CSS Transitions - это самый простой способ выполнить анимацию. Вы можете создавать переходы от одного стиля к другому, либо с помощью сокращенного transition, либо с transition-property. Преимущество использования свойств CSS - это их надежность и неконфликтность с другими языками программирования и скриптами. Вы всегда можете быть уверены, что анимация, которая запускается с помощью transition, стабильно работает.




























