Формы - одна из важнейших частей любого сайта. Она используется для создания форм регистрации, обратной связи. На таких сайтах, как mail.ru, "Вконтакте" и других вы могли видеть регистрационные поля, в которых нужно вводить не только логин и пароль, а еще и личную информацию. Это может быть пол, возраст, личные предпочтения и взгляды и так далее.
При выборе пола даются два варианта: мужской и женский. Они представлены в виде полей для выбора. Эти поля и создаются с помощью HTML тега checkbox.
Поля в HTML не всегда соответствуют дизайну сайта, поэтому их необходимо изменять. В этой статье мы поговорим с вами о том, как сделать стилизацию checkbox в CSS.
Что такое checkbox?
Это значение атрибута тега input, который содержится в теге form. Чаще всего используется для указания личной информации пользователя, например личных предпочтений.
Его отличие от radio в том, что он допускает выбор нескольких полей одновременно.
Создание checkbox. HTML
Чтобы разместить чекбоксы на сайте, необходимо создать форму. Для этого используется парный тег form. Он содержит в себе 2 атрибута - action и method. Первый указывает ссылку на обработчик формы, а второй - на метод индексации и обработки полученных значений.
Итак, мы создали форму, теперь нужно разместить сами чекбоксы. Для этого нужно использовать одинарный тег input. Это универсальный тег, который используется для создания всех полей формы.
Нам нужны только чекбоксы. Чтобы создать их, задайте атрибут type для тега input, со значением checkbox.
У нас есть пустые чекбоксы, нужно добавить обозначения. Их можно ввести после тега input.
Чтобы checkbox работал корректно, укажите атрибут value и name. Name - обязателен для обработчика, задавайте ему значение, равное названию поля. Value (значение чекбокса) - необязательный атрибут, но лучше использовать его для удобства.
Есть еще один атрибут - checked. Он не имеет никаких значений, используется для выбора поля при загрузке. То есть, если вы зададите чекбоксу этот атрибут, то он будет выбран по умолчанию.
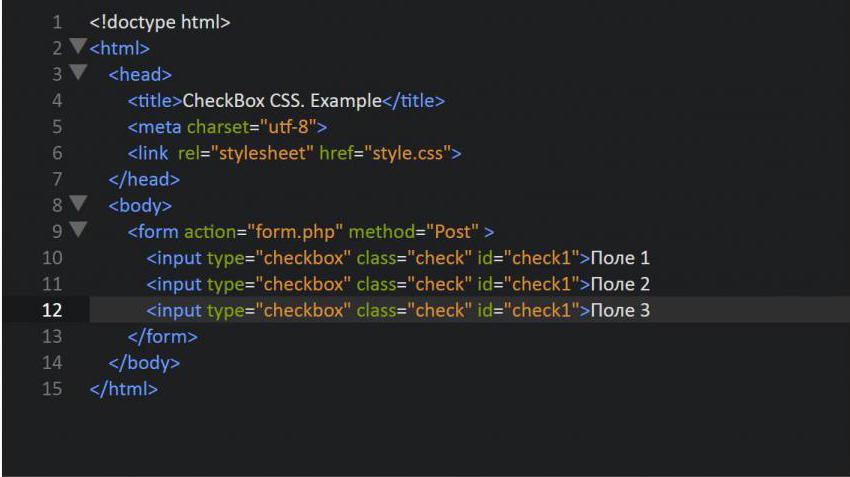
Вот пример создания чекбоксов:

Оформление checkbox. CSS
Стандартные чекбоксы могут не подходить для вашего дизайна. Сейчас мы расскажем о том, как создать дизайн для checkbox в CSS.
При использовании стандартных и простых методов, кроме расположения и позиционирования ничего изменить нельзя.
Чтобы изменить расположение checkbox в CSS, используем свойство margin. С его помощью мы сделаем так, чтобы наши чекбоксы располагались в центре веб-страницы, на небольшом расстоянии друг от друга.
Прежде чем приступать к изменению свойств checkbox в CSS документе, необходимо подкорректировать наш HTML код. Добавим классы, идентификаторы и теги label. Все это необходимо для стилизации.
Создадим 3 тега label на 3 тега input. Каждый label должен находиться перед полем input. Это парный тег, который имеет обязательный атрибут for. Он нужен для привязки этого тега к полю формы.
Создаем 3 идентификатора для наших полей: check1, check2, check3. Эти же значения указываем в атрибуте for. Теперь они привязаны к чекбоксам.
Далее для каждого input указываем один класс - check. Он послужит в качестве селектора для работы над оформлением checkbox в CSS.
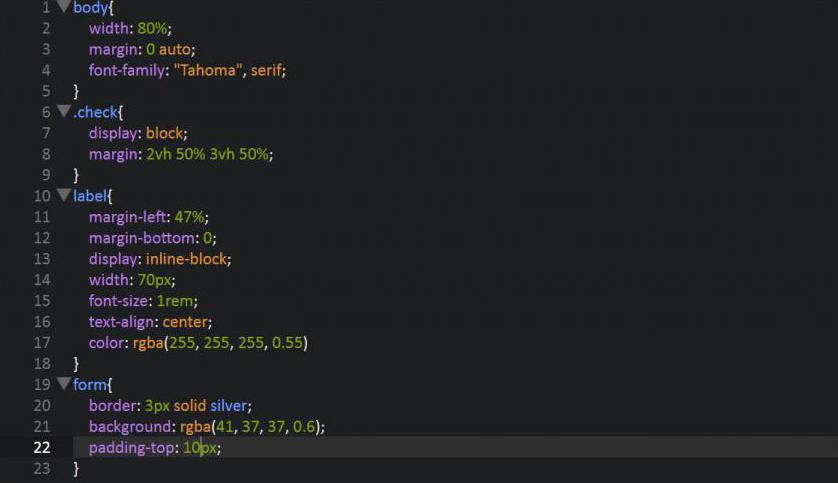
Теперь допишите ваш CSS код, чтобы он выглядел так:

Тут есть некоторые стили, которые не относятся к самим чекбоксам, но это нужно для общего оформления страницы.

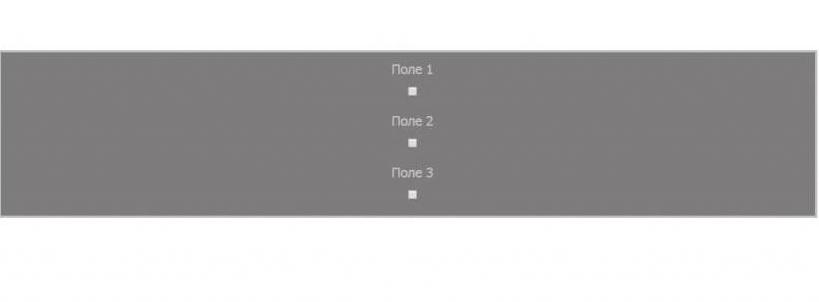
Если вы все сделали правильно, то теперь ваша форма с чекбоксами будет иметь нормальный вид.