Курсивное начертание - один из самых популярных способов выделить фрагмент текста и придать ему определенную значимость. Он идеально подходит для цитат, сносок, названий и имен собственных. В HTML существует два специальных тега для отображения курсивного начертания. В CSS курсивом управляет свойство font-style.
Курсив или наклонный шрифт?
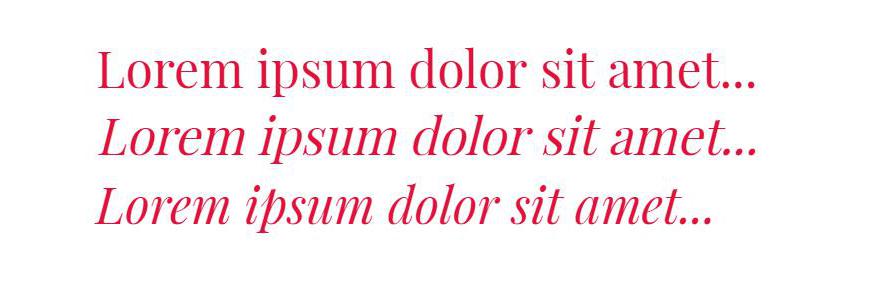
Отображение одного и того же шрифта в курсивном начертании может различаться.
На картинке - три блока текста, набранных одним и тем же шрифтом Playfair Display. Первый имеет обычное прямое начертание, а второй и третий - курсивное. Они открыты в одном и том же браузере Google Chrome, но выглядят совершенно по-разному.

Дело в том, что некоторые шрифты имеют собственные курсивные наборы символов. Если браузер не имеет доступа к этому набору, но встречает текст, который должен быть отображен как курсивный, он попытается наклонить его своими силами.
Во втором блоке - как раз такой, обработанный браузером, вариант, а в третьем - оригинальный курсивный вариант шрифта Playfair Display, обладающий уникальным начертанием, больше похожий на рукописный. Браузер же просто наклоняет каждый символ текста на определенный угол, имитируя курсив.
Разбираясь, как сделать курсив в CSS или HTML, важно помнить, что в случае специфических шрифтов необходимо обеспечить браузеру доступ к их курсивным наборам. В ряде случаев результат работы браузерных алгоритмов наклона может быть неудовлетворительным.
HTML-курсив
Для курсивного отображения текста в HTML существует два специальных тега: i (от слова italic) и em. Начертание текстового фрагмента, заключенного в любой из этих дескрипторов, будет одинаковым.
Разница заключается в логическом выделении. Тег em указывает на особую значимость фрагмента. Это важно для поисковых роботов и скринридеров, которые будут выделять указанный текст с помощью интонации.
Свойство font-style
В CSS курсивом управляет инструкция font-style. Она может принимать одно из трех базовых значений:
- normal - шрифт обычного начертания;
- italic - курсивное начертание;
- oblique - наклонное начертание.
На настоящий момент большинство современных браузеров обрабатывают значения oblique и italic одинаково, однако изначально предполагалось, что первое - это результат работы специальных браузеров алгоритмов, наклоняющих каждый символ вправо.
Если искомый шрифт браузером не обнаружен, то italic будет выглядеть точно так же, как и oblique.
В отличие от тега em, css-свойство font-style не придает выделенному фрагменту особой важности, оно скорее соответствует дескриптору i.
Примеры
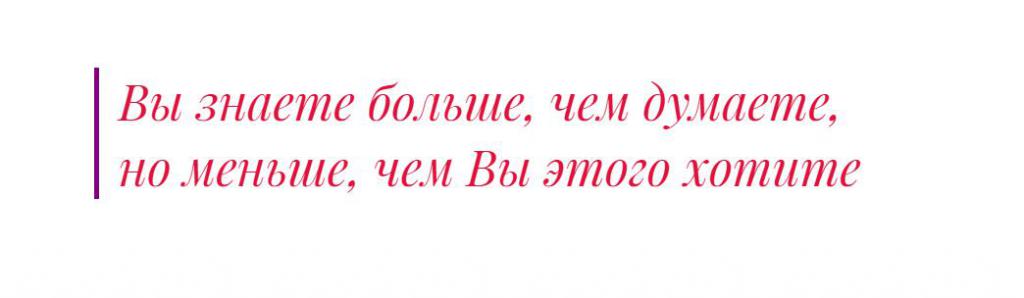
Курсивным начертанием часто выделяются цитаты. Попробуем придать изречению Оскара Уайльда красивый вид.
.quote {
font-style: italic;
border-left: 5px solid purple;
padding-left: 20px;
}Кроме декоративной рамки справа и отступов, для блока quote определено правило font-style со значением italic.

С его помощью устанавливается курсив в CSS.





















