Создание сайта предполагает оформление всех его страниц в едином стиле. Использование сложившихся ранее традиций в разработке обязательно, если требуется привлечь внимание посетителя, который уже привык к понятному дизайну и определенному диалогу.
Каждый сайт имеет свое содержание, посредством которого преследует вполне конкретные цели. Использование примеров CSS позволяет понять определенный тенденции и оформить веб-ресурс надлежащим образом.
Уникальность и безупречность стиля
Таблицы каскадных стилей (CSS) - современная «классика жанра». Не важно, каким образом была сформирована веб-страница, она всегда должна иметь уникальное лицо, определяемое набором стилевых правил. В этом контексте: конкретное применение CSS - пример очередной уникальности.
Процесс разработки выполняется индивидуально. Это определяется профессиональными качествами конкретного разработчика, особенностями коллектива разработчиков или рабочего процесса компании. В любом случае использование примеров, найденных в Интернете, предоставленных коллегами или созданных на основании собственного опыта, автоматически делает положительным результат.

Здесь приведены примеры HTML/CSS композиций трех вариантов в различных состояниях и условиях разработки.
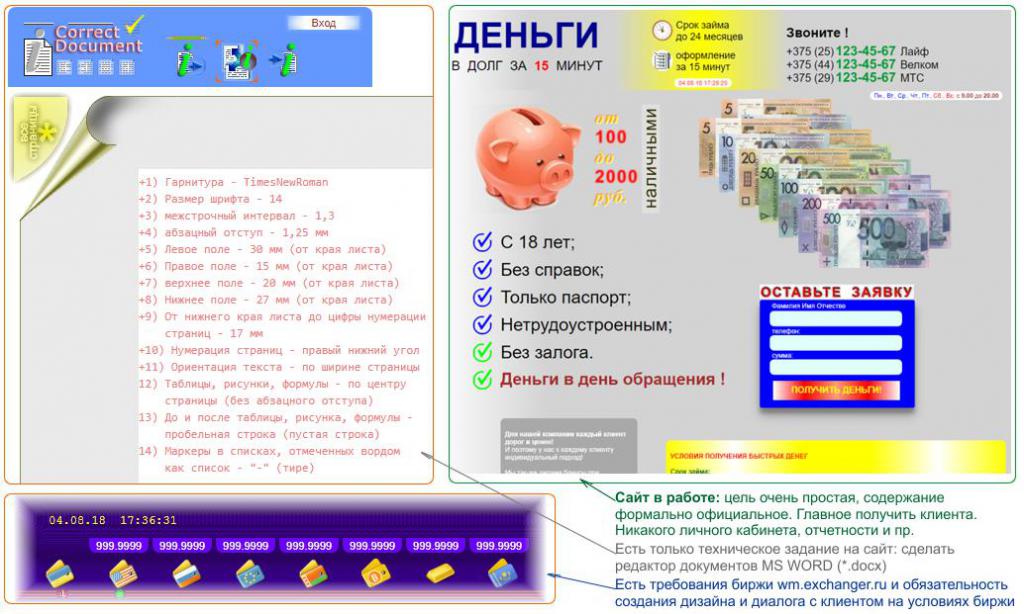
Верхняя левая картинка - заготовка, в которой обозначены требования заказчика. Разработчик начал работу и абсолютно точно, что результат будет далек от текущего состояния набора правил CSS и одной единственной страницы HTML.
Единственное, что известно и будет соблюдено: единственная страница изменится по технологии AJAX в зависимости от диалога с посетителем.
Это очень распространенный стиль разработки:
- «заказчик сам не знает, что он хочет»;
- «и как это должно выглядеть».
Разработчик, напротив, знает, что такое пакет PHPOffice/PHPWord, что требования заказчика абсурдны в таком изложении.
Пример навязанного стиля оформления
Нижняя левая картинка - реальный сайт, набор страниц и примеры стилей CSS, которые нужно будет взять из рекомендаций и образцов кода биржи Webmoney. В противном случае:
- биржа не будет сотрудничать с сайтом;
- клиент биржи (посетитель сайта) не поймет разработчика.
Если что-то будет понято не так, то на сайт придут только случайные новички и долго на нем не задержатся.
Пример отсутствия перспективы
Третий сайт (справа) - реально рабочий. Веб-ресурс «создан» за час в формате:
- одна страница;
- нет базы данных;
- посетитель интересен как одноразовый клиент.
Классический стиль такого рода изделий, как и тема сайта, к нему трудно отнести требование безукоризненности (а также моменты этичности и финансовой корректности), но требование уникальности соблюдено в полной мере.
Даже в этой области сайты за час не делаются. Тема, цель и исполнение - гарантия, что желания переделывать и развивать ни у владельца, ни у разработчика не будет. Это далеко не редкий случай, когда сайт «умер» сразу после создания, а его CSS как пример и образец для подражания не будет востребован.
Идеальные образцы стилей
Нет смысла далеко ходить за идеями. Прекрасные примеры CSS оформления предлагает "Майкрософт", "Оракл", "Гугл". В поисках простоты, уникальности и безукоризненности можно вспомнить сайты платежных систем. Нельзя не отметить полновесность Webmoney против легкости системы Payeer. Можно обратить внимание, как удобно система "Яндекс" имплантировала свои «деньги» в общую канву собственных веб-разработок.

Образцов для подражания в Интернете сегодня множество. Особенно богатый выбор красивых CSS примеров предлагают современные системы управления сайтами. В этом случае следует особенно отметить, что созданный на них сайт легко может манипулировать CSS правилами и обеспечивать идентичность всех страниц.
Разработчик может не задумываться, на каком устройстве его ресурс будет работать, если использована современная CMS.

В случае подражания известным платежным системам Google, Oracle или Microsoft придется выступать в роли живописца, создающего свой вариант с оригинала. Здесь трудно будет достичь идеала, но опыт будет получен качественный и практичный.
Какие бы красивые CSS примеры ни были приняты в качестве образца, придется делать свой уникальный дизайн и диалог. Нужно будет и соблюдать единый стиль выбранного варианта конкретной композиции правил (цвета, шрифты, размеры, трансформации и прочее).
Юридический и авторский аспекты
В большинстве случаев найденный в Интернете пример CSS не будет создавать юридических проблем разработчику. Авторство здесь носит призрачный характер. Это все равно, что требовать от человека не использовать стандартные фразы в своем лексиконе.
Использование шаблонов, ресурсов, а более всего, пиктограмм, картинок и вариантов оформления меню, кнопок, диалогов может гарантировать проблемы от реального автора и судебное преследование.

При этом некоторые CSS-примеры стилевого оформления (как в случае с Webmoney) могут быть обязательным условием того, что сайт будет «признан и допущен». Такой вариант характерен для источников данных, поисковых систем, сайтов погоды, веб-ресурсов биржевых индексов или курсов валют.
С одной стороны, создавая сайт по примерам CSS, которые носят характер обязательных требований, разработчик попадает в стилевую (дизайнерскую) кабалу и обязан использовать конкретное API (библиотеку доступа или функциональности). С другой стороны, нет проблем с авторством и разработкой стилевых правил.
Опыт многих - комплексный результат
Есть работа по требованиям сайта источника: примеры CSS носят обязательный характер. Есть работа на базе современной системы управления сайтами: примеров нет, но есть жесткая структура стилей CSS, многие из которых заданы как нечитабельные, но обязательные к включению файлы. Здесь нет проблем с реализацией: кем-то уже все продумано, следует только доработать до нужных целей и решаемых задач.

Часто все приходится делать самому. Просматривая сайты (чем не CSS пример в действии), можно накапливать не сами правила, а фактическое применение: цветовую гамму, шрифт и его размер, логику диалога или использования списка. Опыт - это не только реальное воплощение правил CSS, это общее впечатление, которое остается в подсознании.
Ручная, а не автоматическая работа всегда интереснее и практичнее исполнения чьих-то требований. В конечном итоге накапливается опыт, появляется свой стиль, который позволяет создавать уникальные сайты, самому быть хорошим примером.
Когда пилот садится в самолет и хорошо знает свое дело, то летное задание он выполнит по-своему, ему не нужно будет объяснять, как выполнить определенный вираж или добраться до цели. Специалист, который является «носителем» примеров CSS, не нуждается в очередных интернет-поисках при исполнении каждой новой задачи - это хороший специалист.

В сфере HTML/CSS достаточно один раз пройти трудный путь, чтобы потом без проблем и затрат быстро решать любые задачи веб-разработки.


























