Какой самый распространенный на сегодня язык разметки? Вариаций можно назвать много. Но в их числе обязательно будет упомянута wiki-разметка. Что это такое, как ее применять на практике, мы с вами разберемся далее в статье.
Что это?
Wiki-разметка - один из языков разметки, что используется для создания, оформления и редактирования контента на тех веб-сайтах, которые можно отнести к разряду вики-проектов. Главный его плюс - позволяет упростить доступ к возможностям языка HTML.
Страницы, которые оформляют при помощи wiki-разметки, предварительно преобразуют в HTML для их дальнейшего просмотра в браузере. Подобное преобразование обеспечивает специальное программное обеспечение - вики-движок.
Есть ли какая-то стандартизация для использования wiki-разметки? Да, это Creole - одна из попыток применить общие правила для вики-разметок на различных сайтах. На сегодняшний день насчитывается несколько вики-движков, поддерживающих Creole.

Разнообразие языков вики-разметки
Исходя из вышесказанного, отметим: в настоящее время не существует общепринятого стандарта для вики-разметки. Существует несколько языков, несовместимых между друг другом. Структура, грамматика, ключевые слова, правила использования и иные особенности зависят от конкретной реализации проекта, конкретной вики-системы.
Да, языки вики-разметки предоставляют возможность создавать перекрестные ссылки на другие страницы, но используя свой синтаксис. Многие, особенно ранние, вики используют специальное соглашение CamelCase для разметок слов, по которым и возможно сформировать перекрестные ссылки. А в "Медиавики" (один из распространенных движков для вики-проектов) используется конструкция [[...]] для этого. Подобные перекрестные ссылки называются free links.
Разные вики-программы будут поддерживать разные наборы HTML-элементов в правилах разметки вики-текстов. В ряде случаев доступные HTML-элементы могут иметь индивидуальный внешний вид, согласующийся с оформлением веб-сайта. А "Медиавики" будет поддерживать множество стандартных HTML-элементов.
Вики-разметка и SMM
Как сделать wiki-разметку, важно знать каждому SMM-щику. Ведь это специальные теги, которые помогают эстетично оформить текст. И открывающие заметно упрощенный доступ к возможностям языка HTML.
Не нужно повторять, что внимание читателей прежде всего привлекают визуально стройные, красивые посты в соцсетях. Такого эстетического эффекта и позволяет достичь вики-разметка. В первую очередь, она делает текст читабельным.
Такой эффект достигается за счет следующего:
- Оформление меню паблика.
- Логичные внутренние ссылки и переходы внутри сообщества - на аудио-, видеофайлы, альбомы с фотографиями.
- Добавление внешних удобных ссылок на другие сообщества, личные страницы или сторонние сайты.
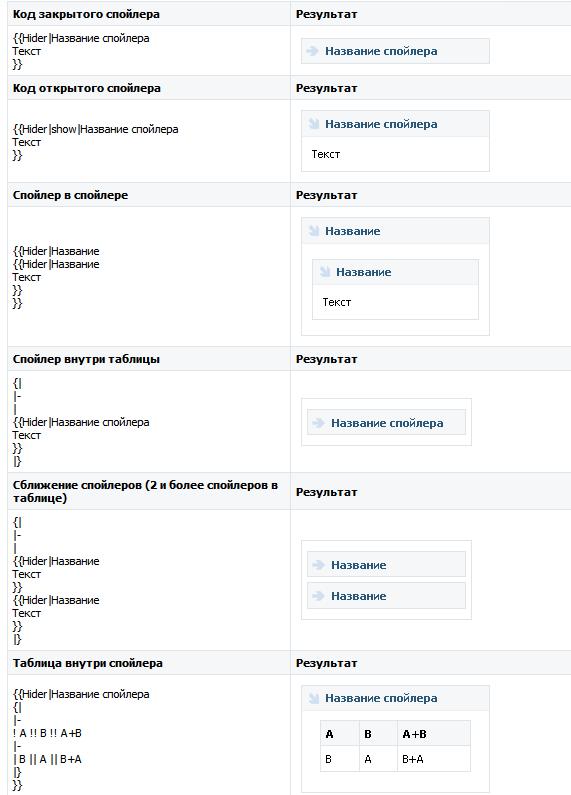
- Красивое оформление тем, подзаголовков, списков, таблиц и проч.
Почему так важно знать, как сделать wiki-разметку в социальных сетях? Например, в популярном российском "Вконтакте" (эту сеть мы в дальнейшем и будем использовать для примера) с ее помощью вы можете создать практическую полную альтернативу веб-станицам. Конечно, основанным на правилах вики-разметки.

Дополнительные возможности с разметкой
Вики-разметка открывает и дополнительные возможности для специалиста:
- Создание больших грамотно отформатированных текстов с подзаголовками, списками, выделением, отступами, абзацами, различными шрифтами, подчеркиванием и проч.
- Добавление в текст статей "Вконтакте" иллюстраций, видеозаписей.
- Создание полноценных посадочных страниц.
- Проектирование навигационного меню по содержанию сообщества и проч.
- Создание "кнопок". Например: "Подписаться на ресурс", "Отправить материальную помощь" и проч.
- Возможность распространять гостевые публикации, тем самым привлекая трафик.
- Предоставление нужных по ходу статьи ссылок (на другой материал или определенный абзац).
- Разработка простых квестов, игр.
Перейдем теперь к практическому воплощению сказанного.
Вики-приложения
Как быстро сделать wiki-разметку ссылки на Email? Простое конструирование страниц возможно исполнить с помощью специальных программ. Представим самые распространенные приложения:
- "Вики-постер".
- "Исходный код".
- "Мобивик" (подходит для использования на мобильных устройствах).
В "Вики-постере" вы заходите в программу и поэтапно следуете указаниям системы. Работа "Исходного кода" и "Мобивика" несколько иная. Пользователю надо выбрать паблик, сообщество, с которым он собирается работать, затем рядом с его наименованием тапнуть на "Новая", после чего ввести необходимый заголовок. После этих действий уже откроется редактор.

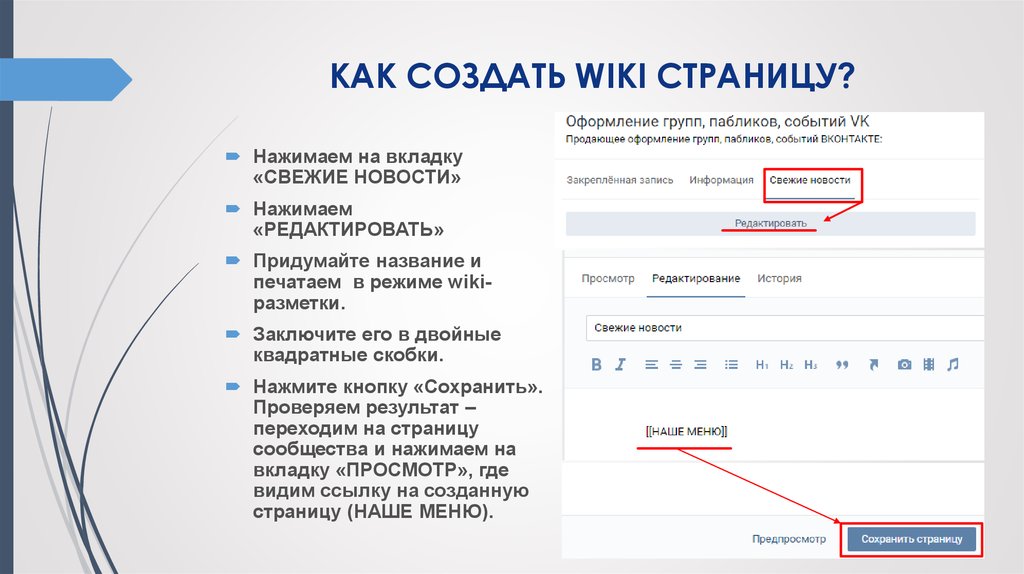
Самостоятельное создание публикации
Разберем, как применить wiki-разметку для VK. В нашем примере - самостоятельное создание поста с ее помощью:
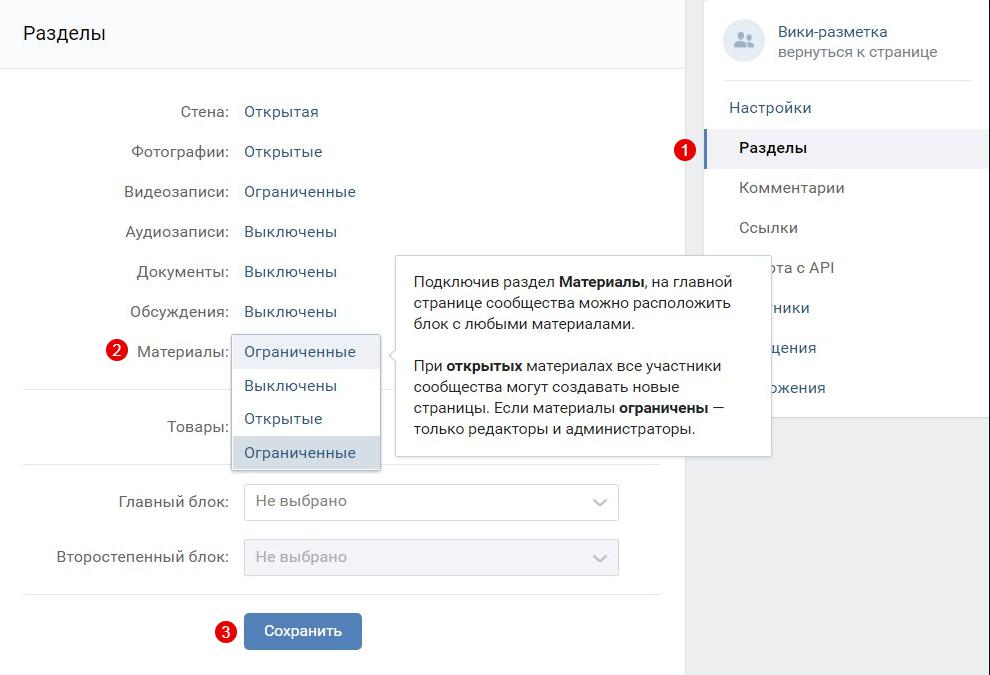
- Для публикации первым делом в группе открываются материалы. Администратор переходит в "Управление сообществом", далее перемещается в разделы, где и подключает данный пункт.
- Возвращаемся к самому сообществу. Вам нужно узнать и скопировать его id. Это цифровой порядковый номер, который вы увидите в адресной строке браузера после club.
- Следующий этап - использование шаблонов wiki-разметки. Вам пригодится ссылка: http://vk.com/pages?oid=-*******&p=Имя. Вместо звездочек вставьте цифровую последовательность из второго пункта, а именем будет название создаваемого раздела. Можно использовать русские буквы, цифры, вставлять пробелы. Помните, что в дальнейшем изменить это название нельзя!
- Кликните на "Наполнить содержанием". В ответ на действие откроется редактор.
- Важный момент: скопируйте адрес этой страницы до «?act…». Сохраните информацию в отдельном документе. Эту страницу просто потерять, так как она еще не закреплена.
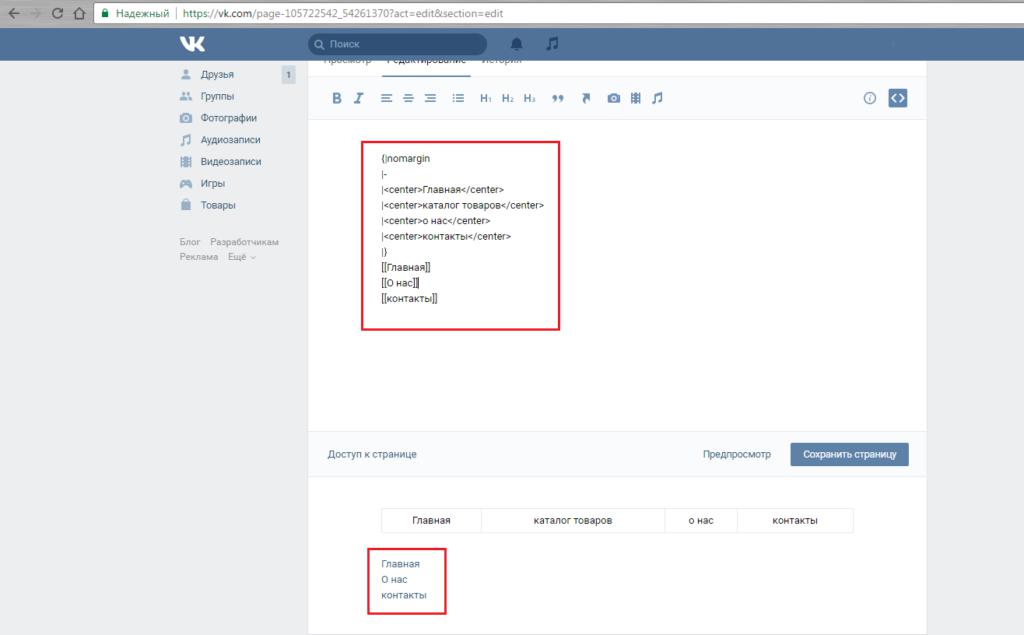
- Перейти к меню wiki-разметки просто: кликните на значок <> в правой части. Оно содержит гораздо больше функций, нежели стандартное для пользователей "Вконтакте". Тут возможно красиво оформить текст, разбить его на абзацы и подзаголовки, добавить иллюстрации.

Работа с публикацией
Чтобы оформить свой текст, используйте появившуюся на рабочем окне панель инструментов. Можно применить и популярные коды wiki-разметки:
- <b><b/> - использование полужирного шрифта.
- <i></i> - текст, написанный курсивом.
- <u></u> - подчеркнутый текст.
- [] - ссылка на определенный материал, внешний ресурс.
Работа сделана? Обязательно проверьте статью перед ее публикацией. Для этого есть кнопка "Предпросмотр": она позволяет увидеть материал таким, каким он предстанет перед глазами читателей. Все недочеты можно исправить.
Публикация и финальное оформление текста
Как сделать пост видимым для подписчиков сообщества? Вставьте ссылку, которую вы скопировали по совету из инструкции выше, на стену вашего паблика. Кликните на значок "три точки" с правой стороны, выберите "Закрепить".
К созданной заметке в посте можно прикрепить какое-либо изображение для привлечения внимания читателя. Для этого следует перейти в настройки, нажать на значок "фотоаппарат" и выбрать подходящее фото.
Опубликуйте материал. Статья станет видимой подписчикам после клика ими на кнопку "Просмотреть". Вот и все - вы создали интересный пост "Вконтакте" с использованием вики-разметки.

Wiki-разметка ссылки
Многим пользователям интересно, как вики-разметка позволяет вставить ссылку в публикацию. Это довольно простой процесс, который в скором времени вы будете выполнять на автомате.
Итак, как создать при помощи wiki-разметки ссылку на Email? Все очень просто:
- Скопируйте необходимую ссылку в адресной строке браузера.
- В нужном месте текста публикации поставьте квадратные скобки.
- Между этими скобками вставьте скопированную информацию вот таким образом: [xxx].
- Ссылка готова.
Таким образом, вы можете создавать внешние ссылки на сторонние ресурсы, картинки. В последнем случае на месте ссылки после публикации читатели увидят изображение.
По схожей системе добавляются и внутренние ссылки - на какие-либо ресурсы внутри самого пространства "Вконтакте":
- Фотоальбомы пользователя или сообщества.
- Видеозапись пользователя или сообщества.
- Аудиозаписи пользователя или сообщества.
- Картинка или фотография.
- Обсуждение, опрос.
- Статистика какого-либо паблика.
- Приложения.
- Приглашения в сообщества и проч.
Наглядное воплощение вышесказанного в жизнь представлено в расположенном ниже видеоуроке.

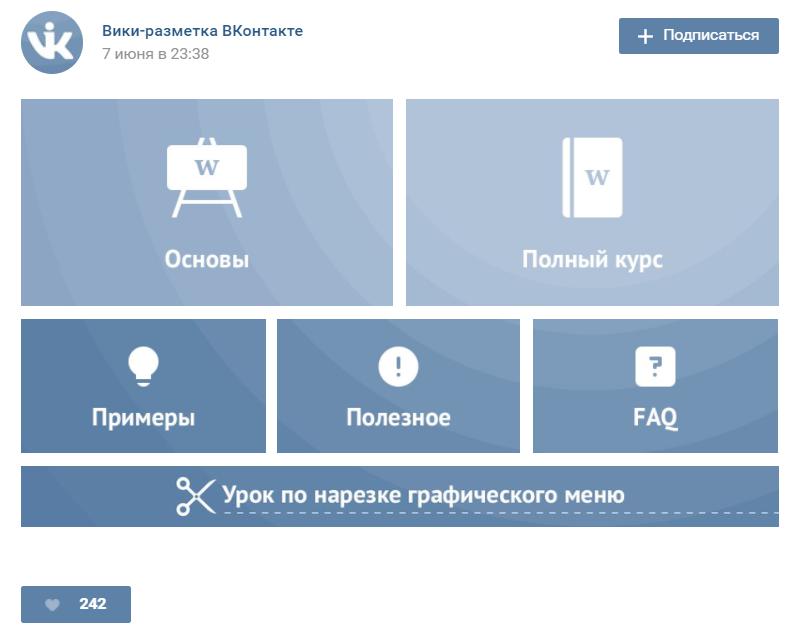
Создание меню сообщества
Представим, как оформить простую графическую навигацию в сообществе "Вконтакте" с использованием вики-разметки:
- Первым делом подготовьте подходящие картинки: это могут быть готовые иконки из сети или же какое-либо изображение, предварительно разрезанное на части.
- Чтобы поделить фотографию на несколько элементов, удобно пользоваться приложением IMGonline.
- Загрузите картинки в редактор.
- Нажмите на значок <>.
- Если вам нужно, чтобы между картинками в меню не было границ, необходимо дописать к каждой из них nopadding.
- После этого слова обязательно добавьте к каждой фотографии ссылку на раздел, к которому будет вести данная кнопка.
- Теперь осталось сохранить результаты и прикрепить их на стену от имени вашего сообщества.
- К навигационной странице можно добавить привлекающее внимание изображение. Например, с той же надписью "Меню".

Советы напоследок
Представим несколько рекомендаций от специалистов:
- Не стоит оформлять контент в визуальном редакторе. В таком случае наблюдаются проблемы: пропажа тэгов, изменение размера картинок.
- Не добавляйте в назнвание знаки "плюс" и "минус". Они будут подвержены перекодировке, в результате которой может "сломаться" меню.
- Не используйте длинные ссылки! Домен первого уровня должен быть менее 6 символов.
- Чтобы узнать больше о вики-разметке на сайте "Вконтакте", обратиться к объемному справочнику, который представляется самой социальной сетью. Там рассмотрены практически все вопросы, которые могут возникнуть у пользователя.

Язык вики-разметки - один из простых способов доступа к возможностям языка HTML. Сегодня его широко применяют для продвижения публикаций на вики-сайтах. Частым примером является популярный "Вконтакте". Вы знаете теперь, как оформить интересный пост с использованием вики-разметки.



























