Сервер формирует страницу и отправляет ее браузеру, когда на сайт пришел посетитель. Совокупная логика всех страниц сайта определяет функциональность веб-ресурса и интерес к нему посетителей.
Использование JavaScript и onload-события кардинально меняет функционирование сайта. Если на момент окончания начальной загрузки назначить обработчик, то можно определить, с чего именно, как именно и что следует начинать делать.
Главное событие страницы
Окончание загрузки страницы фиксируется событием onload, которое назначается тегу body. Наступлению данного события предшествует загрузка всех стилевых файлов, скриптов, изображений и других ресурсов. Дерево элементов страницы (DOM) построено, но может быть не отображено в окне браузера.
В HTML-синтаксисе и на языке JavaScript onload и body - одно целое. Событие окончания загрузки возникает, как только тело документа со всеми сопутствующими файлами (ресурсами) загружено и готово к использованию.

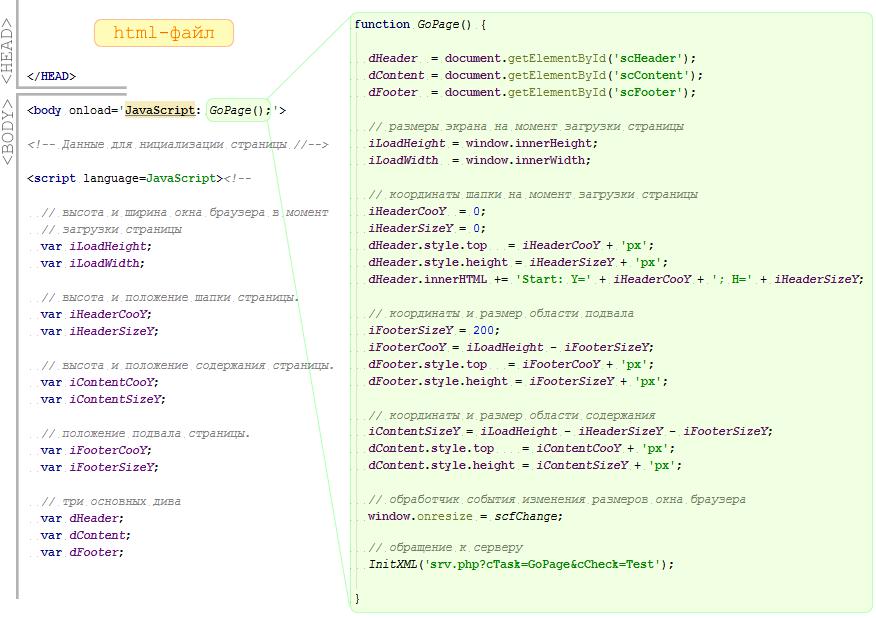
В примере показано, как подключить обработчик события onload на JavaScript. Слева код HTML-страницы. Тегу body назначен обработчик GoPage(). Справа код обработчика - обычная функция языка браузера с «необычным» функционалом.
Простой пример использования onload
Пример простой и показательный. Здесь нет конкретной логики, а механизм обработки события onload на JavaScript показан на востребованной задаче - ориентация элементов страницы в окне браузера конкретного размера.
Задача проста - сайт нужно загрузить так, чтобы его элементы располагались в правильных позициях в зависимости от размеров окна браузера.
Сразу после тега body идет описание требуемых переменных, содержащих текущие: высоту и ширину окна, координаты шапки, содержания и футера страницы. Переменные только описаны, реальные значения они получают при обработке события onload в JavaScript функции GoPage().
Смысл примера в том, чтобы при загрузке страницы получить нужные начальные данные и обеспечить выполнение функции scfChange(). Эта функция назначается обработчиком на событие onresize и запускается каждый раз, когда меняется размер окна браузера.
Результат примера: событие onload на JavaScript вызывает установку начальных значений, что обеспечивает правильное функционирование scfChange() и запускает обращение к серверу «InitXML( ...» для принятия следующих действий.
Проблема логики использования события onload
Посетитель приходит на сайт, страница загружается, срабатывает событие onload, и выполняются все подготовительные действия. Логика работы после отработки onload зависит от логики сайта и его функционального назначения.
Например, сайт магазина при «прибытии» на него посетителя может восстановить то место, в котором этот посетитель оставил сайт в прошлом сеансе. А по «прибытии» нового посетителя предложить ему начальную страницу с товарами повседневного или актуального спроса.

Сайт поисковой системы может восстановить последнюю выборку для своего клиента и предложить описание своего функционала для нового посетителя.
Нет никакой гарантии, что завсегдатай сайта или новый посетитель не выберет обновление страницы. А это тоже событие onload, и JavaScript функции придется «уметь» различать первоначальную загрузку страницы от ее обновления. Это не большая проблема в программировании, но может составлять трудности для формирования правильной логики работы сайта в целом.
Ресурсы динамичного сайта
Вопрос времени (момента относительно прихода посетителя) загрузки стилей, картинок, скриптов - компетенция и профессионализм разработчика. Если по логике области применения или спектра решаемых задач требуется сразу загрузить весь функционал, никаких усилий не требуется. При отработке события onload останется только запустить логику с какой-либо начальной точки.

Некоторые ресурсы (например, картинки товаров в магазине) сразу не определены по ассортименту (содержанию) и могут динамически изменяться. Приход посетителя должен сопровождаться отслеживанием момента времени: обработчик входа посетителя JavaScript (onload) и image (load) - процессы, разнесенные во времени.
Совершенно не обязательно включать в функционал обработчика входа все, что «может пригодиться». Картинки (image), звуки (sound) и другие объемные ресурсы всегда можно загрузить в момент использования или предусмотреть логику предварительной подгрузки в ходе диалога с посетителем.
Живой и динамичный сайт
Трудно представить создание современного динамичного сайта без применения JavaScript и onload. Function GoPage() - это не просто определение состояния браузера и перерасчет координат элементов страницы (в примере выше).
Function GoPage - это вызов сервера «InitXML( ...» для принятия важных решений и «продолжения отношений».

Приведенный пример как шаблон решения по созданию живого сайта использовался в течение многих лет для создания динамичных ресурсов сети, которые ведут посетителя от момента его прихода до завершения сессии.
Возврат посетителя на сайт - это продолжение работы, а не вариант начала нового сеанса. Новый сеанс - это только для нового посетителя.
Если рассматривать onload как приход посетителя, то ситуация переходит из события страницы в событие «взаимодействия» между посетителем сайта (постоянным клиентом), в их отношения в течение времени.



























