Существует множество причин, зачем нужно сделать из картинки иконку. Одна из них, к примеру, - это изображение на вкладке сайта или мастера установки. Сегодня мы поподробнее разберем 2 способа, как это сделать, и какие программы для этого нужно использовать. Ведь нельзя просто так взять и приписать расширение к картинке, тем самым сделав ее иконкой.
Какие программы нужно использовать?
Для начала нам стоит определиться со способом, как сделать из картинки иконку.
- Создание иконки через Photoshop.
- Создание иконки через онлайн-конвертер.
Если со вторым все понятно - для этого нужен лишь браузер, то что делать с "Фотошопом"?
Для этой цели нам нужна, естественно, сама программа и специальный плагин под названием ico. Скачать его можно на просторах интернета. Стоит выбирать плагин под свою разрядность системы, иначе он просто не будет работать. Выбирайте внимательно и проверяйте файлы на вирусы!
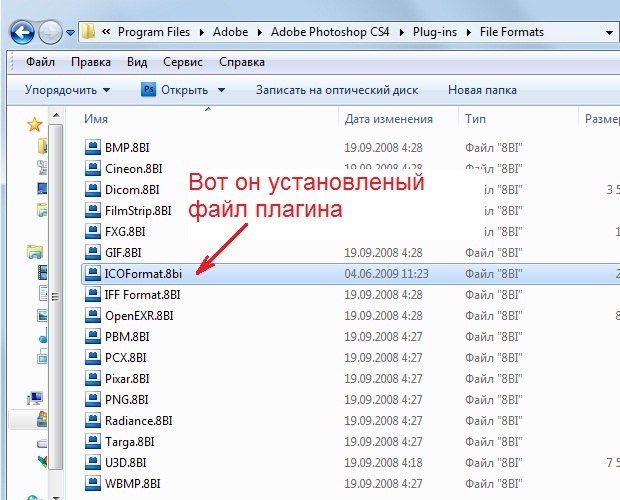
Скачиваем плагин и устанавливаем его в следующую директорию:
C:\Program Files\Adobe\Adobe Photoshop CS6\Required\Plug-ins\File Formats\
Адреса примерно похожи, так что вы вряд ли ошибетесь, а в CC версии они вообще идентичны.

Однако помните, что плагин нужно скачивать только для своей разрядности системы.
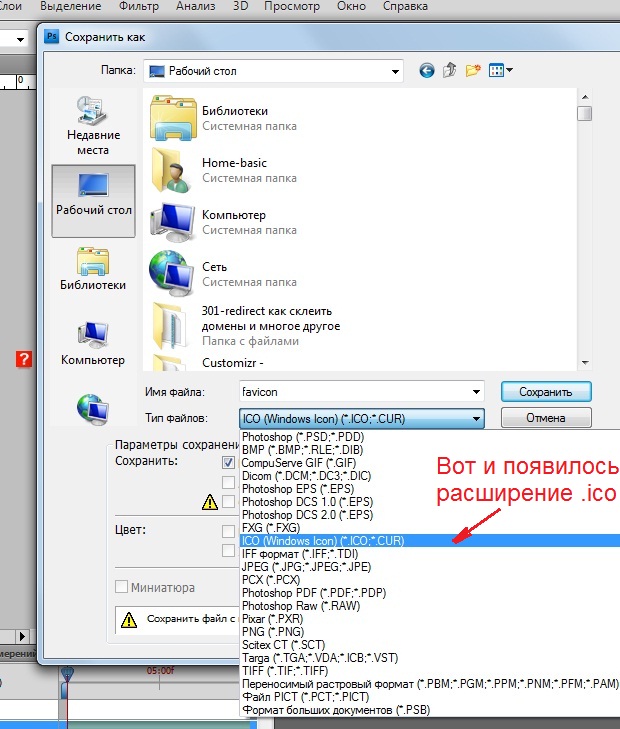
Теперь при сохранении файла в "Фотошопе" мы можем увидеть, что там присутствует расширение .ico

В "Фотошопе" также довольно просто сделать круглую иконку из картинки. Для этого достаточно просто выделить нужную нам форму любимым способом. Нажать на "Выделение", после выбрать "Инверсия" и удалить белый фон.
Примечание: обычно иконки сохраняются расширением от 16 x 16 до 256 x 256 пикселей, можно и больше, но она будет слишком много весить, да и потом, это бессмысленно, потому что вряд ли она будет открываться во весь экран.
Онлайн-конвертация
Другое дело - это онлайн-конвертация, что немного облегчает нам действия.
Как сделать из картинки иконку? Очень просто! Достаточно просто иметь интернет, браузер и картинку.
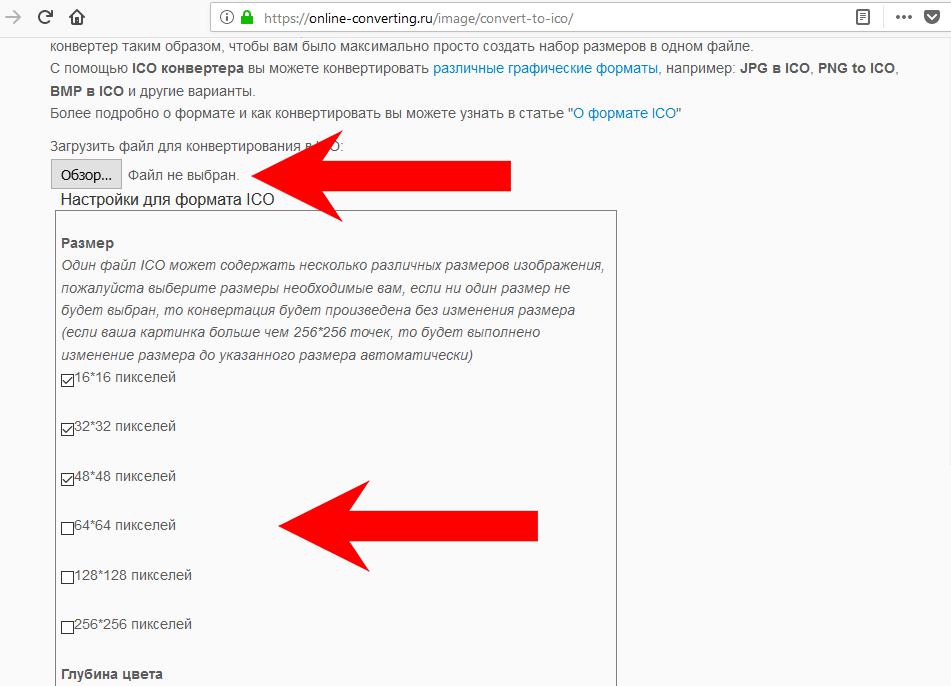
Зайдем в любой понравившийся компилятор и загрузим туда нашу фотографию.
К примеру, будем использовать online-converting.
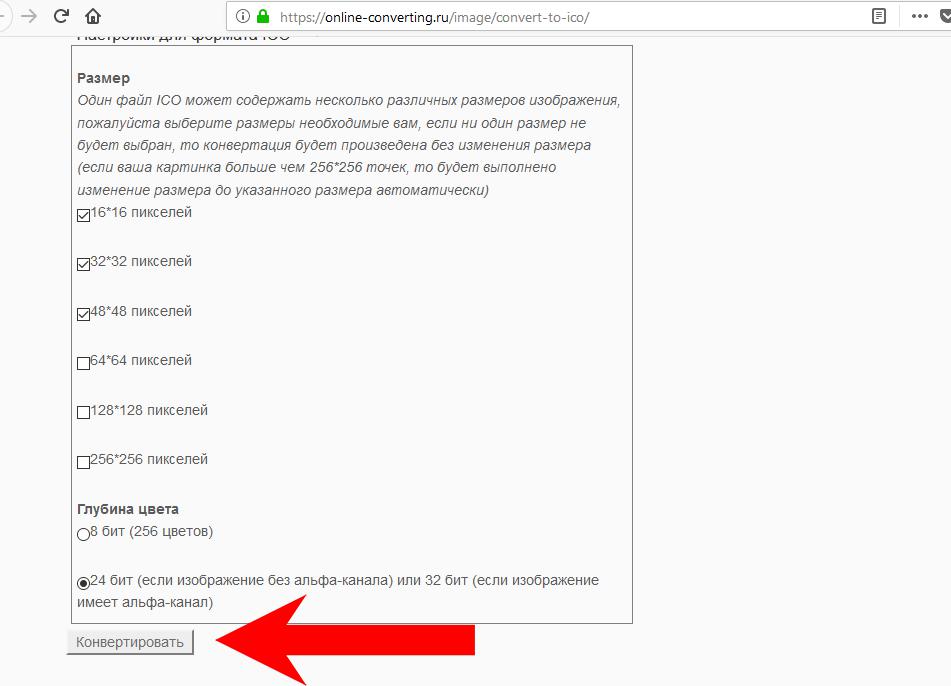
Выбираем расширение и глубину цвета.

Нажимаем на заветную кнопку "Конвертировать"

Ждем, а после скачиваем готовый файл.
Однако у такого способа есть и недостаток. Вы не сможете выбирать форму для своей иконки, и поэтому придется скачивать "Фотошоп". Также не рекомендуем делать это на непроверенных сайтах, иначе существует вероятность заразить ваш компьютер вирусом.
Как установить иконку?
Конечно, бывают случаи, когда достаточно просто добавить иконку ico в папку с программой и она станет отображаться, однако это происходит крайне редко, и в основном нам приходится прописывать все, что нужно в коде программы или сайта.
Давайте в качестве примера возьмем сайт.
Для этого нужно сохранить иконку в формате 16 x 16 и поместить ее в нужную папку.
После этого вставить следующий код в голову программы и заменить некоторые значения.
<link rel="icon" href="http://yoursite.com/favicon.ico" type="image/x-icon" />
<link rel="shortcut icon" href="http://yoursite.com/favicon.ico" type="image/x-icon" />После проделанных работ необходимо полностью очистить кэш браузера и, если вы все сделали правильно, радоваться появлению иконки.
Заключение
Теперь вы хорошо знаете, как устанавливать плагины, делать иконки и как сделать из картинки иконку. Эти знания будут полезны, хоть и ситуации, где можно было бы этим воспользоваться, встречаться будут довольно редко. Теперь вы продвинулись на шаг к изучению информационных технологий и научились устанавливать иконку на сайт.


























