Интерфейс – это свод правил и группа средств, обеспечивающих взаимодействие устройств и программ между собой, а также с человеком. Понятие перешло в русский язык из английского, где слово interface можно перевести как «нечто между лицами или поверхностями». Другими словами, интерфейс является некоей сущностью, которая связывает две или более взаимодействующие единицы друг с другом.
Какие бывают интерфейсы
В классическом понимании интерфейсы ассоциируются с вычислительной техникой, с программами и взаимодействием типа «человек-машина». Но это понятие можно расширить. Например, обычная бытовая техника, средства связи и гаджеты обладают собственным интерфейсом, и он может быть очень разным. Бытовой техникой управляют при помощи специальных панелей, телефоны могут быть кнопочными, а гаджеты – реагировать на прикосновения к экрану и иметь жестовый интерфейс. Очень сложные системы управления находятся в автомобилях, самолетах и космических кораблях. Каждая панель в их составе является элементом интерфейса. Даже обычная дверь с магнитным замком будет иметь свою собственную систему для взаимодействия с человеком. От вида этой системы зависит то, как называются элементы интерфейса.

Способы взаимодействия человека с техникой
С развитием техники меняются и способы взаимодействия с ней. Ранее самыми распространенными были технические, графические и кнопочные интерфейсы. Примером технического можно назвать обычный кабель, соединяющий два различных устройства, например, телевизор и ноутбук. Через него обычно передается звук и видеосигнал. Графика присутствует на мониторах и часто визуально копирует кнопочный интерфейс, привычный рядовому пользователю.

В настоящее время все популярнее становятся голосовые помощники, постепенно вытесняя другие варианты взаимодействия человека и техники. Голосом можно давать команды телефону, планшету и другим устройствам, в том числе и системе «Умный дом», используя встроенные функции и управляя различными техническими приборами.
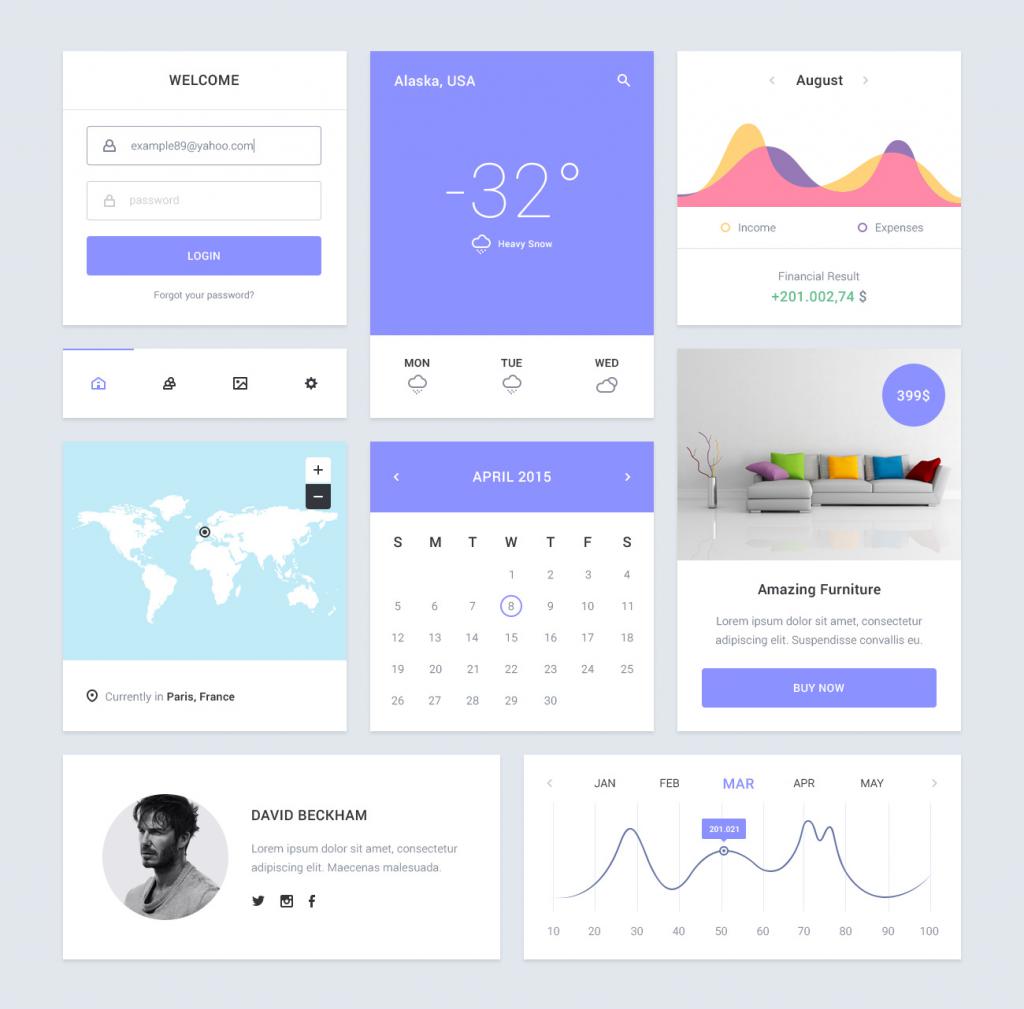
Командная строка в операционной системе также представляет собой интерфейс, близкий к графическому. Она является неким средством для взаимодействия разработчиков, системных администраторов и продвинутых пользователей с компьютером. Особо стоит выделить нейрокомпьютерный интерфейс, соединяющий мозг с компьютерным устройством. В эту категорию входят, например, слуховые протезы. В интернет-среде и сфере digital слово «интерфейс» ассоциируется с оформлением сайтов, кнопками, формами и компьютерными программами. Это так называемый GUI (Graphical User Interface) – графический интерфейс пользователя. Его разработкой занимается специалист по юзабилити или дизайнер-проектировщик. В этой статье будут рассмотрены элементы именно графического интерфейса.
Контрол – элемент взаимодействия
В процессе работы над проектом, дизайнеру пользовательских интерфейсов постоянно нужно задавать себе вопрос: «Зачем?» Ответ на него должен рассказать о том, с какой целью создается та или иная функция, для чего она служит, и кто ей будет пользоваться. Атомарной единицей или элементом интерфейса пользователя является контрол. Если в качестве примера использовать любой сайт, то контролами в нем будут кнопки, меню, ссылки, чекбоксы и т. д. – все то, с чем так или иначе, может взаимодействовать пользователь.
Что такое UI и UX
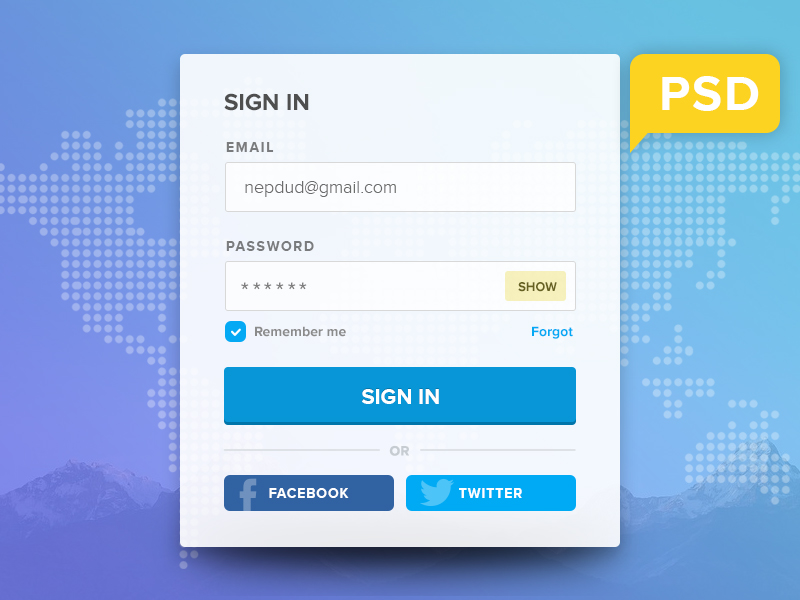
Язык, при помощи которого пользователь общается с продуктом часто обозначается сокращением UI или User Interface. UX – это пользовательский опыт, процесс взаимодействия с интерфейсом для решения определенных задач. UI можно обозначить словом «что» – это форма, тогда как UX – «как». Например, форма регистрации на каком-либо сайте сама по себе является элементом пользовательского интерфейса, то есть UI. То, как пользователь будет заполнять форму, относится к UX. Понятна ли она, очевидны ли шаги для заполнения, легко ли придумать пароль и выбрать даты, удобно ли работать с ней на разных устройствах – все это входит в понятие пользовательского опыта. Именно от него во многом зависит конверсия на коммерческих сайтах.

Простые контролы в вебе
Одним из основных элементов интерфейса является кнопка. В вебе она чаще всего применяется для какого-либо завершающего целевого действия и имеет несколько состояний, которые важно учитывать при проектировании. Изначально кнопка задумывалась не как часть формы, а как призыв к действию.
Следующий важный элементы интерфейса – ссылка. Она создавалась для перехода между страницами. Ссылки нежелательно путать с кнопками, так как они выполняют разные действия. Чекбоксы и радиокнопки – часто используемый элемент интерфейса сайта. Чекбоксы позволяют сделать множественный выбор в каком-то списке, а радиокнопка – только один.
Составные контролы
Элементы интерфейса бывают составными. Например, при нажатии на кнопку может выводиться выпадающий список, а не выполняться какое-то целевое действие. Только выбор одного из пунктов списка приводит к выполнению этого действия. Такие элементы интерфейса программы или сайта нужны, например, для выбора способа оплаты. При этом на таком составном контроле правая часть будет представлять собой селект, а левая – саму кнопку.
Другой пример – совмещение радиокнопки и поля для ввода текста, например, для указания комментариев к какому-то пункту. Табы и навигация, похожая на них, также относится к сложным контролам. При различных комбинациях таких элементов можно получить удобный пользовательский интерфейс.

Использование форм в вебе и операционных системах
К основным элементам интерфейса можно отнести различные формы, без которых не обходится ни один сайт. Но и сама форма является интерфейсом. Она состоит из нескольких видов контролов. Например, в формах есть поля для ввода и поля для выбора, кнопки, контекстные подсказки в виде псевдоссылок и другие элементы для взаимодействия с пользователем. Также в них содержится механизм валидации, который проверяет правильность заполнения полей и объясняет последующие действия, если допущена ошибка. Текстовые формулировки и описание действий в случае неправильного заполнения формы должны быть четкими и понятными пользователю.

В операционной системе формы являются частью раздела настроек. По этому типу элементов интерфейса можно заметить разницу в принципах построения системы взаимодействия с пользователями различными разработчиками.
Например, в операционной системе Windows в окнах с формами можно увидеть множество подтверждающих и отменяющих действия кнопок. В случае с MacOs, нигде в настройках таких кнопок не будет, потому что все действия применяются или отменяются автоматически. Поэтому люди, которые начинают пользоваться MacOS после Windows, сложно привыкают к новой системе, а потом нервничают, если вновь нужно начать работать с системой с кнопками подтверждения или отмены. С другой стороны, в процессе работы с Windows у пользователя формируется уверенность в собственных действиях и снижается страх совершить непоправимую ошибку и что-то испортить в системе.

Построение правильной навигации
Навигация – один из основных элементов интерфейса, помогающая ориентироваться в системе. Он дает пользователю понять, где тот находится, потому понятная и удобная панель с меню очень важна при создании сайта. То, насколько легко пользователь может найти нужный ему товар или услугу, ориентируясь по навигации, влияет на конверсию и отражается на выручке, если это – интернет-магазин. Все ссылки для переходов на страницы должны быть понятными и простыми. Если по ним легко разобраться, куда попадешь при переходе, клиент будет меньше раздумывать, лучше сориентируется и быстрее совершит конверсионное действие. Важным моментом является наличие ссылки для перехода на главную страницу. Существование дублирующей навигации позволяет понять, где в рамках иерархии сайта находится пользователь в определенный момент. Она нужна не на всех страницах, лишь на тех, где глубина вложенности составляет более трех уровней, но очень помогает при работе с большими интернет-магазинами.

Разработка интерфейса – сложный процесс, требующий внимательного и аналитического подхода. Правильно подобранные для него элементы помогают пользователю продуктивнее взаимодействовать с системой и решать поставленные задачи.


























