Средства CSS имеют богатый набор атрибутов для элементов веб-страниц с тем, чтобы максимально оживить и украсить сайты. Атрибут border-spacing не является исключением. Он широко используется при создании таблиц как элементов веб-страниц, а также без него невозможно обойтись при так называемой "табличной" верстке сайтов.
Назначение
Атрибут border-spacing применяется к тегу <table> и служит для определения расстояния между ячейками таблицы в пикселях. В HTML имеется аналогичный инструмент cellspacing.

Оба эти атрибута нельзя применять к одной и той же таблице по той причине, что CSS имеет более высокий приоритет, чем HTML. В противном случае будет работать только border-spacing, а cellspacing браузер проигнорирует.
Свойства атрибута можно для наглядности продемонстрировать в табличном виде.
| Применение | Задает промежуток между ячейками |
| Значение по умолчанию | 0 px |
| Наследование | Да |
| Анимация | Нет |
| Работает с версиями | CSS 2, 3 |
Ввиду того, что border-spacing работает с CSS 2, он корректно отображается подавляющим большинством современных браузеров. Для зрительного восприятия доступны сайты, написанные около десятка лет назад с помощью этой, уже устаревшей, технологии.
Синтаксис
Для того чтобы раздвинуть ячейки таблицы на нужное расстояние, необходимо к тегу <table> применить атрибут border-spacing, задать для него параметр length и число, выражающее количество пикселей. При этом пробел между цифрой и единицей измерения не ставится. Например, если ячейки в рядах необходимо раздвинуть на 12, а в столбцах на 18 пикселей, код CSS будет выглядеть так:
table {
border-spacing: 12px 18px;
}Значений у атрибута может быть два, как в приведенном примере, а может быть один:
- При задании двух параметров первый задает расстояние по горизонтали, а второй - по вертикали.
- Если указывается один, то он определяет одно и то же расстояние как по горизонтали, так и по вертикали.
Следует учесть, что при проектировании таблицы, толщина (в пикселях) границ ячеек и их количество также должны приниматься во внимание. Иначе готовая таблица отобразится с искажениями.
Пример использования
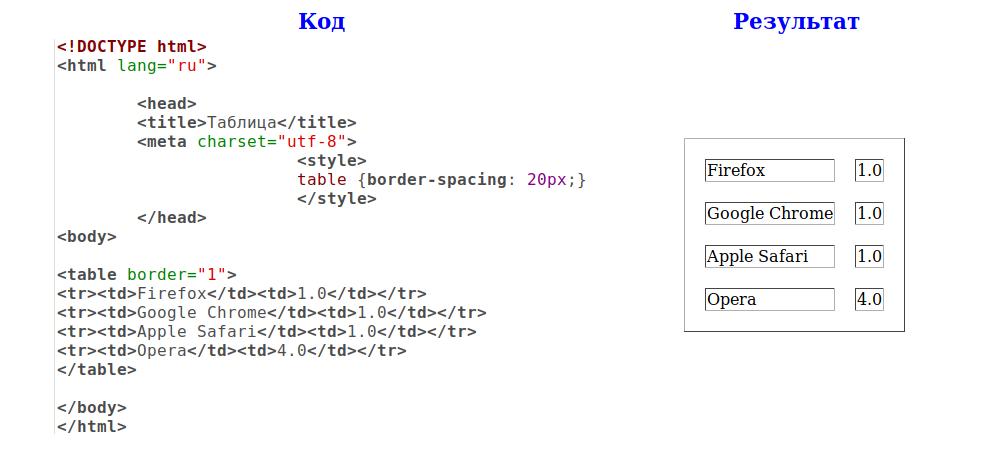
Техническое задание: необходимо создать таблицу, в которой следует отобразить популярные браузеры и их минимальные версии, с которых становится доступным использование border-spacing в CSS. Раздвинуть ячейки на 15 пикселей как по горизонтали, так и по вертикали. Реализация задания будет выглядеть так:

Отсутствие свойства анимации означает, что средствами языков разметки промежутки между ячейками нельзя залить цветом или применить к ним иные графические эффекты. Для этого используются графические редакторы (GIMP, Photoshop, Inkscape).




















