Холст создается с тегом canvas, но когда говорят о нем, ссылаются на API, который включает в себя набор функций для рисования, линий, прямоугольников, окружностей, дуг, масштабирования, преобразования графических элементов.
В случае холста на веб-странице это прямоугольная область для растрового изображения, в котором каждой координате присваивается цвет. Canvas JavaScript не создает векторные объекты в стиле других сред, таких как SVG или Flash, а только растровые в качестве рисунка.
Фактически можно загрузить изображение в Canvas и манипулировать его пикселями по одному. Сервис недавно был включен в HTML и не поддерживается старыми браузерами. Для них удобно предоставить альтернативный контент в виде фиксированного рисунка или пояснительного текста.
Технология Canvas против Flash
Canvas JavaScript (холст) - это стандартный элемент HTML5, обрабатываемый современными браузерами. Flash - это технология компании, которая требует установки плагина. На сегодня в большинстве браузеров установлен плагин Flash, поэтому по-прежнему функционируют те, которые не поддерживают Canvas. Однако динамика развития свидетельствует о том, что ситуация измениться очень скоро, так как новые платформы уже не работают с "Флеш".
Однако большинство специалистов в области графики считают, что работать с Flash проще и быстрее, чем с холстом, поскольку он имеет расширенную среду графического дизайна (Adobe Flash CS6), а процесс создания графики Canvas JavaScript несколько труднее. Ситуация должна измениться с появлением фреймворков в стиле paper.js. Однако следует учесть, что новый сервис бесплатен и открыт, поэтому не нужно тратить деньги на лицензию. Flash принадлежит Adobe. Это объясняет тот факт, что сегодня сложные игры все еще создаются с его помощью.
Если нужно использовать графику в нескольких разрешениях, векторная технология "Флеш" более эффективна, чем растровый Canvas. Но для большинства веб-графики холст загружается быстрее. Flash требует больше ресурсов для запуска, поэтому на мобильных устройствах у Canvas JavaScript есть существенное преимущество. Холст позволяет создавать графику всех видов, от прямой линии до интерактивных игр, а также дает возможность редактировать изображения, менять тон и границы.
Идентификатор атрибута
Canvas - это элемент HTML, который позволяет динамически создавать графику и анимацию сценариев. Его приложения имеют широкую область применения: игры, интерфейсы, графические редакторы, динамические эффекты и 3D-приложения.
Главное преимущества сервиса - он не требует никакого дополнительного плагина, только один браузер, который поддерживает JavaScript html5 Canvas: Safari, Chrome, Firefox, Opera и Internet Explorer.
Например, чтобы нарисовать два прямоугольника разных цветов, используют несколько функций API с JavaScript. Сначала зарезервируют пространство холста на странице, используя метку HTML, а затем рисуют фигуры. Размещение элемента JavaScript html5 Canvas представлено на фото.

При желании размещают другие, такие как стиль, чтобы указать атрибуты таблиц и определить их внешний вид.
Далее проверяют браузер на совместимость с Canvas, прописывают код.

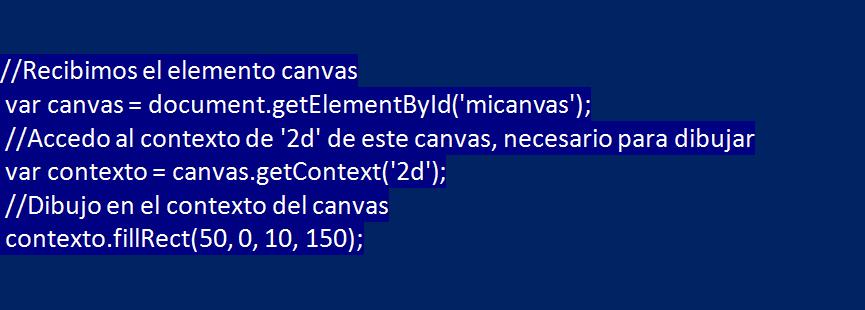
С помощью getElementById () получают элемент страницы, который передается в качестве параметра Canvas. Затем получают доступ к 2D-контексту холста и выполняют столько методов, сколько нужно в контексте для рисования элементов анимации Canvas JavaScript.
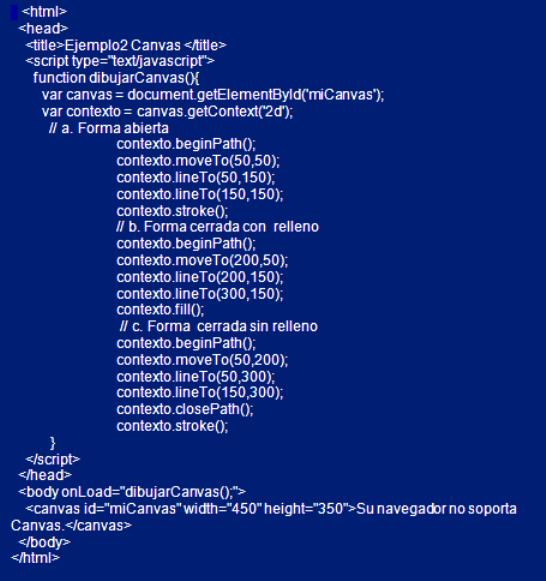
Далее прописывают полный код выполнения.

Изображение прямоугольника
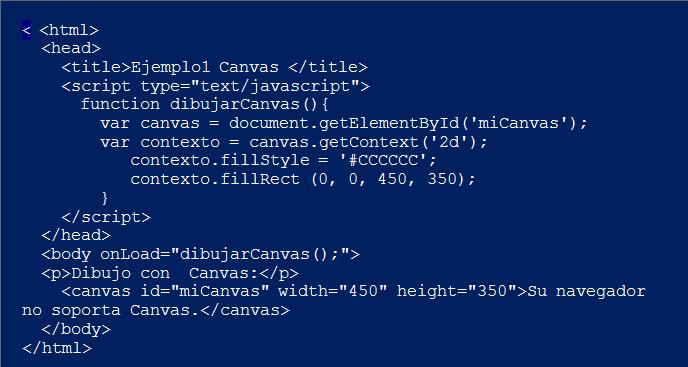
Чтобы нарисовать простой серый прямоугольник 450 х 350 пикселей, занимающий весь холст, прописывают код.

Данные width и height определяют размер поверхности. Положение, которое занимает этот холст внутри веб, определятся тем местом, где пишут элемент HTML. Примеры JavaScript Canvas, можно разместить внутри таблицы или внутри плавающего контейнера.
Если платформа не поддерживает стиль, появится текст «Ваш браузер не поддерживает Canvas». Тогда помещают тег с захватом рисунка, который создает холст. Чтобы иметь возможность ссылаться на конкретный элемент в коде Javascript, удобно дать ему идентификатор, например, id = miCanvas.
Когда создан элемент, выполняют код JS, который делает рисунки. Это должно быть сделано после создания холста. Один из способов выполнения - использовать свойство onLoad. Как только страница загружена, выполняется функция drawCanvas ().
Первое, что нужно сделать, это получить узел DOM, используя инструкции: var canvas = document.getElementById ('miCanvas'), и передать в качестве параметра идентификатор элемента холста. Далее получают объект контекста JavaScript Canvas text:var context = canvas.getContext ('2d').
Существует два возможных контекста: 2d для рисования в двух измерениях и webgl для изображения в трех измерениях. Имея объект контекста, можно применить все функции и свойства, связанные с ним.
Система координат
Началом координат является точка (0,0), значения координаты X идут вправо, а значения координаты Y идут вниз, в отличие от систем традиционных координат. Размещение объекта выполняют относительно начала координат, например, прямоугольник находится в позиции (90,70). Размер холста Canvas составляет 450 в ширину и 350 в высоту для строки: context.fillRect (0, 0, 450, 350). Будет нарисована заполненная фигура с верхним правым углом в точке (0,0), шириной 450 и высотой 350, то есть она займет весь холст примера. Чтобы нарисовать прямоугольник без заливки, применяют: strokeRect (x, y, ширина, высота).
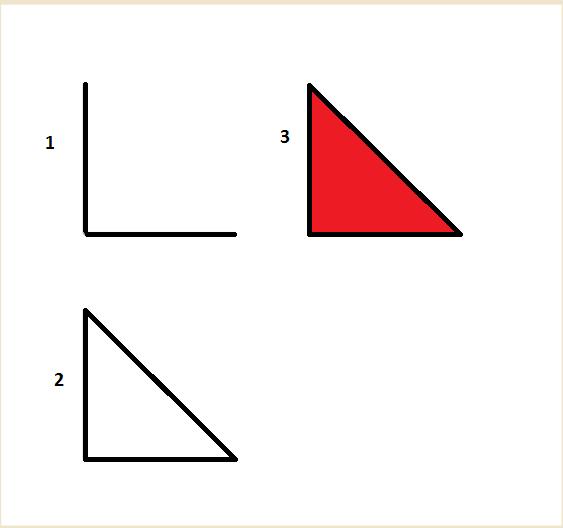
В Canvas нет определенных функций для рисования многоугольников, включая треугольники и пятиугольники (кроме прямоугольника). Способ работы с холстом - рисовать формы или пути (paths). Чтобы построить форму, сначала инициализируют beginPath (), затем помещают курсор в начальную точку применяя moveTo (x, y). Там будет создана форма с различными возможностями для изображения.
Линии, дуги и кривые можно выполнить, используя: stroke(), которая рисует открытую или закрытую форму без заливки. Если сопоставить последнюю точку с первой, форма будет закрыта. Fill () рисует замкнутую форму с заливкой. Если она была открыта, функция создает прямую от последней к начальной точке, чтобы завершить ее.
Инструмент создания прямой линии ClosePath
Используют closePath () для создания прямой от последней к начальной точке.

Можно выполнить предыдущий код, скопировав и вставив его в поле, а затем нажать кнопку «Показать написанный код».

Для изображения кривых существуют три основных метода:
- Arcos, дуги.
- Curvas de Bezier, кривые Безье.
- Curvas cuadráticas, квадратичные кривые.
Амплитуда дуги будет идти от начального угла к конечному. Они измеряются в радианах. Если параметр направления вращения имеет истинное логическое значение, дуга пойдет против часовой стрелки.
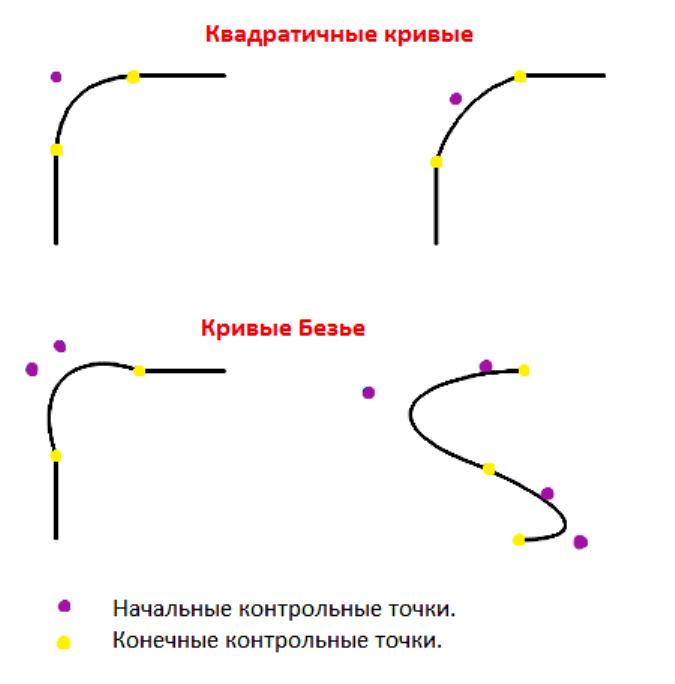
Кривые Безье - это тип линий, которые очень часто используются в дизайне и требуют начальной, конечной, а также некоторых контрольных точек. Лучший способ познакомиться с кривыми Безье - нарисовать их с применением программ, таких как Illustrator или Inkscape (бесплатно). Еще можно использовать симулятор bezierCurveTo (cp1x, cp1y, cp2x, cp2y, x, y), где cp1x, cp1y - координаты первой контрольной точки, cp2x, cp2y - второй, а x и y координаты конечной точки кривой.
Квадратичные кривые похожи на предыдущие, но имеют только одну контрольную точку - quadraticCurveTo (cp1x, cp1y, x, y), где cp1x, cp1y - первичные координаты, а x и y - конечные.

Сочетание форм и стилей
Для рисования формы инициализируют функцию beginPath (), помещают курсор (moveTo (x, y)), чтобы создать фигуры. Чтобы опционально закрыть ее, используют closePath (). Рисование с помощью fill () выполняют без заливки и обводки. Этот процесс может повторяться столько раз, сколько необходимо. Процесс похож на то, когда рисуют карандашом на листе бумаги. Каждый раз, когда заканчивают обводку и отрывают карандаш от бумаги, чтобы поместить его в новое положение, аналогичные действия выполняет moveTo (x, y).
Исключением из общей формулы построения являются функции для рисования прямоугольников (strokeRect (x, y, width, height) и fillRect (x, y, width, height)), которые начинаются с moveTo (x, y) и заканчиваются штрихом или заливкой. В данном случае объединяют все функции изображения, которые нужны. Каждый раз при инициализации формы Canvas открывает структуру данных в виде списка, который заполняется инструкцией, когда выполняются stroke () или fill ().
Рисование линейных градиентов
Canvas JavaScript create имеет функцию: createLinearGradient (x_ini, y_ini, x_fin и and_fin). Она дает линейный градиент, используя линию, определяемую начальной точкой (x_ini, y_ini) и конечной (x_fin, y_fin). Направление этой прямой показывает движение градиента. Например, если нужно, чтобы градиент шел в вертикальном направлении, создают вертикальную линию. Она определяет первый его цвет. Длина указывает на интенсивность градиента. Если используются программы типа Photoshop, операция будет аналогичной. Чтобы закончить определение градиента, указывают цвета, которые его формируют, с помощью функции: addColorStop (позиция, цвет).
Параметр position определяет, с какого места применяется цвет, указанный вторым параметром. Позиция выражается числом от нуля до единицы. Как минимум, два разных цвета необходимы для формирования градиента. Например, если нужно, чтобы он начинался красным и заканчивался белым:
- addColorStop (0, «красный»);
- addColorStop (1, «white»).
Для рисования радиальных градиентов Canvas имеет функцию: createRadialGradient (x1, y1, r1, x2, y2, r2).
Она определяет радиальный градиент на основе двух окружностей, каждая из которых с положением его центра (x, y) и радиуса (r). Если центр обеих окружностей одинаков, то эффект будет равномерным, тогда как в другом случае будет создан эффект сферы, зависящий от радиуса.
Работа с изображениями

Canvas может работать с изображениями в наиболее распространенных форматах (GIF, JPEG, PNG) и имеет функции для управления - размер и поворот на уровне пикселей. Это дает большие возможности для обработки рисунков с помощью холста. Можно применять изображение в качестве фона, делать эскизы, масштабирование и изменять цвет.
Первым шагом работы с холстом является загрузка фото. Есть несколько способов сделать это. Пока оно не будет полностью загружено, пользователь не сможет с ним работать. Два наиболее распространенных способа загрузки:
- Объект внутри Javascript. Используя новое изображение, создают экземпляр объекта Image, затем присваивают ему название и начинают использовать его после загрузки.
- Изображение веб-страницы. С помощью тега загружают рисунок из тела сайта и присваивают ему идентификатор, например, имя, чтобы получить доступ к нему из используемого document.getElementById.
Если нужно, чтобы оно было видно только после обработки, применяют свойство hidden в теге. Есть и другие способы загрузки, например, использовать созданный рисунок в другом объекте. Его также можно загрузить с помощью метода data: url. Когда завершена загрузка, можно рисовать, используя drawImage, который поддерживает несколько форматов: drawImage (изображение, х, у). Рисуют изображение на холсте, поместив верхний левый угол в координатах (x, y).
JavaScript Canvas drawimage (изображение, x, y, ширина, высота) позволяет масштабировать рисунок. Первые три параметра имеют то же значение, что и в предыдущем случае. Ширина и высота определяют размер (в пикселях), в котором будет отображаться графика. Если макет больше оригинала, получают увеличение изображения, а если меньше - миниатюризацию. Если нужно, чтобы изображение не деформировалось, необходимо поддерживать соотношение ширины и высоты исходного изображения.
DrawImage (изображение, x1, y1, ширина1, высота1, x2, y2, ширина2, высота2) масштабирует часть рисунка. С помощью этой функции на холсте будет отображаться только содержимое цветной рамки, ее включили в качестве фона. Эта функция берет часть исходного изображения, определенную как x1, y1 (ширина 1, высота 1) и рисует эту часть в другой позиции (x2, y2) и в другом масштабе (ширина 2, высота 2). В этом случае создают увеличение области, потому что значения ширина и высота 2 больше, чем 1.
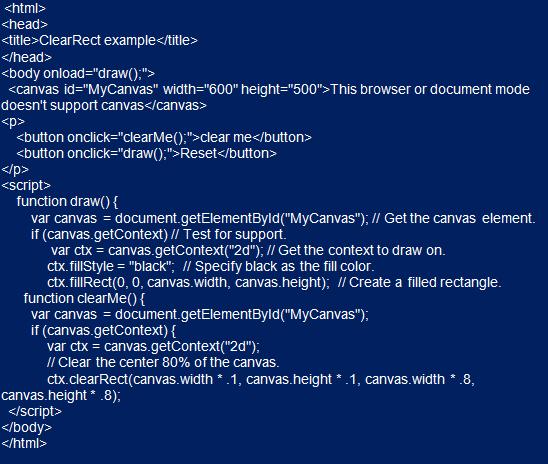
Пример использования ClearRect
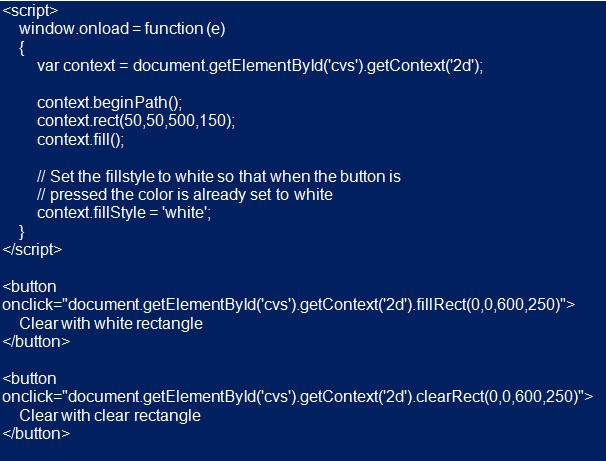
ClearRect рисует прозрачный прямоугольник на холсте. В отличие от функций rect, strokeRect или fillRect, которые изображают цветную фигуру. Не следует путать это с рисованием белого прямоугольника.
Фоновое изображение устанавливается CSS, на холсте выводится черный прямоугольник. Если его закрыть белым фоном, прозрачный будет скрыт. Вместо этого лучше использовать функцию clearRect для рисования Canvas JavaScript «чистого» прямоугольник по всему холсту, таким образом позволяя рисункам просвечиваться.

Можно также выполнить очистку холста путем установки ширины или высоты - просто установить их на холсте, присвоив ему новое значение:
- // canvas.width = 600;
- canvas.width = canvas.width.
При этом выполняется сброс матрицы преобразования.
Canvas JavaScript clearrect очищает все пиксели на холсте в данном прямоугольнике (x, y, w, h) до прозрачного черного. Функция clearCanvas () может быть использована для точной очистки чертежа и текста холста. Эта функция полезна, когда нужно удалить весь контекст, чтобы добавить новые рисунки на пустой макет. Он должен очищать его каждый раз, когда перемещается мышь и рисуется новая линия.
Когда нажимается кнопка «Установить номер», случайное число от 1 до 100 отображается на холсте. Кнопка «Очистить» убирает все из контекста, чтобы не отображать числа одно над другим. Это произойдет, если снова нажать кнопку «Установить номер».
Синтаксис в данном случае такой: context.clearRect(x, y, w, h).
Это пример кода для рисования в Canvas JavaScript заполненного прямоугольника, используя fillRect, которому нужно очистить центральную часть. FillRect применяет ширину и высоту холста, а clearRect использует проценты от этих значений для создания рамки. В этом примере показан только метод Canvas JavaScript clear. X, y, ширина и высота очищенного прямоугольника показаны в процентах.

Последовательность очистки:
- Загрузить холст и нарисовать линии на нем.
- Вызвать clearRect ().
- Изменить размер, манипулируя шириной и высотой холста и div-элементами с соотношением пикселей 1: 1.
Отзывы пользователей
Canvas отлично справляется с интеграцией многих сторонних поставщиков, таких как Flipgrid, Padlet и Storyline. Поэтому он очень удобен для дизайнера.
В отзывах пользователи о функциональности сервиса для работы с Canvas JavaScript сообщают следующее:
- Использует простой Rich Text Editor, которым легко создавать текст, вставлять картинки и видео, улучшать текст с редактором HTML. Это дает дизайнеру возможность создавать больше, чем просто текст на странице.
- Отлично работает со сторонними поставщиками, интегрируя их прямо в Canvas. Это свойство позволяет использовать дополнительные инструменты, такие как McGraw-Hill Connect, Kaltura, Box, Office 365, Google Drive и многие другие.
- Холст имеет каскадный подход к организационному дизайну на уровне корневой учетной записи или в рамках любой дополнительной. Каждый субсчет наследует атрибуты своих "родителей". Управление всеми этими элементами стало невероятно простым благодаря использованию SIS-импорта файлов .csv. Instructure постоянно обновляет документацию сервиса.
- Canvas - это система управления обучением, которая может использоваться небольшой организацией, предлагающей всего пару уроков на местном уровне, или гигантской организацией, предлагающей тысячи курсов для сотен тысяч студентов по всему миру.
- Масштабируемость экземпляра Canvas очень мощная. Сервис интуитивно понятный и хорошо настраиваемый.
- Предоставляет гибкую платформу, где пользователь может поделиться опытом с другими. Подходит для интеграции со многими полезными службами, такими как Drive. Это довольно удобно, так как можно использовать только те функции, которые нужны.
- Интеграция с Drive и Gmail может быть более интуитивной.
- У Canvas отличное обслуживание клиентов. Добавлены новые продукты и улучшения.
- Холст очень гибкий, позволяет дублировать отдельные задания.
- Canvas хорошо интегрируется с Crocodoc для онлайн комментирования и оценки работ, имеет отличные функции импорта.
Одна из важных особенностей, которую хотели бы видеть пользователи, это возможность аннотировать PDF-файлы или другие документы на веб-платформе Canvas. В настоящее время в веб-версии такой функции нет.


























