Если сразу не погружаться в лаконичный синтаксис и функциональность семантики JavaScript, простые примеры кода помогут быстро научиться повышать динамику и эффективность страниц.
JS - язык программирования "внутри" браузера. JavaScript имеет солидный опыт для работы с элементами страницы, оригинальные решения в области объектно-ориентированного программирования, "умеет" общаться с сервером, потому многочисленные на JavaScript примеры кода не сразу становятся доступны для понимания и применения.

Общее через частное: простое начало
Программирование внутри браузера еще относительно молодо, но быстро накопило качественный и оригинальный опыт. Синтаксис и семантику JavaScript получил от титулованных "предков", причем в части функциональности и практичности синтаксиса - еще со времен доинтернетовских языков программирования, в первую очередь C/C++, Pascal.

Просматривая с JavaScript примеры, не следует стремиться сразу понять логику мышления авторов и функциональность алгоритмов - это малоперспективное занятие, лучше сделать акцент на собственной частной практике.
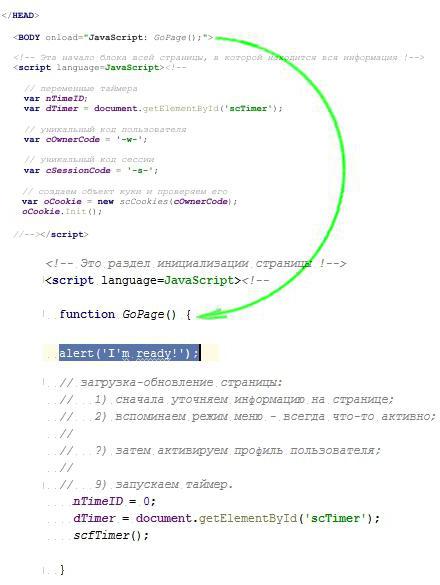
Достаточно просто начать с подключения обработчика onload в теге body и написать традиционное "Hello" в современном стиле "I`m ready".

Эти на JavaScript примеры показывают:
- событию onload, возникающему после загрузки страницы, назначается обработчик - функция GoPage();
- страница загружается, и управление получает функция GoPage();
- вызов внутренней функции языка alert, которая выводит сообщение в браузер "I'm ready";
- браузер ожидает реакции посетителя.
В комментариях приведены описания действий, которые обычно надлежит сделать после загрузки страницы и запуска таймера.
Очень удобно: JS очень тесно связан с элементами страницы. Так, вызов document.getElementById дает ссылку на div с идентификатором "scTimer". Используя конструкцию dTimer.innerHTML = "любой валидный HTML код", можно динамично изменить содержание этого div.
Следует особенно обратить внимание, на нежелательность ошибок в теле скриптов на JavaScript. Примеры этого вызывают негативные последствия. В приведенном коде указано alert ('I'm ready'), и работать это никак не будет. Для обозначения строк допускается любой вид апострофов: и одинарный, и двойной, причем внутри пары одного вида можно использовать один, другой - как символ.
В данном случае должно было быть указано: или alert ("I'm ready"), alert ('I`m ready'), alert ('I\'m ready'), или иные комбинации.
Об ошибках в JS-коде
Поначалу был браузер, по инициативе посетителя он загрузил страницу сайта, построил дерево DOM и дал возможность JavaScript действовать: предоставил ему возможность провести анализ загруженной страницы, инициализировать ее элементы, подключить обработчики событий и наладить контакт с сервером.
Анализируя JavaScript (примеры), нужно обратить внимание на отладку кода. Эта процедура в большей мере ложится на разработчика. Браузер, в котором выполняется работа, может предлагать те или иные инструментальные средства отладки, но практика показывает, что строгое соблюдение синтаксиса языка, простота и корректность алгоритма имеют значительно больший эффект для достижения работающего результата.





















