На GIF рисунках происходит движение – падает снег, сверкает роса, накатывают на берег волны. Они очень оригинально смотрятся, и многие хотят украсить такими гифками свои аватарки или подарить такую открытку друзьям. По-сути говоря, гифки это просто кадры, которые чередуются в определенном порядке. Давайте рассмотрим на примере.
Как сделать из фото анимацию
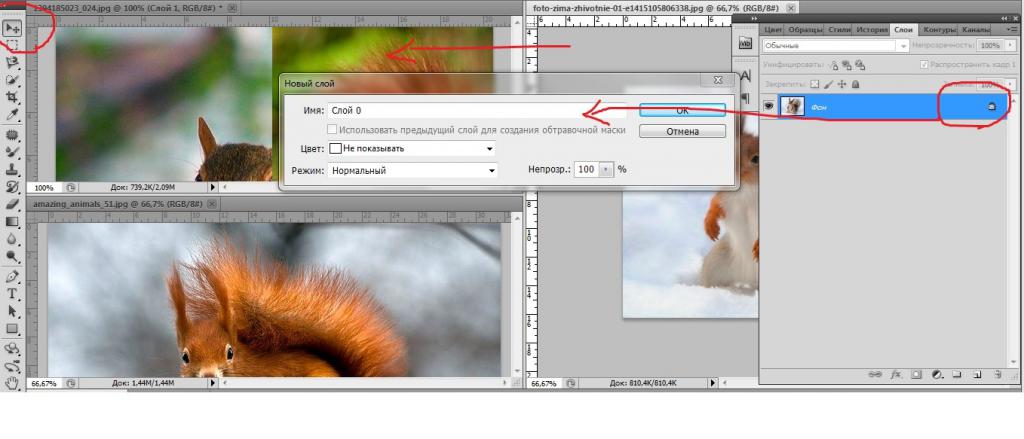
Поначалу следует выбрать фотографии, из которых собственно и будет делаться анимация. Они должны быть загружены в «Фотошоп», а далее их нужно переместить на один слой. Нужно взять инструмент «Перемещение» и перенести одну фотографию на другую. Таким образом слой разблокируется. Все снимки будут помещаться на новые слои автоматически. Для этого необходимо нажать на «замочек».
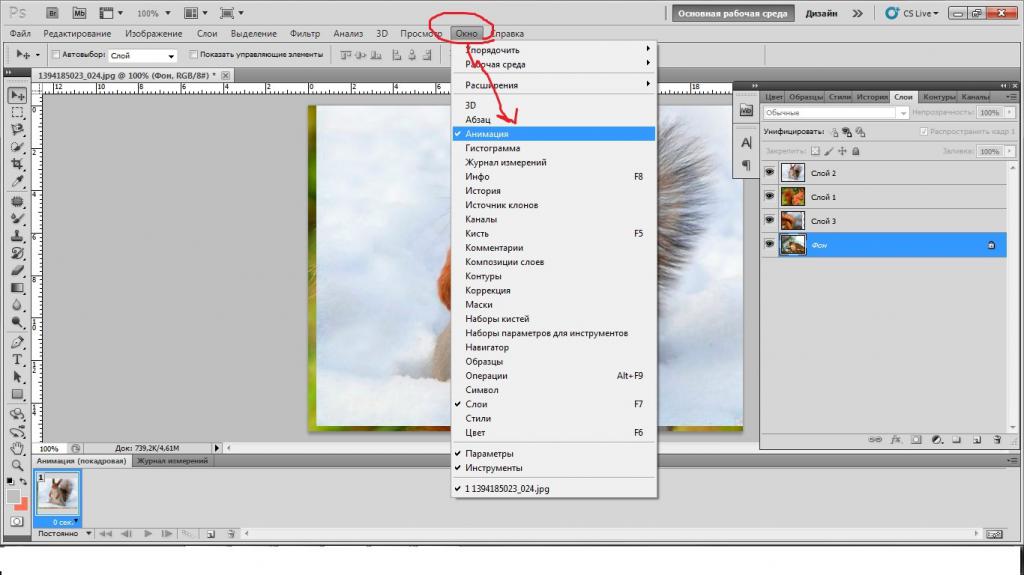
После того, как выбранные картинки будут добавлены, надо найти инструмент «Анимация», а для этого перейти в пункт «Меню» под названием «Окно», там же расположена анимация. Скорее всего, она включена.
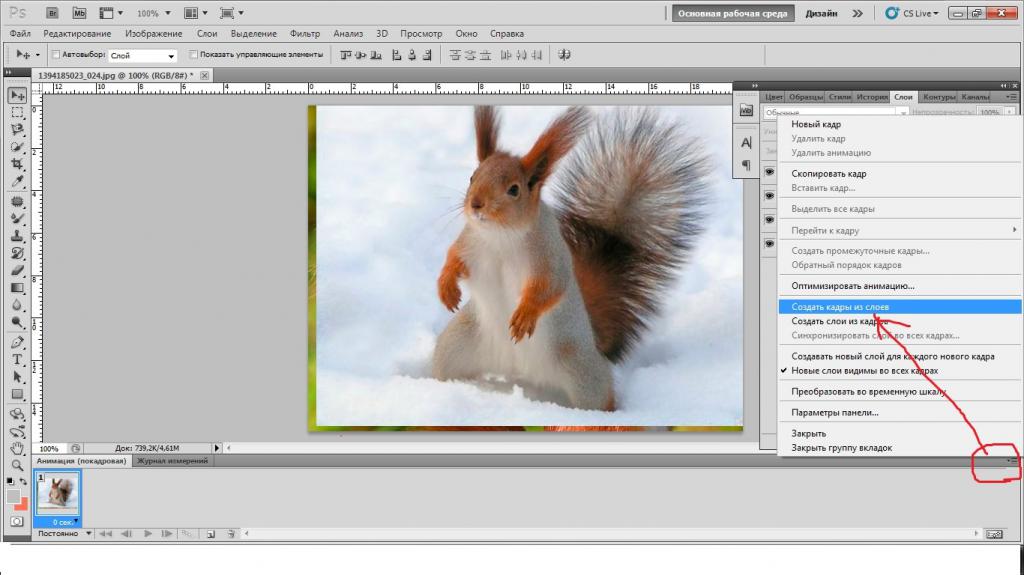
Далее необходимо зажать клавишу Ctrl, кликнуть по слоям мышкой и найти в анимации снизу справа контекстное меню.
Надо нажать на него, там будет написано «Создать кадры из слоев». Все слои, которые видны и выделены, станут кадрами. Теперь вы знаете, как сделать анимацию фото в «Фотошопе».
Пример анимации из фото
Здесь показана анимация из снимков симпатичных пушистых белочек, для примера. Было выбрано четыре кадра со зверушками – значит, получится 4 слоя.

Анимация уже включена. Посмотрите на картинку внизу, как это сделать.

На картинке указано, где находится контекстное меню.

И тут же видно, где находится «Создать кадры из слоев». Вот как сделать анимацию фото в «Фотошопе» из 4 картинок. При желании их можно добавить больше.
Настройка анимации
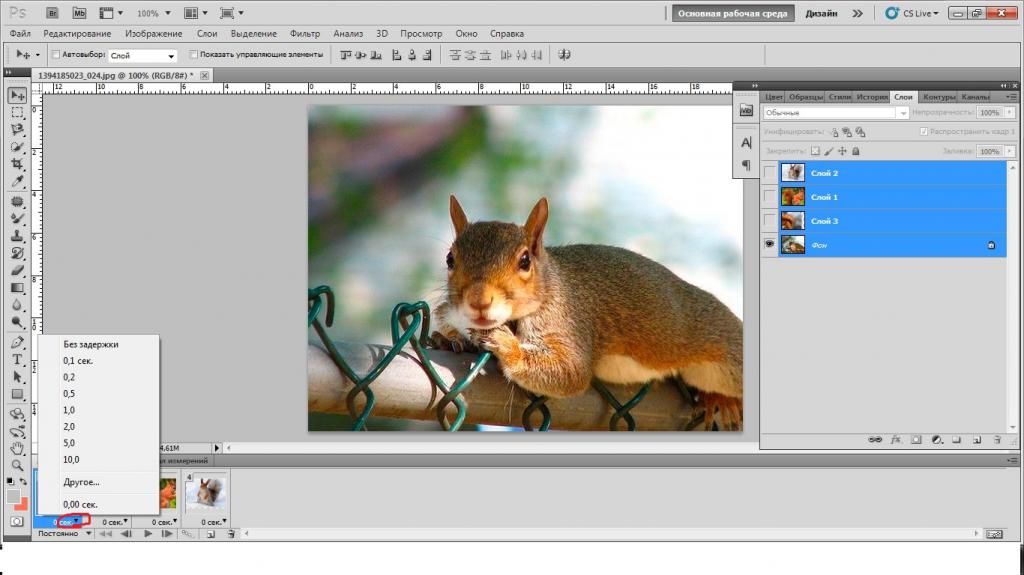
Но это еще не все, необходимо их настроить. Под объектами указано время, а также небольшие стрелочки, посмотрите, как это выглядит на картинке внизу.

Вы уже знаете, как в «Фотошопе» сделать анимацию из фотографий. Теперь можно выбрать время показа. При нажатии на кнопочку выскакивает контекстное меню, где оно и видно. Если вы хотите выбрать одинаковое время для всех снимков, то делается точно также – удерживается кнопка Ctrl и клики по картинкам. Далее выбирается время показа для всех картинок.
Сохранение
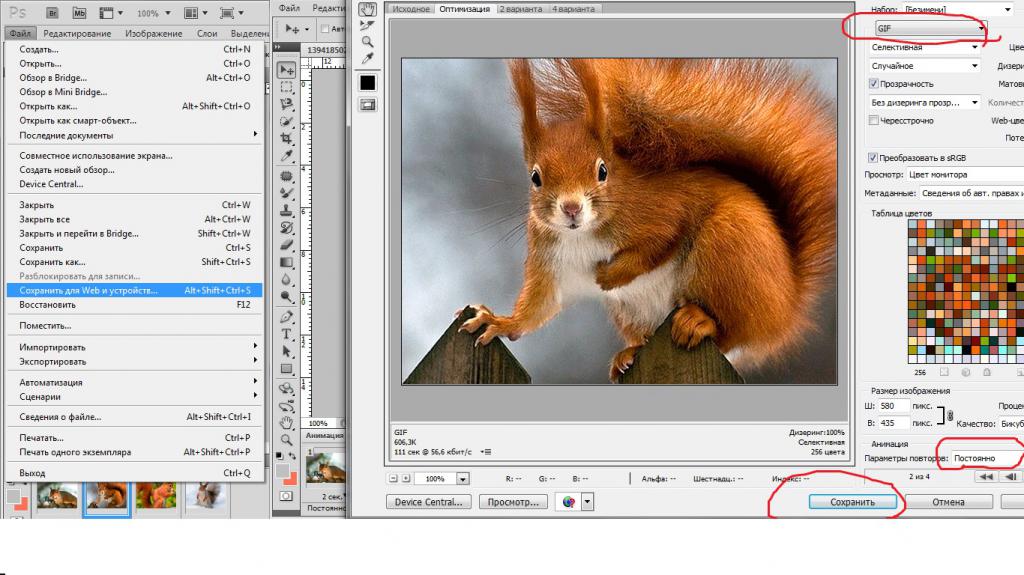
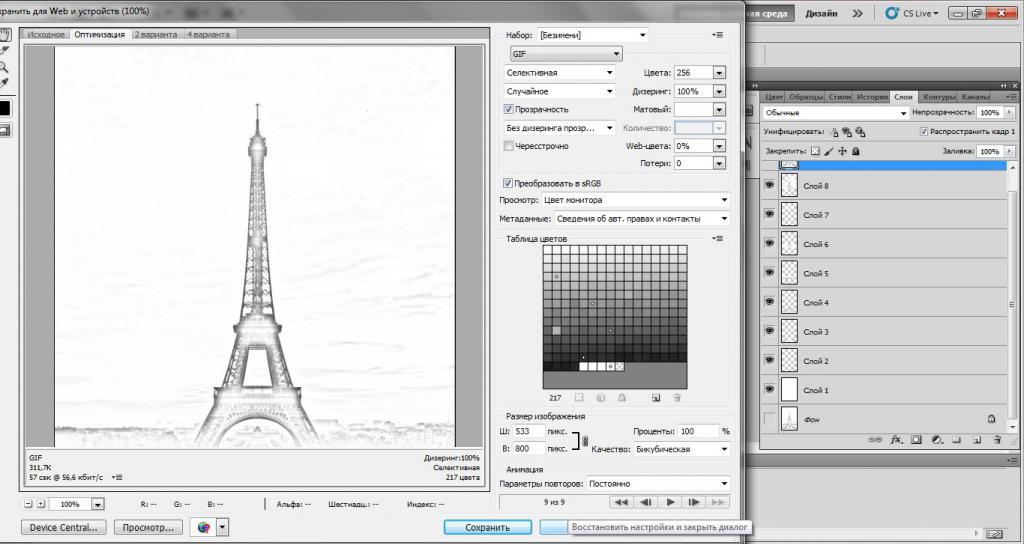
Осталось только сохранение. А для этого нужно нажать «Файл» и сохранить «Для веб и устройств». Следите внимательно, чтобы обязательно был GIF и параметры повтора «Постоянно». Посмотрите, устраивает ли вас анимация. Если все нормально, то сохраните, как показано на снимке внизу.

Простая анимация
Понадобится слой, который будет фоном. Он может быть прозрачным или как-то украшен – в зависимости от рисунка. Далее на новом прозрачном слое рисуется объект. После чего слой можно копировать, изменяя каждый раз положение объекта. Либо передвигается задний план.
Первоначально надо продумать концепцию рисунка. Допустим, это человечек, который шагает по лесной тропинке. Или бабочка, летающая от цветка к цветку.
Пример простой анимации
А сейчас на примере покажем, как сделать простую анимацию в «Фотошопе». Создайте слой, который разбейте на две части: нижняя часть – зеленый, то есть травка, верхняя – синяя, то есть небо. И немного украсьте кистью. Слой имеет параметры 200 на 200, а у кисти 15 пикселей.
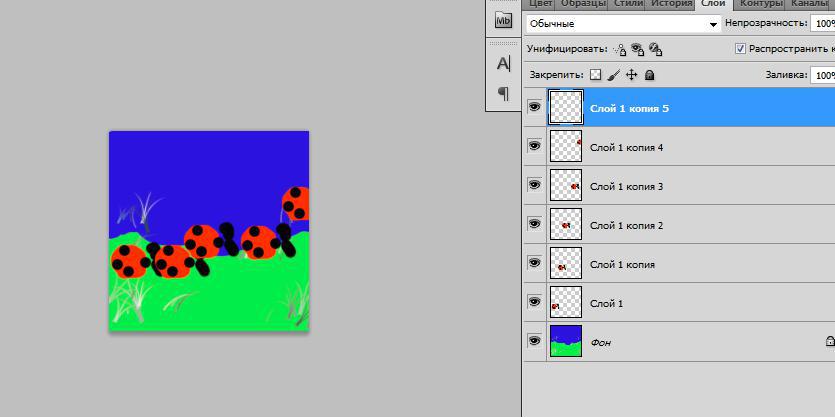
Далее нужен новый слой и кистью нарисуйте божью коровку. Необходимо создать копию данного слоя. С помощью инструмента «Перемещение» немного изменить состояние божьей коровки, чтобы она двигалась. Для удобства можно сделать несколько копий сразу, а потом постепенно передвигайте насекомое таким образом, чтобы оно бегала по траве. Как это выглядит на практике можно увидеть на картинке.

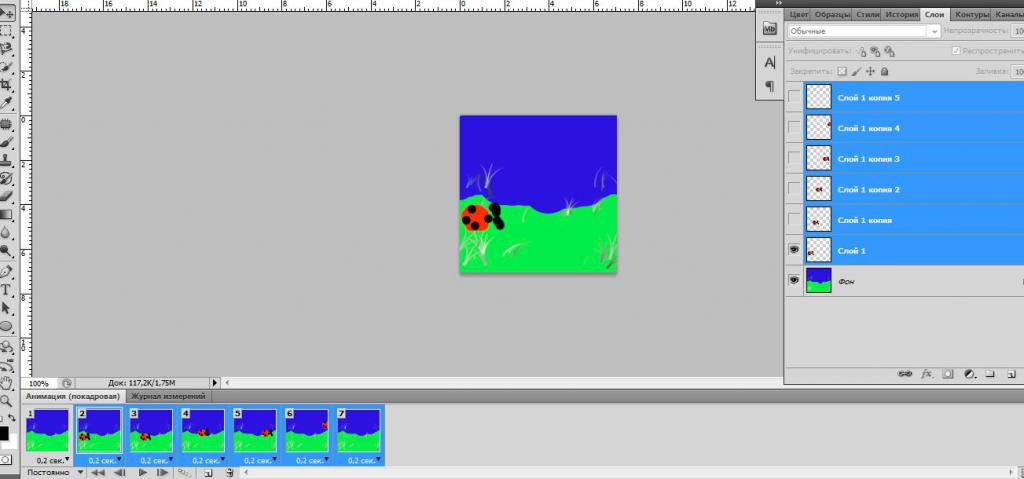
Далее нужно сделать анимацию, фон должен быть всегда открыт. Выделите остальные слои, зажав клавишу Ctrl и кликая по ним мышкой. Вы уже знаете, как сделать анимацию в «Фотошопе», и теперь можете наблюдать, как на экране божья коровка бегает по травке.

Анимация карандашного рисунка
Для начала вам потребуется собственно сам карандашный рисунок. Его можно скачать в интернете, попросить нарисовать друга либо сделать самому. Для примера возьмем карандашный рисунок Эйфелевой башни.
Итак, загрузите выбранный рисунок в программу Photoshop. Далее вам необходим инструмент «Архивная кисть», которая воссоздает действия, сделанные последний раз. Но так как действий нет (вы ведь ничего еще не делали, только рисунок открыли) поэтому историю нужно сделать искусственную. Для этого нажмите в меню «Изображение», выберете там «Коррекцию», найдите «Яркость и контрастность» и подвиньте ползунок куда-нибудь. Неважно куда, главное, чтобы была история.
Затем необходимо найти в панели инструментов собственно саму «Архивную кисть». Зайдите в историю, найдите там сделанное вами действие. Нажмите «Архивной кистью» рядом с ним, как видно на рисунке внизу.

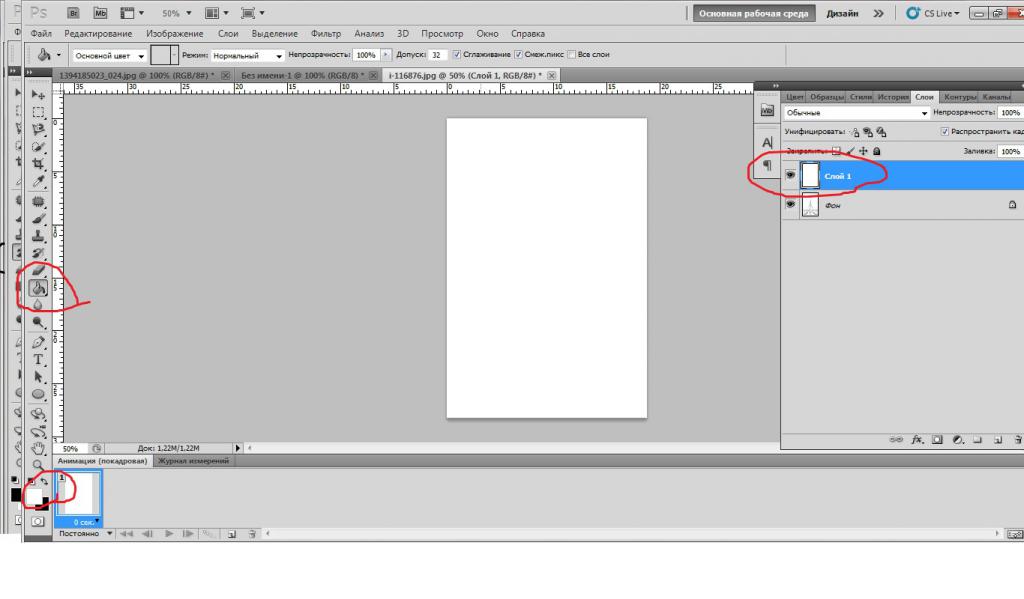
Кисть запомнит то, что вы делаете, и потом сможет все это воспроизвести на другом слое. Потребуется новый слой, его следует залить белым. В принципе его можно сделать и любого другого оттенка.
Можно поэкспериментировать, сделать, например, зеленый или голубой цвет или создать какую-нибудь красивую текстуру. Лучше всего конечно белый, потому что так будет лучше видно. Не забудьте, что необходимо отключить видимость этого слоя, а потом создать еще один, на этот раз прозрачный. На нем вы и будете рисовать.
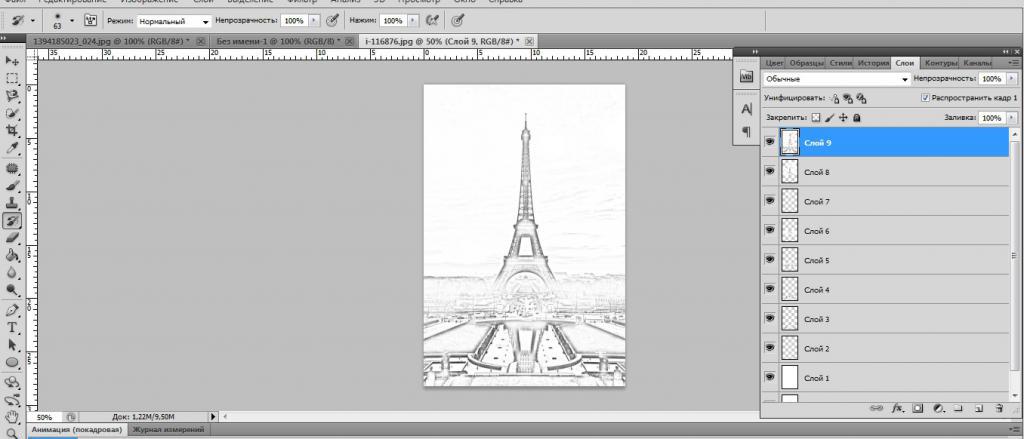
Лучше создать сразу несколько слоев, на которых будете рисовать. Слоев в примере вышло девять, вы же можете сделать на свое усмотрение. Их может быть и 3, и 15 и даже 50. На каждом слое вы рисуете какую-то определенную часть, пока не закончите весь рисунок.
Чтобы было проще, можно подсматривать фон.

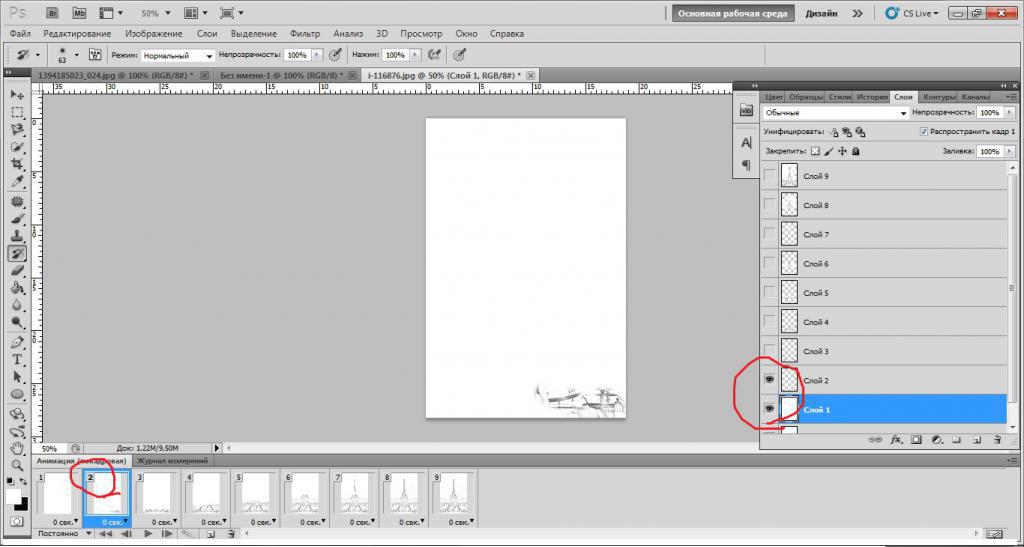
Итак, вы нарисовали, теперь получилось много слоев. Как сделать анимацию в «Фотошопе»? Следует закрыть всем слоям «глазки», кроме первых двух. Таким образом, у вас получится первый кадр. Сделайте несколько.
Важно! При этом второй кадр соответствует слою номер 2. Третий соответственно слою номер 3. Обратите внимание на следующее: должны постоянно стоять «глазки» на фоне и белом слое.
Посмотрите на фотографию внизу. На ней виден кадр номер два: открыт слой фон, 1 и 2.

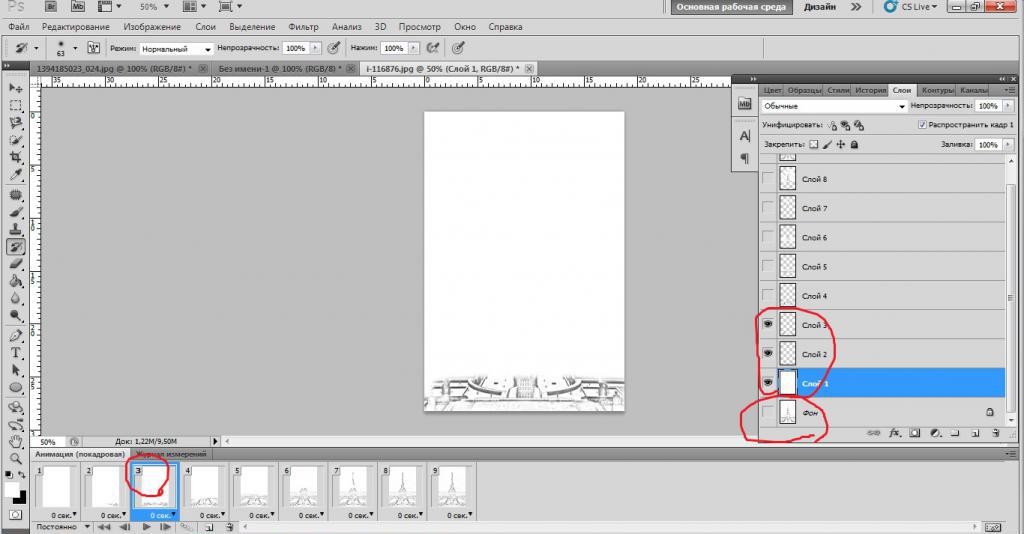
Далее следует третий слой, при этом также открыты предыдущие два.

Поступаем таким образом: добавляем следующую часть изображения в возрастающем порядке, пока не откроем видимость всем слоям. После чего картина готова, и можно будет поставить время показа.

На первом кадре поставьте 1 секунду, а на последнем 5. Время показа вы также можете регулировать на свое усмотрение. Теперь вы знаете, как сделать анимацию процесса рисования в «Фотошопе».
Снег кружится
Согласитесь, что это очень прикольно и красиво выглядит, когда на анимации падает белый и пушистый снежок. Особенно здорово, если картинка соответствующая, например каток или парк в зимний период. Но каким образом можно создать подобное самому? Как сделать анимацию снега в «Фотошопе»?
Многим кажется, что этот процесс довольно труденый, но на самом деле это достаточно просто. Во-первых, потребуется сама картинка, которая будет служить фоном. Желательно подбирать что-нибудь соответствующее тематике – к примеру, новогодняя елка. Во-вторых, вам потребуется кисть под названием "Снежинки". Ее можно найти и скачать в интернете.
Кроме фона, нам потребуется еще три слоя. Назовите их как-нибудь. Для примера первый назвать «работа» и залить его желтым цветом. Но это не принципиально, вы можете залить абсолютно любым, так как он ни на что не влияет. Он служит для создания видимости. Остальные два слоя можно назвать «снег1» и «снег2». Они должны быть прозрачными. Именно данные слои предназначены для рисования снегопада. Вы можете сделать их несколько.
Далее выключите пока слой под названием «снег 2». На слое «снег 1» нарисуйте целую кучу снежинок. Естественно, что снежинки должны быть белыми. Впрочем, можно сделать фантастический снегопад из снежинок любого цвета, например золотого.
Отключаем «глазик» (видимость) у слоя «снег 1» и включаем «снег 2». На нем также надо нарисовать целую кучу снежинок. Если у вас больше слоев, то сделайте то же самое и с ними, либо вы можете сделать копии. Теперь возьмите инструмент «Перемещение» и перетащите слой наверх – его должно быть не видно вообще. Он располагается наверху.
Включите «снег 1», отключите слой «работа». И у вас получается кадр анимации. Дальше выделите «снег 1» и опустите его вниз, выделите «снег 2» и сдвиньте к «снегу 1». Можно, чтобы они пересекались. Получается второй кадр.
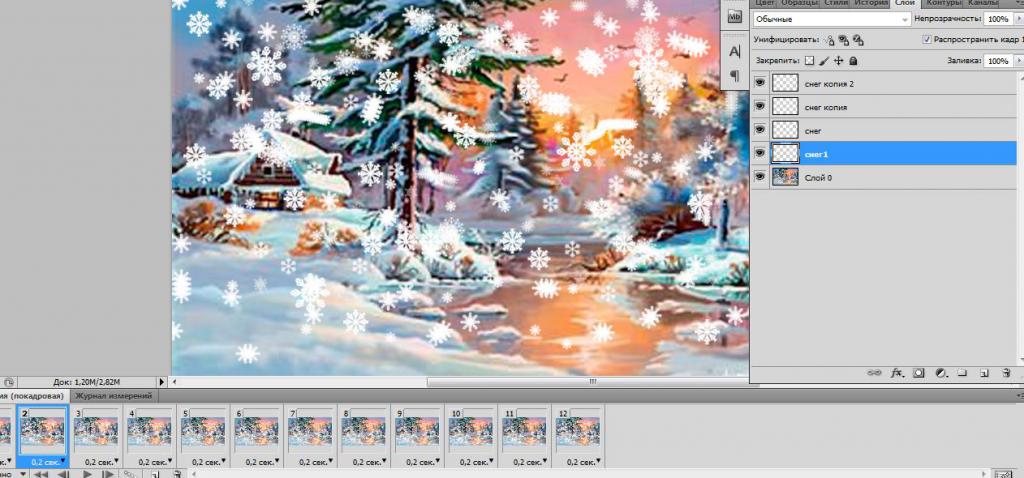
Вот сделанные копии слоев, как указано на рисунке.

Ну а потом делаются промежуточные кадры, устанавливается время показа. На примере установлено 0, 2 секунды. Таким образом, на рисунке пошел снег. Вы же можете поэкспериментировать. Попробуйте, и у вас обязательно получится.






























