Оформляя сайт, особенно разрабатывая его дизайн с нуля, многие сталкиваются с такой проблемой, как раскрашивание страницы сайта, таблиц, текста. Во многих конструкторах сайтов есть специальные модули и кнопки, с помощью которых и задаются данные параметры. Но далеко не все они обладают широким функционалом. Вот тут-то и приходит на помощь таблица цветов HTML.
Что такое таблица цветов
В программировании, вне зависимости от языка, многие команды и параметры задаются специальными короткими обозначениями. Не стал исключением и язык HTML-разметки. Он имеет достаточно широкий набор команд и обозначений.
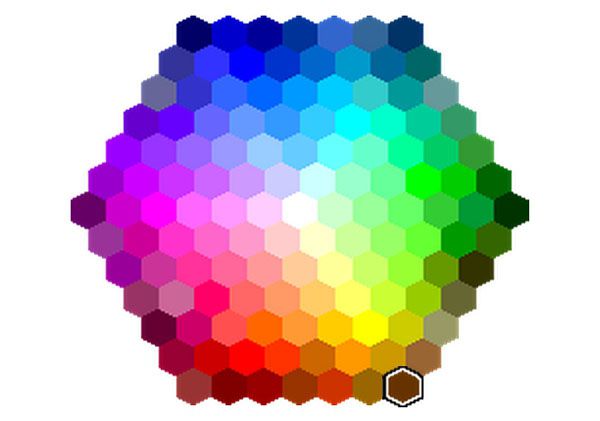
Для того чтобы раскрасить элемент страницы или текста в нужный оттенок, следует знать о таком понятии, как таблица HTML-кодов цветов. В ней содержатся основные коды того или иного цвета или оттенка. Использовав их, можно задать тон любого элемента, прописав его в определенном тэге.

Код цвета всегда начинается со знака решетки (#). Например, код черного будет выглядеть так: «#000000».
Стоит отметить, что некоторые веб-мастера используют укороченный вариант кода, используя всего лишь три символа – по одному из пары. Но все же мы рекомендуем вам применять общепринятые обозначения.
Какие бывают таблицы цветов для HTML
Таблица цветов HTML представлена в нескольких вариантах. Первый - базовые цвета. Их всего шестнадцать. Сюда относятся такие цвета, как красный, серый, серебристый, белый, черный, зеленый, синий, голубой, желтый и прочие. Их довольно удобно использовать для оформления текста, так как все они достаточно насыщенные и яркие. Далее можно выделить так называемую «Таблицу безопасных цветов», которая насчитывает 216 оттенков, отображаемых на любой видеокарте. Эту таблицу довольно легко найти в любом учебнике по HTML. Стоит отметить, что она подойдет в том случае, если вы занимаетесь непосредственно дизайном сайта или страницы, и вам нужны именно оттенки цветов - как насыщенные, так и довольно легкие и едва заметные.

Чем заменить?
Что делать, если под рукой нет таблицы цветов? Этот вариант исключать нельзя, даже несмотря на то, что она довольно широко используется и относится к открытой и доступной информации.

Если у вас нет возможности найти данный материал, можно записать цвет в процентном соотношении. При этом знак решетки вам не потребуется. Но задавать оттенок таким способом довольно трудно и муторно, так как вы никогда не будете знать заранее, что у вас может получиться. Запись в таком формате может выглядеть примерно так: «10P %». Однако такой способ записи цвета мы не рекомендуем. Таблица цветов HTML будет намного надежнее, чем такие эксперименты.
Третий способ задать цвет – написать его название на английском. В основном браузеры читают и адекватно воспринимают названия основных цветов, а также их оттенков, помеченных значениями dark (темно), light (светло). К примеру, черный цвет задается как Black, а темно-красный – DarkRed.
Выводы
Таблица цветов HTML – одна из наиболее важных вещей, о которых стоит знать веб-дизайнерам. С ее помощью можно «раскрасить» страницы сайта, текст, таблицы и прочие элементы.
Таблица содержит наиболее употребляемые цвета и их коды, состоящие из трех пар знаков, обозначающих интенсивность красного, зеленого и синих цветов. Найти ее можно в любом учебнике по HTML.
В случае если у вас под рукой нет таблицы, можно задать цвет, используя его название на английском языке.






















