В языке HTML существует очень много элементов, и каждый из них уникален по-своему. Таблица - очень интересный, востребованный и серьезный объект. Благодаря ей можно не только предоставлять информацию в удобном виде, но и строить целый каркас сайта.
Раньше практически все веб-мастера использовали таблицы именно для верстки сайтов. Изначально таблицы для этого не придумывались. Поэтому для разметки сайта нужно использовать блочный элемент div.
Если вы не хотите всегда оставаться новичком, привыкайте сразу всё делать правильно. Это очень важно в языке HTML. В таблице нужно размещать только обычную информацию (текст, ссылки, списки, изображения и т. п.), а не весь сайт целиком.
Как сделать таблицу HTML?
Таблица - это сложный элемент, который состоит из большого числа других элементов. Запомните, что при создании ячеек или строк всегда сразу нужно ставить закрывающийся тег. Иначе всё слетит. Обработчик в браузере будет искать конец элемента и, пока не найдет его, всё дальнейшее будет включать в таблицу. Результатом будет каша.
Если вы пишете сайт в "Блокноте", то всё придется делать руками. Если в готовом редакторе, то там обычно есть кнопки - "вставить таблицу", "вставить изображение" и так далее.
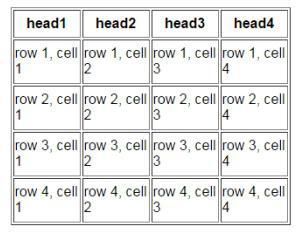
Пример таблицы 2 на 2.
<table width="100%" border="1">
<tr>
<td>текст первой ячейки первой строки</td>
<td>текст второй ячейки первой строки</td>
</tr>
<tr>
<td>текст первой ячейки второй строки</td>
<td>текст второй ячейки второй строки</td>
</tr>
</table>
Теги <table> и </table> указывают начало и конец таблицы. Теги <tr> и </tr> - начало и конец строки. В одной строке может быть сколько угодно ячеек, которые определяются тегами <td> и </td>.
Главное правило: количество ячеек в каждой строке должно быть одинаковым. Это ведь таблица.

Но, как и в редакторе Word и Excel, ячейки можно объединять между собой.
Как объединять ячейки в таблице?
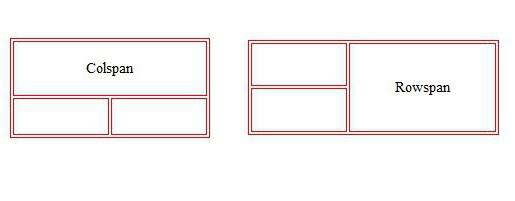
Для объединения используют атрибуты Colspan и Rowspan. Span переводится как "охватывать" или "перекрывать". Дословный смысл - охватить/перекрыть ячейки/строки.

В значении этого атрибута нужно указать, сколько строк или ячеек будет перекрыто. Далее приведен наглядный пример использования обоих атрибутов HTML в таблице.

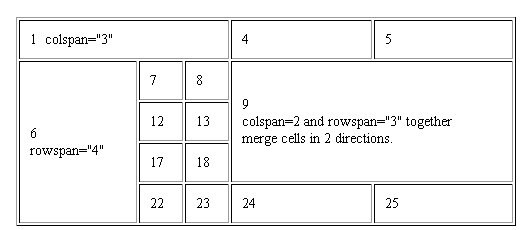
В данном примере в первой строке объединили 3 ячейки при помощи атрибута colspan="3". Затем первую ячейку второй строки растянули на четыре строки. Запомните, что растягиваем/объединяем только в первой ячейке. Ее свойство распространятся далее. Всё, что идет раньше, затронуто не будет.
Если у вас есть 5 ячеек и вы хотите объединить со 2 по 4, то нужно именно у ячейки под номером 2 указать атрибут colspan="3".
Обратите внимание на ячейку под номером 9 на рисунке выше. Там объединили сразу и ячейки и строки. Такие действия не запрещаются.
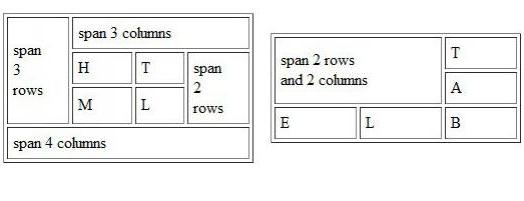
Посмотрите еще один пример для закрепления информации. Поскольку некоторые путают атрибуты и вместо ячеек порой объединяют строки.

Оформление таблиц
Возьмем обычный, стандартный случай HTML. В таблице две строки по две ячейки в каждой.

Результат кода будет следующим.

Как видите, никаких эффектов нет. Можно добавить рамку, указать ширину и высоту.

Также можно поиграть с выравниванием. Можно выравнивать как по высоте, так и по ширине.

Align для выравнивания по горизонтали, а valign - по вертикали. Вот такой результат.

Атрибуты align и valign можно применять ко всей строке. Тогда все ячейки, которые находятся в ней, будут подчиняться этим атрибутам.
Кроме тегов <td> и <tr>, есть дополнительный тег <th>. На самом деле это аналог <td>, но используется он только в первой строке и служит заголовком. По умолчанию текст в <th> выравнивается по центру и выделяется жирным.
Как подключать стили к таблице?
Как и любые теги HTML, таблица может преобразовываться посредством стилей. Вам нужно указать файл стилей в области head <link rel = “stylesheet” href = “style.css” type = “text/css”> или готовый стиль (указывается также в head).
<head>
...
<style type="text/css">
table {
font-family: Verdana, Arial, Helvetica, sans-serif;
color: #000000;
}
.my_class
{
color: #666666;
}
</style>
...
</head>
Если вы указали просто table, то этот стиль применится ко всем таблицам на странице. Абсолютно ко всем. Но, если использовать второй метод, где указано произвольное имя с точкой, то тогда этот стиль можно применять к любой желаемой таблице, при этом не затрагивая другие.
<table class="my_class">
Обратите внимание, что классы можно использовать как для тега table, так и для конкретной ячейки или строки.
<table class="style_table" width="100%" border="1">
<tr class="style_row1">
<td class="style_td1"> текст первой ячейки первой строки</td>
<td class="style_td2"> текст второй ячейки первой строки</td>
</tr>
<tr class="style_row2">
<td>текст первой ячейки второй строки</td>
<td>текст второй ячейки второй строки</td>
</tr>
</table>
Если в названии стиля где-нибудь допущена ошибка, то результата не увидите. Если же в самом стиле есть ошибки, но при этом названия совпадают, эффекта не будет. Каждая запятая или двоеточие играет большую роль.
Дополнительные атрибуты у таблиц
Какие атрибуты можно писать в классах стилей? Существует очень много атрибутов, которые применяются именно к таблицам. Рассмотрим самые основные, которые вам пригодятся.
align | Выравнивание по горизонтали |
valign | Выравнивание по вертикали |
background | Фоновое изображение в ячейке/таблице |
bgcolor | Цвет фона в ячейке |
bordercolor | Цвет рамки таблицы/ячейки |
height | Высота ячейки |
nowrap | Запрет переноса текста в строке. |
width | Ширина ячейки/таблицы |
Как видите, использовать HTML в таблице можно огромным количеством "инструментов".

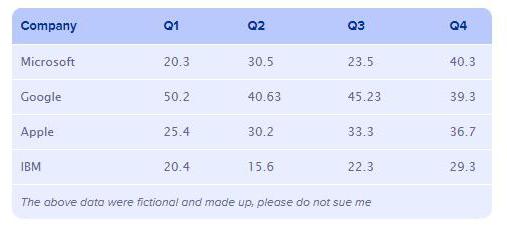
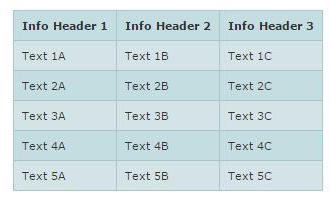
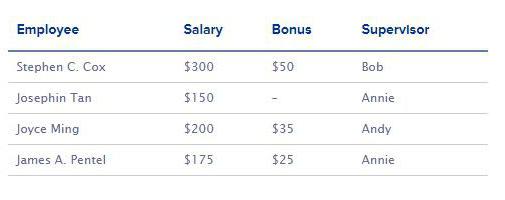
Красивые созданные с помощью HTML таблицы. Примеры
Благодаря стилям можно создавать различные красивые таблицы. Всё зависит от того, что и как вам нравится.


Как видите, если использовать теги HTML, таблица может преобразиться до неузнаваемости. Границы возможностей определяет ваша фантазия.


























