Свойство CSS margin управляет внешними отступами элемента. С его помощью можно установить расстояние между соседними блоками или отодвинуть дочерний узел от границы родительского. Маргины не участвуют в блочной модели CSS и не входят в ширину и высоту элемента.
Синтаксис свойства
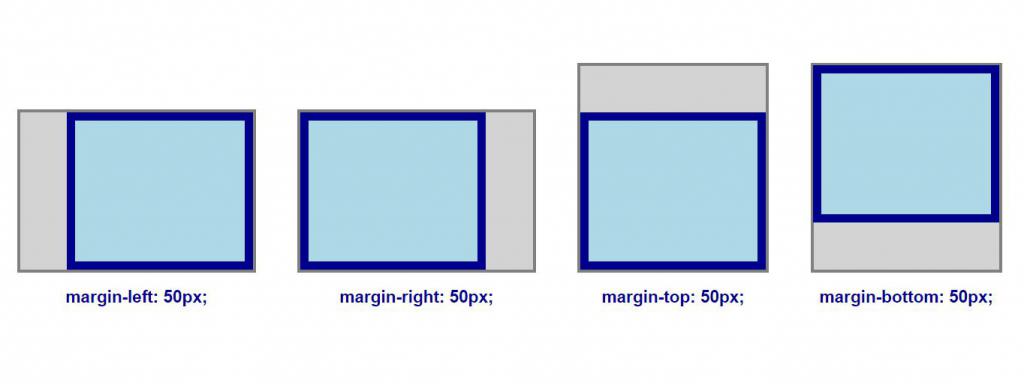
Существует общее свойство CSS margin, с помощью которого можно указать значение сразу всех отступов, а также четыре отдельных свойства для каждой стороны:
- margin-left;
- margin-right;
- margin-top;
- margin-bottom.

Определить значение отступа можно в пикселях, относительных единицах (em, rem) или процентах. В последнем случае за 100% всегда будет принята ширина родительского элемента, даже для верхней и нижней стороны.
parent {
width: 500px;
height: 100px;
}
child {
margin-left: 10%; // 500px * 10% = 50px
margin-top: 10%; // 500px * 10% = 50px
}В CSS margin может быть отрицательным.
При использовании группового синтаксиса необходимо передать от одного до четырех параметров, перечисляя стороны в правильном порядке.
- Один: для всех сторон сразу.
- Два: для верха и низа и отдельно для боковых сторон.
- Три: для верха, боков и низа.
- Четыре: перечисление сторон по часовой стрелке, начиная с верхней.
element {
margin: 20px;
}
element {
margin: 20px 30px;
}
element {
margin: 20px 30px 40px;
}
element {
margin: 20px 30px 40px 50px;
}Алгоритмы вычисления отступов
Свойство CSS margin не наследуется и по умолчанию равно нулю. Казалось бы, изначально ни один элемент на странице не должен иметь внешних отступов, но это не так. Браузеры по собственной инициативе устанавливают форматирование для ряда тегов, например, списков. Важно учитывать это при верстке.
Спецификация определяет особенности поведения маргинов для узлов с разным типом отображения. Так, строчные элементы игнорируют значение верхнего и нижнего отступа, даже если они прямо указаны, чтобы не нарушать структуру строки.
Блоки и строковые блоки адекватно отображают маргины со всех четырех сторон, однако в ряде случаев поведение этого свойства может оказаться неожиданным.
Схлопывание маргинов

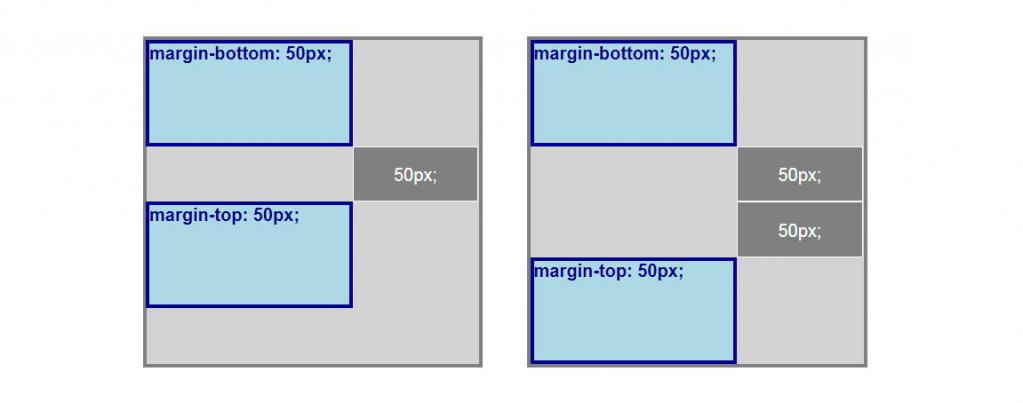
На картинке представлены два расположенных друг под другом элемента с установленными внешними отступами. В первом варианте нижний и верхний маргины блоков объединяются, во втором - складываются. Какой тип поведения кажется более логичным?
Блочные элементы в CSS ведут себя по первому типу, а строчно-блочные и флекс-контейнеры - по второму. При этом схлопываются только вертикальные отступы, горизонтальные же всегда складываются.
Вынос маргина за пределы родителя
Есть у блочных узлов еще одна причуда: в ряде случаев маргин дочернего элемента может выноситься за пределы родительского контейнера. Это происходит, если имеющий отступ элемент ничем не отделен от границы предка - ни другими элементами, ни текстовым узлом, ни рамкой, ни паддингом.

На картинке изображен дочерний блок, которому был задан отступ в расчете на то, что он отодвинется от верхней границы родительского контейнера. Вместо этого маргин был вынесен за пределы родителя и отодвинул его от границы более старшего предка.
Если родитель имеет рамку, паддинг или свойство overflow, равное hidden или scroll, вынос маргина не происходит.
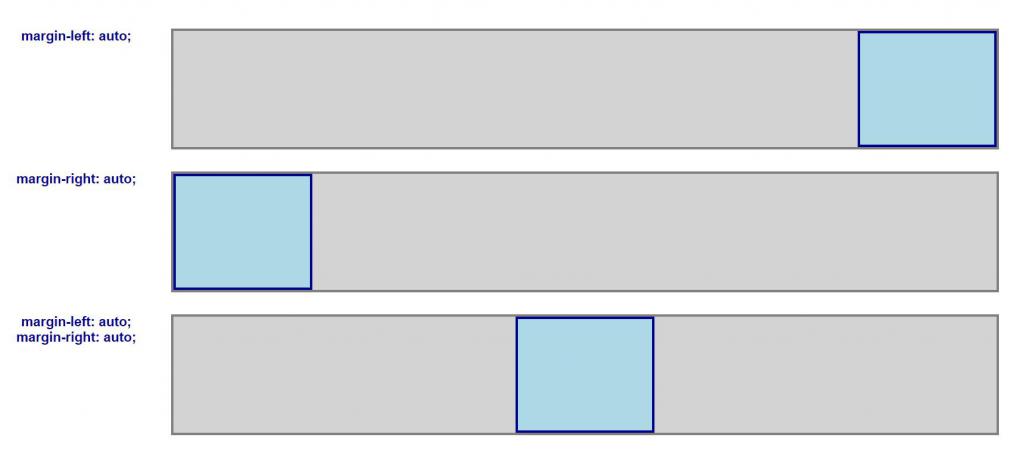
Выравнивание по центру
Существует известный трюк, позволяющий выровнять блочный элемент по центру родителя с помощью внешних отступов. Для этого необходимо задать ширину и установить для левого и правого маргинов значение auto.
element {
width: 400px;
margin: 0 auto;
}
При этом происходит перераспределение свободного пространства поровну с обеих сторон от элемента. Это работает только для узлов блочного типа с конкретно заданной шириной. Если не установить размер, блочный элемент растянется на весь контейнер, не оставляя свободного места для отступов.

























