HTML - не язык программирования, но для работы с гипертекстом использует предварительную обработку содержимого страницы для ее правильного отображения в окне браузера. В частности, все лишние пробелы удаляются, а переводы строк не учитываются. Все, что браузер не смог распознать, не принимается и не исполняется.
Сложившиеся традиции в отображении гипертекста HTML и CSS при применении JavaScript стали незыблемым и надежным фундаментом для создания качественных веб-ресурсов.
Назначение правила CSS white-space
Страница HTML - это читабельный текст. Текст страницы может быть частично представлен на языке серверного программирования. Страница может быть создана в результате работы PHP, Perl, Python или другого инструментального средства, функционирующего на сервере. Во всех случаях в браузер попадает не только то, что подлежит отображению, в частности, пробелы и переводы строк.

По умолчанию стандарт HTML обязывает браузер удалять лишнее. Соблюдение этого правила позволяет отображать корректно содержимое веб-страницы в любом браузере и обнаружить недостатки, которые следует исправить для повышения качества страницы.
Используя тег PRE, разработчик может обязать браузер отобразить определенное содержимое «как есть»: со всеми пробелами и переводами строк.
Варианты управления отображением текста
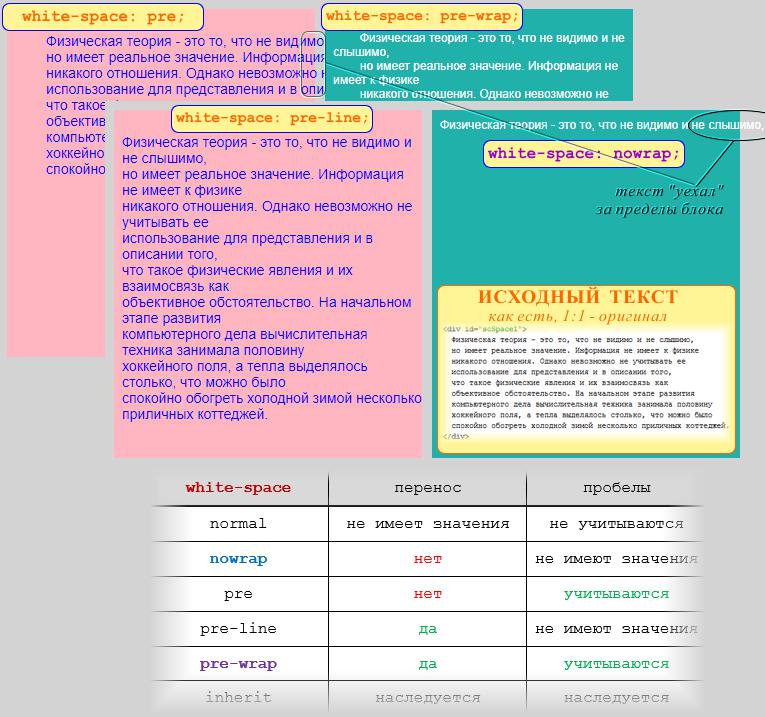
Разработчик может изменить отношение браузера к отображаемому тексту и управлять пробелами и переносами. В приведенном примере показаны четыре значения правила CSS white-space и исходный текст.

Какое именно значение правила более востребовано, сказать трудно. Скорее всего, применение правила определяется конкретным местом в решаемой задаче. Один блок потребует указания nowrap. Например, он содержит в себе начала заголовков статей, которые не обязательно показывать целиком, но обязательно размещать в одной строке блока.
Значение pre-line удобно для отладки и подгонки текста под размер блока отображения контента. Здесь не учитываются пробелы (всегда сливаются в один), но переводы строк используются.
Значение pre-wrap сохраняет и пробелы, и переводы строк, как они указаны в исходном тексте. Аналогичный результат можно получить используя неразрывный пробел - . Но использование строк с символом усложняет их обработку. Разработчик вынужден учитывать, что в строке есть символы, которые на самом деле занимают шесть мест.
Применять неразрывный пробел можно только в финальной стадии обработки строки, перед выводом информации в тег веб-страницы. Однако в этом случае, обратный ввод информации будет иметь в себе неразрывные пробелы. С этой позиции правило CSS white-space: nowrap; позволяет отсечь лишние пробелы и удалить все переводы строк, за исключением тега HTML - br/ и особенных случаев, обусловленных стандартом. Следует отметить, что применение данного значения правила и неразрывного пробела требует дополнительной обработки отображаемой строки:
- по содержанию (вставка и удаление символа );
- по длине строки (нужно оставлять в строке ровно столько символов, сколько помещается в одной строке вывода, чтобы не выходить за границы блока отображения).
Выбор нужного значения правила CSS определяется конкретной страницей HTML. White-space не является принципиально важным правилом, но в некоторых случаях его удобно использовать.
Логика отображения текста
Правильный вопрос позволяет получить верный ответ. Человек в общении никогда не использует пробелы.

Идеи «пробела», «перевода строки» и «возврата каретки» начались с того момента, как печатное дело привело к появлению настольной печатной машинки, и она стала общедоступным средством производства контента всеми, кому это интересно делать.
Появление компьютеров не только закрепило эти достижения, но и попыталось навязать человечеству принципиальное отличие нуля (0) от буквы (O).

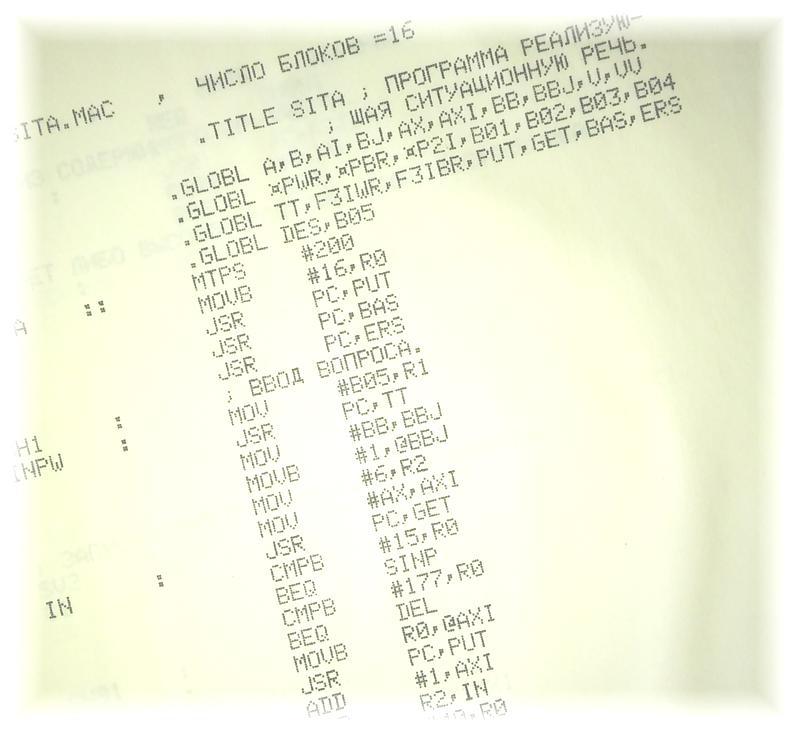
В статье размещено фото реликвии - оригинального кода интеллектуальной системы на ассемблере ЕС ЭВМ начала 90-х годов прошлого века. Символ «0» перечеркнут. Иначе его просто не отличить от буквы «O». Что делать, до появления интернет-программирования, приходилось решать проблемы с формализацией контента.
Развитие гипертекста, стандартов HTML и CSS значительно все упростило, но надо ли использовать правило CSS white-space - это задача из области правильного формирования нужного контента, а не области его кодирования.

Логика подготовки текста для отображения в браузере не должна касаться таких банальных проблем, как пробел и перевод строки. Посетителю веб-ресурса нужна информация, но как именно она была подготовлена разработчиком сайта, юзера интересует меньше всего.



























