В современном мире все объекты разработки, даже самые сложные и непонятные, должны быть упорядочены и преподнесены в красивом виде. Специально для этого в разработке всех программ есть этап проектирования интерфейсов. Делается это для того, чтобы каждому человеку определенная программа была преподнесена в доступном и красивом виде. Именно на тему проектирования интерфейсов будет данная статья. Попробуем разобраться в сущности данного вопроса.
Что такое проектирование интерфейсов

Итак, что же такое проектирование? Это определенный процесс, с помощью которого выстраивается и упорядочивается "скелет" программы, кода и прочего. Без проектирования интерфейса не может нормально существовать ни одно ПО. Для каждого сайта, программного обеспечения, системы и др. должны разрабатываться интерфейсы.
Некоторые думают, что они сядут, сами все придумают - и готово. На деле все оказывается не так просто. Не зря проектирование - это отдельная отрасль деятельности, наряду с инженерными профессиями. Заниматься проектированием должен человек с высшим образованием в этой сфере. И только если вы доверите свой код такому человеку, то ваше ПО будет на высоте, и его примут пользователи.
Кому требуется проектирование

Некоторые думают, что проектировать нужно только главную страницу (если это сайт) или некоторые части программы, а остальное и так сойдет. Это ошибочное суждение. Проектировать нужно весь проект в целом, потому что нужно получить систему, в которой все очень логично связано. Для каких же целей требуется создавать такую логическую цепочку? Это может быть:
- Крупный проект. Если вы собрались делать большой сайт, то потребуется проектирование пользовательского интерфейса. Например, таким проектом может послужить интернет-магазин, онлайн-банк или даже социальная сеть.
- Коммерческий сайт или ПО. Как уже видно из названия, для такого проекта просто необходимо взаимодействие пользователей с данным объектом. А вот для того чтобы им хотелось заходить на него и использовать по назначению, требуется красивый интерфейс и продуманная архитектура сайта или программного обеспечения. Если посетителю будет неудобен предложенный проект, он не будет использовать его, а значит, владелец будет собственником проекта, который никому не нужен.
- Второе дыхание. Современный темп жизни очень высокий, а следовательно, с такой же скоростью меняются и тенденции в моде. Появляются новые "фишки", нововведения, да и в целом понимание красоты тоже меняется. Именно поэтому все крупные проекты часто меняют свой интерфейс для удобства пользователя. Минимум раз в год нужно обновлять внешний вид своего сайта или ПО.
В основном проектируют интерфейсы для:
- сайтов;
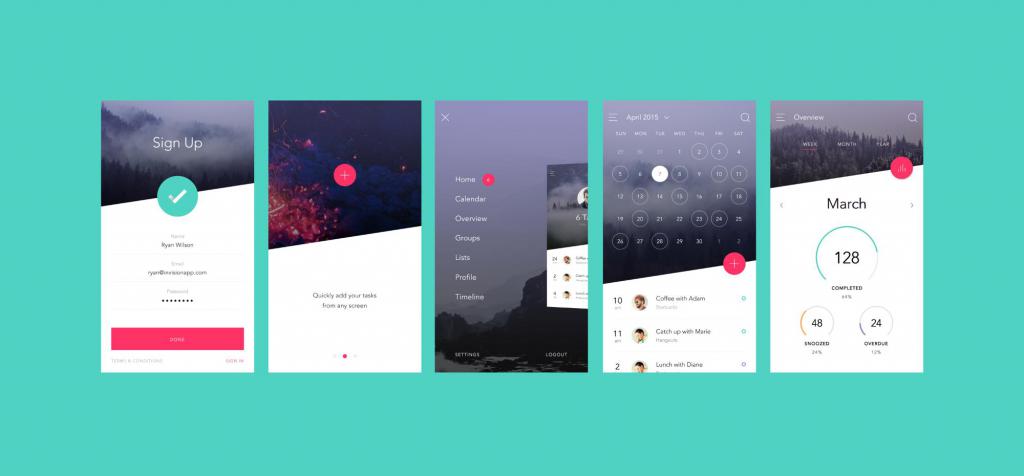
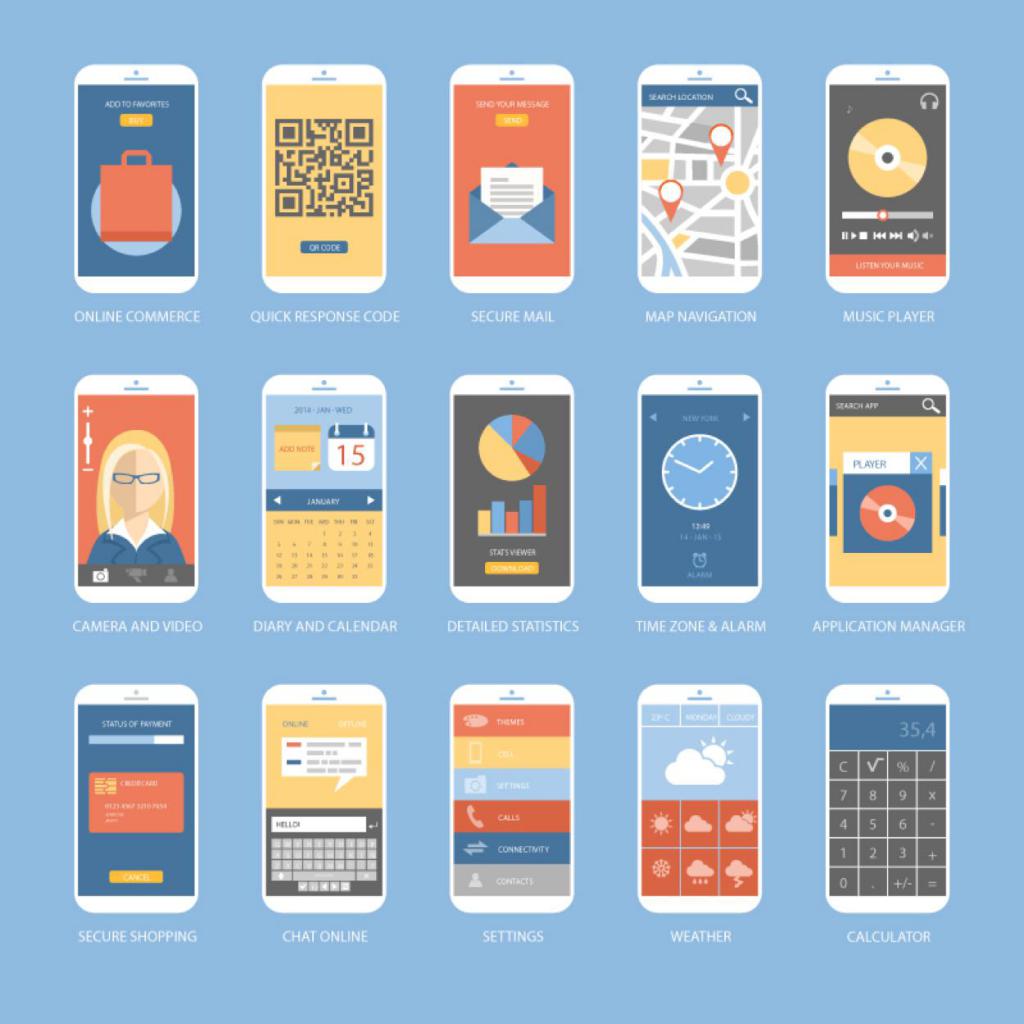
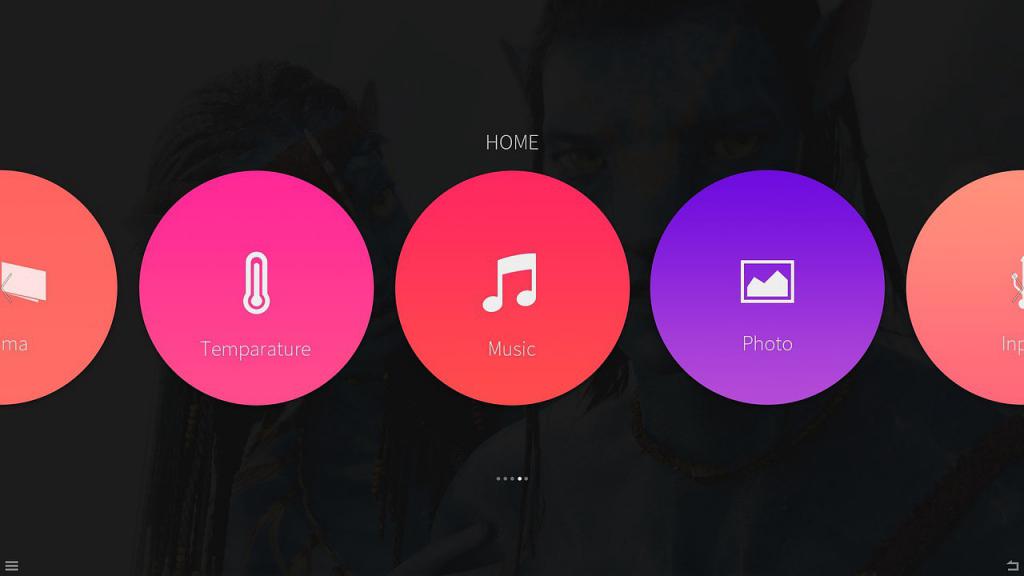
- мобильных приложений;
- рабочих столов;
- различного ПО.
Методика и примеры

Итак, методика пошагово:
- Получение данных от заказчика. В самом начале аналитик должен собрать все данные у пользователя. Конечно, он должен знать все основы проектирования интерфейсов. Проектировщик обязательно должен узнать у заказчика цели, область применения проекта, ограничения по технической части. Из всех этих требований составляется портрет пользователя. Например, разрабатывается бизнес-сайт. Описание персоны: деловая женщина, высшее образование, руководящая должность, мало свободного времени, видит свое развитие в профессии, покупает одежду только по необходимости в заграничных или дорогих магазинах. Это лишь краткий пример. Но именно так начинается понимание области применения проекта проектировщиком.
- Требования к системе. На основании образа персоны аналитик выстраивает диаграмму навигации. Каждую задачу он должен разбить по шагам, а потом четко и объемно описать каждое действие и предназначение. Такой этап нужен для того, чтобы переложить все требования на алгоритмический язык и не упустить ни единой детали. Если пропустить этот шаг, то на последнем этапе проектирования окажется, что связь между требованиями и интерфейсом очень маленькая.
- Блочное конструирование будущего проекта. На основании диаграммы проектировщик рисует интерфейс будущего сайта. Это тот этап, на котором видно, как будет выглядеть сайт, где что будет расположено, какие блоки и объекты навигации будут присутствовать. Все выполняется схематически, но предельно понятно. После этого проектировщик отправляет схему заказчику, чтобы согласовать проект и получить согласие на окончательную прорисовку проекта.

- Непосредственно проектирование. Это тот самый этап, где специалист детально прорисовывает каждую деталь своего проекта. Чаще всего проектировщик делает интерфейс интерактивным, чтобы можно было проверить его на удобность в использовании. По окончании этого шага заказчику будет предоставлена картинка, на которой будет изображен сайт.

Сроки проектирования
Сроки проектирования зависят от объема проекта. Средний проект может занимать от 10 до 30 дней.

Конечно же, многое зависит и от профессионализма проектировщика. Один сделает за 15 дней, другой - за месяц. Это тоже нужно учитывать.
Стоимость

Стоимость работы зависит от времени, объема информации, и квалифицированности специалиста. Чем он лучше и опытнее, тем соответственно дороже. Самым дорогим является главный экран; за него могут потребовать от 50000 рублей. Каждый последующий экран будет наполовину дешевле. Кроме того, каждая иконка и надпись оценивается отдельно. Например, цветные иконки будут стоить от 4000 рублей, а черно-белые - 3000. Стоимость может увеличиться от совместимости с операционной системой. Для WINDOWS - дешевле, для IOS и Android - дороже. Такая цена устанавливается из-за того, что на мобильные приложения требуется более детальная прорисовка.
Алан Купер об интерфейсе

С идеей основ проектирования интерфейсов Купер выступил в 1995 году. Его задумку сначала сочли революционной, зато сейчас люди имеют такую прекрасную методологию. Свои мысли он выразил в книге "Об интерфейсе. Основы проектирования взаимодействия". Данную книгу нельзя назвать законченной. Однако именно в ней собраны все принципы работы в дисциплине проектирования. Эту литературу можно назвать особенной, потому что в ней практически нет "воды", а собраны лучшие шаблоны и основы проектирования интерфейсов. Книга была отредактирована и дополнена нововведениями, такими как проектирование веб-продуктов, мобильных приложений и прочего.
Результаты. Что делать на выходе?

Допустим, специалист подготовил всю предоставленную для него работу. Что делать дальше?
- Во-первых, нужно найти программиста, причем еще во время работы аналитика.
- На четвертом этапе проектирования следует подключить дизайнера, который будет работать совместно с проектировщиком и программистом. Именно он с картинки перенесет все идеи на реальную платформу.
- Провести тестирование интерфейса.
Все пункты подходят для проектирования интерфейса программ.



























