Данная статья позволит вам разобраться с вопросом: «Как сделать фон в HTML?» Будут разобраны самые распространенные и удобные способы, которые используются современными разработчиками.

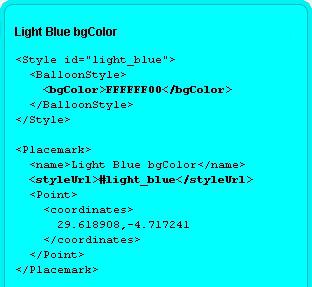
Чтобы понять, как сделать фон в HTML, нужно всего лишь изучить один простой атрибут. А именно bgcolor, которому можно присваивать значения в виде названия цветов или их индивидуального кода. Использовать данный атрибут можно для любого тега или элемента, например, для отдельных абзацев, для формы, таблицы и т.д. Чтобы поменялся цвет всего документа, укажите атрибут bgcolor для тега body. Но есть одно замечание: bgcolor уже давно признан нежелательным и делает ваш код автоматически невалидным. Консорциум Всемирной паутины призывает использовать всех разработчиков CSS аналоги. Язык каскадных таблиц позволяет заменить нежелательные атрибуты и даже добавляет новые возможности. Именно с помощью CSS можно добиться самого близкого результата к задуманному.
Аналоги атрибутов
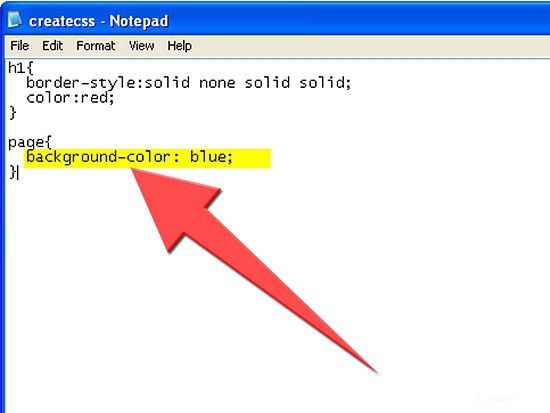
Чтобы создать фон для сайта, лучше всего использовать язык каскадных таблиц стилей. Свойство background-color поможет изменить цвет заднего плана любого элемента. Если у этой команды не будет специального назначения к определенному тегу, то фон изменится у всего документа. К примеру, запись background-color: red, сделает задний план сайта красным. А если указано более подробное описание, например p {background-color: green}, то фон каждого тега абзаца p станет зеленным. Чем больше дано конкретики, тем у правила больше приоритета. Можно использовать краткую запись background. Как и в случае с атрибутом bgcolor, в качестве значения свойства background-color можно указывать все известные способы описания цвета.
- По названию. Всего существует 17 основных названий (red, green, blue и т.д.).
- По шестнадцатиричному значению, где оно складывается из цифр от 0 до 9 и букв от A до F (#c0c0c0).
- С помощью аббревиатур RGB, RGBA, HSL, HSLA. Запись таким способом имеет следующий вид RBG(122, 142, 92) или HSL(13, 21%, 75%).

Изображение
Одна из самых замечательных возможностей CSS - это возможность использовать фоновые изображения для сайта. В данном случае вместо обычного заднего плана будет применена заранее выбранная картинка. Свойство background-image может использоваться для любого элемента или для всей страницы, подобно команде background-color. В качестве обязательного значения выступает запись url. После нее следует адрес, который должен ссылаться на изображение. Например, запись background-image: url(image/2.gif), выберет файл 2.gif из каталога image и сделает его фоновой картинкой. Адрес должен находиться обязательно в скобках. Это правило может иметь короткую запись background, куда можно записать любые свойства, относящиеся к фону. С помощью дополнительных команд можно добиться интересных эффектов. Например, background-attachment указывает браузеру, как должно себя ввести изображение при прокрутке окна пользователя. Картинка фона может находиться всегда на одном месте либо передвигаться вместе со всем содержимым определенного элемента.

Заключение
Надеемся, вы из этой статьи узнали о том, как сделать фон в HTML. При этом на выбор дается несколько различных способов. Если вам важно, чтобы ваш код был валидным, то нельзя использовать атрибут HMTL bgcolor. А лучше всего забыть про данную команду и использовать только CSS правила. Ведь каскадные таблицы стилей были придуманы специально для того, чтобы можно было легче заниматься дизайном страниц. Именно поэтому атрибуты подобные bgcolor уходят в прошлое и признаются нежелательными при создании HTML-страниц. После этих слов можно считать вопрос «как сделать фон в HTML» закрытым.