HTML на данный момент является самым популярным языком, который используется для разметки веб-страниц. Многие разработчики даже не знают о том, что есть и другие средства для создания сайтов. Этому языку посвящено множество книг, курсов и семинаров. О нем и данная статья. Конечно, уместить весь потенциал данного языка на нескольких страницах не получится, но я и не пытался этого сделать. Это статья позволит вам познакомиться ближе с таким объектом, как список HTML. Мы рассмотрим его типы и теги, позволяющие сделать вывод на экран пользователей.
Общая информация
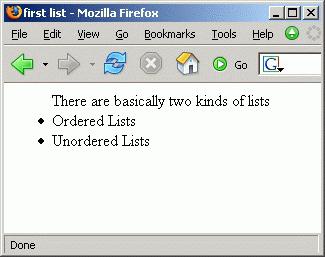
Список HTML используется довольно часто. Так как он позволяет быстро и эффективно представить в удобной форме нужную информацию пользователям. Существует два вида списков: упорядоченный и неупорядоченный. Их структура остается одинаковой. Различие составляет только то, что упорядоченный список использует в качестве маркеров цифры, которые идут по порядку. Далее будем рассматривать каждый вид в отдельности.
Упорядоченный
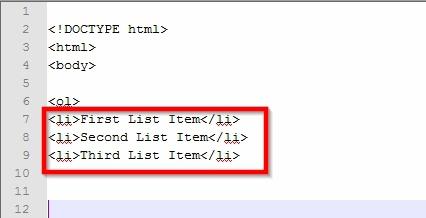
Такой список HTML начинается с тега <ol> и заканчивается закрывающим элементом </ol>. Тег <ol> полностью поддерживается всеми современными браузерами, операционными системами и платформами. Для обозначения элемента списка используйте тег <li>. Очень часто такой вид разметки называют нумерованным. Хотя при этом в качестве маркера могут использоваться не только цифры, а, например, буквы. Тег <ol> имеет три характерных атрибута, которые далее будут описаны.
- Type. Позволяет выбрать тип маркера. Как говорилось выше, могут использоваться не только привычные арабские цифры, но и другие символы. Если атрибуту type присвоить значение «A», то список будет упорядочиваться заглавными латинскими буквами. Значение «а» - строчные буквы; «I» – заглавные римские цифры; «i» – строчные римские цифры; «1» - арабские цифры.
- Reversed. Предлагает браузеру производить обратный отсчет, например 3, 2, 1 и т. д. Следует заметить, что многими браузерами данный атрибут не поддерживается и не входит ни в одну спецификацию (кроме HTML 5).
- Start. Значением может стать цифра, которая будет обозначать, с какого места начнется отсчет.
Неупорядоченный
По-другому данный вид называют
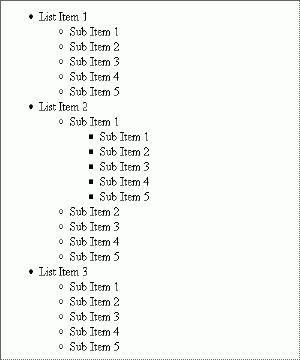
ненумерованный список HTML. В качестве обозначения начала элемента используются декоративные маркеры. В прошлом абзаце использовался как раз такой список. При помощи CSS можно вообще убрать показ маркеров, происходит это с использованием свойства «list-style-type», со значением «none». Для обозначения начала ненумерованного списка используется тег <ul>. Внутри него содержатся элементы <li>. Для тега <ul> существует только один индивидуальный атрибут, а именно «type», который указывает тип маркера. Его значениями могут стать ключевые слова: disc, circle, square. Первое обозначает закрашенный круг, второе контур кружка и третье - квадрат. При помощи свойства «list-style-image» (из CSS) могут назначаться свои собственные маркеры, которые выглядят как небольшие картинки.
Заключение
Вопрос о том, как создать список в HTML, задается довольно часто на различных форумах и порталах. Поэтому отдельная статья для данной информации не помешает, чтобы полностью удовлетворить любопытство начинающих программистов. И помните о том, что список HTML может применяться иногда не по прямому назначению. Но эта тема уже выходит за пределы данной статьи.