В языке HTML существует два вида списков: нумерованные и ненумерованные. Их создание практически одинаковое. Даже теги отличаются на один символ. Также можно создавать многоуровневые списки, которые могут включать в себя как нумерованные, так и маркерные.
Эти списки можно преобразовывать как угодно. Всё зависит от вашей фантазии. Сначала мы рассмотрим стандартные списки, такие же как в редакторе Word, а затем будем их улучшать и оформлять до неузнаваемости.
Нумерованный список HTML
Обычный нумерованный список HTML можно создать при помощи следующих тегов:
<ol>
<li>Первый пункт списка</li>
<li>Второй пункт списка</li>
<li>Третий пункт списка</li>
</ol>
Простые списки выглядят вот так

Согласно стандартам, каждый пункт списка должен быть внутри открывающего и закрывающего тега li. Но если вы не поставите закрывающий тег, то результат будет точно таким же. Обработчик весьма умный. Во время преобразования списка он анализирует открывающие теги. Если он видит новый <li>, то автоматически перед ним ставит </li>.
Таким образом, списки можно делать так, как показано ниже.

Но с точки зрения профессионалов это некорректно.
Маркированные списки

Ненумерованные (или же маркерные) списки создаются точно так же, только вместо тега ol, пишется ul.
В маркированных списках нет цифр или букв – только различные символы, которые называются маркерами.

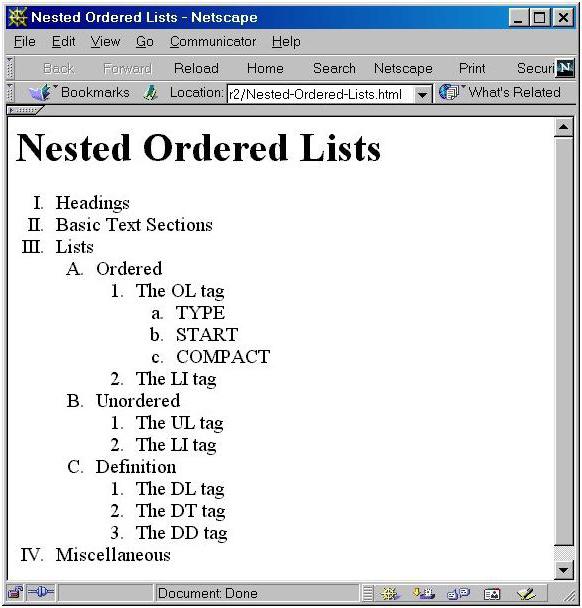
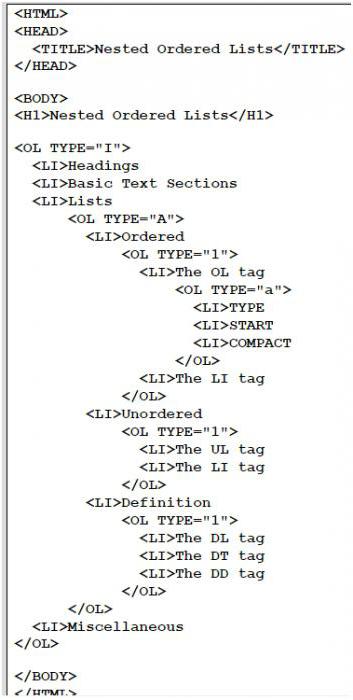
Многоуровневый нумерованный список HTML
Многих пользователей интересует такая возможность. Поэтому следует отметить, что любой нумерованный список HTML можно сделать многоуровневым. Дополнительные уровни могут быть такими же или маркированными.

Для того чтобы создать список, указанный в примере выше, нужно написать следующее.

Обратите внимание, что в этом коде, в отличие от первых примеров, добавлен атрибут type. Благодаря ему можно указать вид сортировки как для нумерованных, так и для маркерных списков.
Для нумерованных указываем алфавит или тип цифр, а для остальных случаев - тип маркера.
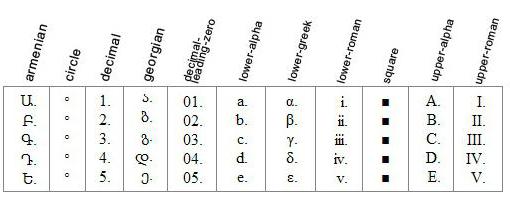
Варианты сортировки списков
Если использовать специальный HTML-тег, нумерованный список может стать любым, каким вы хотите.
Можно указать атрибут type с любым значением из таблицы. Или в классе стиля css указать list-style-type с желаемым типом сортировки.

Перевод значений довольно простой. Хватит базовых знаний английского языка. Но даже если вы не можете перевести слова "круг", "квадрат" и т. п., то можно визуально понять, каков будет результат при указании этих значений в атрибуте type.
Для нумерованных списков нужно использовать следующие варианты:
- 1 - арабские цифры;
- A - заглавные латинские буквы;
- a - строчные латинские буквы;
- I - заглавные римские цифры;
- i - строчные римские цифры.
По умолчанию всегда используется список с арабскими цифрами. То есть, если вы ничего не указали, это равносильно type="1".
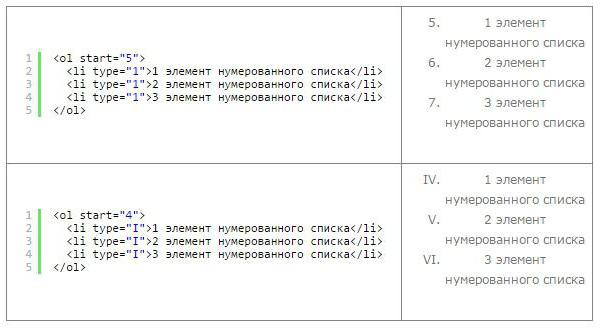
Помимо этого, нумерованные списки можно начинать с любой желаемой позиции. По умолчанию - вывод от 1. Но при желании можно начать хоть со ста. Для этого нужно указать атрибут start с любым значением.

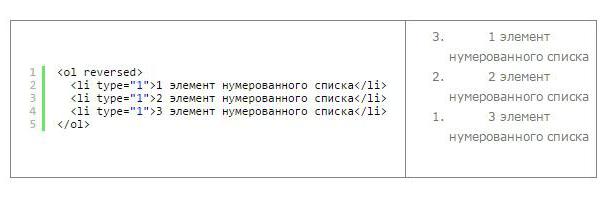
Кроме этого, можно сделать вывод в обратном порядке. Для этого нужно написать reversed.

Оформление списков
Нумерованный список HTML можно оформить настолько красиво, что не сразу можно догадаться, что это обычный список, а не картинка, сделанная в Photoshop.
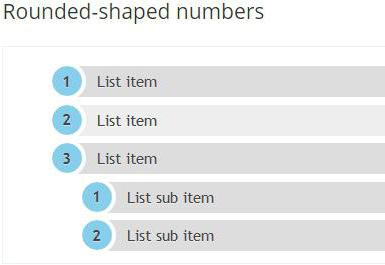
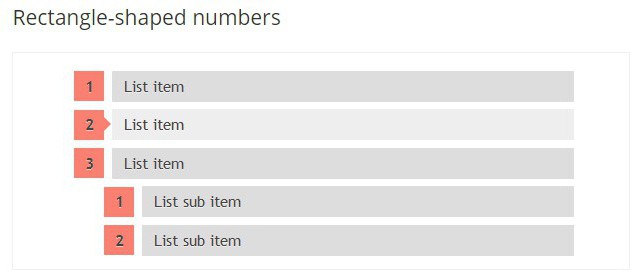
Вот примеры красивых списков.

Как видно из примера, можно изменять внешний вид нумерации и самих элементов.
Создать обычный список можно вот так.

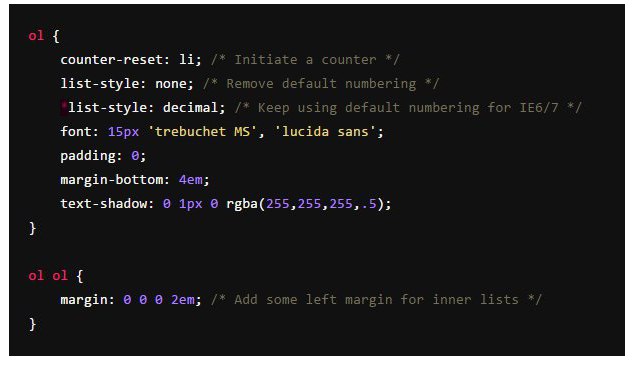
В стилях css нужно указать оформление для тегов ol. Обратите внимание, что в этом случае настройки будут применены ко всем спискам всего сайта, где используется этот файл стилей.

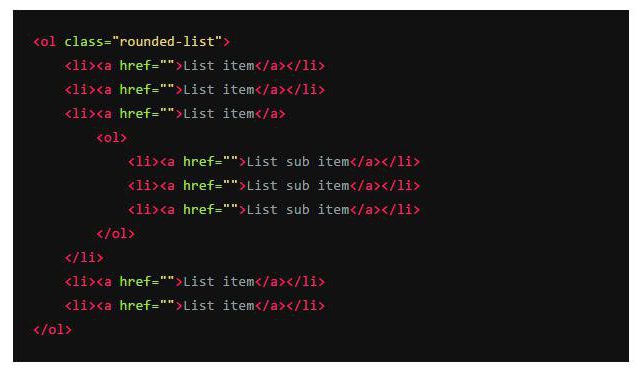
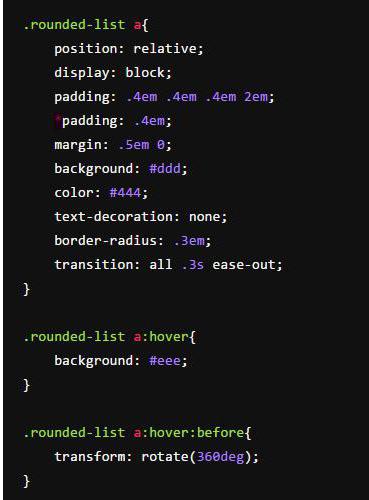
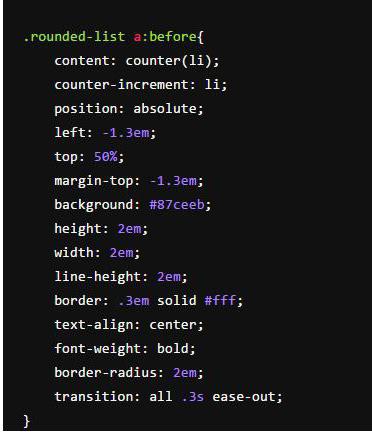
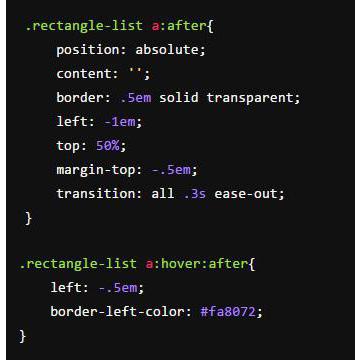
Рассмотрим сначала вариант с круглым оформлением списка. Вернитесь к коду списка. Там указан класс rounded-list. Вот именно с этим классом нужно повозиться, чтобы сделать такую красоту. Назвать класс вы можете как хотите.



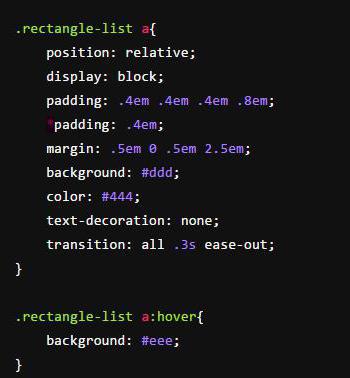
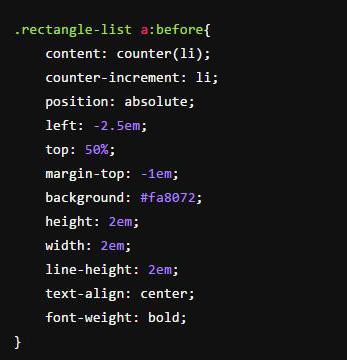
Теперь рассмотрим квадратное оформление.

Стили весьма похожи. Разница в том, что в первом случае происходит округление элемента посредством возможностей css.



Поддержка браузеров
Важно понимать, что не все браузеры поддерживают все атрибуты css.
Например, вы захотели сделать нумерованный список по центру. HTML-код будет одинаковый, но вот результат в старых браузерах может быть совсем иным.
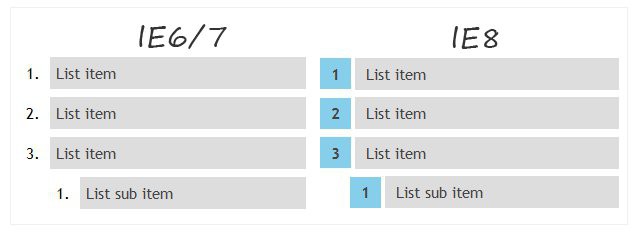
То же самое касается и оформления нумерации.

Как видите, квадратики вокруг цифр в старых версиях браузера IE не появились, поскольку обработчику не известны новые атрибуты, которые позволяют сделать подобное оформление.
Профессиональный верстальщик должен предвидеть и понимать, что не все пользователи используют современные компьютеры. Не у всех установлены Windows 7, 8, 10. Существует процент пользователей, кто до сих пор сидит на Windows XP и использует старые версии браузера Internet Explorer.
Как правило, почти все современные дизайнерские улучшения элементов ими не поддерживаются. Пользователю будет казаться, что над дизайном сайта вообще не работали. Что всё съехало. Элементы наезжают друг на друга. Чтобы этого избежать, нужно просчитывать все варианты.
Некоторые веб-мастера закрывают глаза на них, поскольку их доля на современном рынке становится всё меньше и меньше. Но для профессионала важен каждый посетитель, особенно если это коммерческий сайт.
Делайте что-то подходящее для всех или учитывайте все варианты браузеров.


























