Создавая свой сайт и наполняя его определенными элементами веб-страницы, каждый непременно столкнется с таким понятием, как CSS-селектор. Служит он для того, чтобы наиболее точно определить все элементы html-файла, их оформление и место на странице. Для этого создается CSS-документ, в котором прописываются те или иные селекторы и параметры их форматирования: цвет, размер, положение и прочие. Каждый веб-дизайнер должен знать и уметь правильно вводить нужные селекторы. Они делятся по видам, основные из которых мы и рассмотрим ниже.
Виды селекторов в CSS
В зависимости от того, к какому html-элементу применяется форматирование, CSS-селектор может относиться к одной из следующих групп:
- селектор тегов;
- селектор класса;
- id-селектор;
- селектор атрибутов.

Селектор тегов
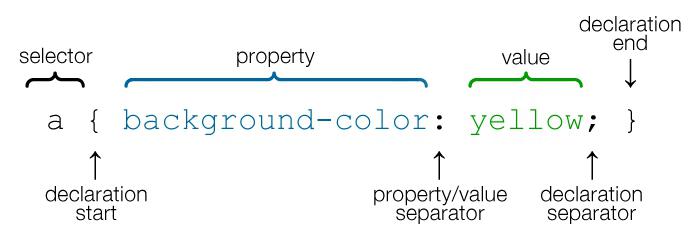
Его также называют "селектором типа" или "по элементу", он является наиболее простым и распространенным. В качестве него в CSS-документе выступают имена тех элементов html-файла, которые мы описываем. К примеру, если нам необходимо задать стиль абзацев, то мы указываем свойства и их значения для элемента p {background:x; color:y; size:z}. В этом случае все абзацы веб-страницы будут иметь одинаковое форматирование (цвет фона, текста, размер и т. д.).
Селектор класса
А как быть, если необходимо для каждого абзаца задать свой, отличный от других стиль? Для этого существует селектор класса.
CSS-документ в этом случае будет содержать запись следующего вида: p.first {color:x; font-size:y}. Таким образом, мы зададим свойства "цвет" и "размер" только для абзаца класса first.
В html-документе в этом случае вводится атрибут class с названием стиля first. Классов может быть столько, сколько стилей вы хотите применить для элементов веб-страницы.

Селектор по id
Нередко существует необходимость определить стиль еще более точно, например к какому-то одному элементу страницы или к их выборке. В этой ситуации на помощь приходит id-селектор. В файле html присваиваем нужному элементу название, идентифицирующее его среди остальных. Например, элементом, которому мы хотим задать отличный от других стиль, будет заголовок статьи.
Тогда в html-документе присваиваем заголовку h1 идентификатор, например articlename. А в CSS-файле задаем стиль, добавляя перед именем идентификатора решетку: #articlename {color:blue; text-align:center}. Теперь наш заголовок будет иметь цвет голубой и выравнивание по центру.
Каждый из рассмотренных выше видов можно назвать "простой CSS-селектор". Они определяют форматирование для какого-то конкретного параметра html-документа: совокупности похожих элементов (например, все абзацы статьи), одного класса (например, только первый абзац) или конкретного элемента (например, заголовок статьи).

Селектор атрибутов
Помимо указанных выше, существуют в CSS-селекторы атрибутов - более сложный способ применения стилей. Он позволяет форматировать элементы html по выбранному атрибуту или его значению. Различают несколько разновидностей данного селектора:
- по наличию атрибута;
- по его точному значению;
- по частичному значению атрибута;
- по его конкретному значению.
Рассмотрим подробнее каждую из этих разновидностей:
- Первый случай. Форматирование применяется, если присутствует определенный атрибут в html-коде (им может быть p, div, header и прочие). Если он отсутствует, то используется универсальный для всех элементов стиль. Например, для элементов, имеющих title (всплывающую подсказку).
- Второй случай. Стиль применяется только к тем html-элементам, которые имеют точные совпадения значений атрибута. Например, к тем элементам input, у которых значение атрибута type равно submit.
- Третий случай. Под форматирование попадают только элементы, в перечне значений которых имеется определенное слово. Например, sideBar в атрибуте "класс" у элементов div.
- Четвертый случай. Стиль задается только для тех элементов html-документа, у которых конкретный атрибут имеет определенное значение и начинается с него. Например, применение указанного цвета ко всем элементам, язык атрибутов которых английский (это может быть en, en-rus, en-au и т. д.).
Таким образом, используя тот или иной CSS-селектор, можно наилучшим образом оформить как всю веб-страницу, так и описать отдельные ее элементы.






















