В настоящее время без фавикона не обходится ни один сайт. Стандартные иконки заложены при создании площадки. Только они не всегда устраивают пользователя. Проблема в том, что не каждый владелец ресурса знает, как добавить фавикон. Действие это не такое сложное. Зато результат позволит опознать сайт среди нескольких других в выдаче. Ведь ключевые слова могут быть похожими, а фавикон не подведет. Именно его добавление зачастую объясняет решение посетителя зайти на ресурс.
Фавикон для сайта
Перед тем как поместить фавикон на сайт, его нужно создать. Для этого можно выбрать один из предложенных вариантов:
- Заказать макет у дизайнера.
- Создать самостоятельно на онлайн-сервисах в Интернете.
- Создать самому в фотошопе.

Стандартное изображение сохраняется с расширением ICO. Размер его желательно выбрать 16х16 пикселей. Бывают размеры и больше. Они нужны при сохранении пользователем страницы на рабочем столе.
Далее размещаем картинку в корне сайта. Для этого вписываем строку http://site.ru/favicon.ico, где вместо:
- site.ru прописываем название собственного ресурса;
- favicon.ico вписываем название файла с фавиконом.
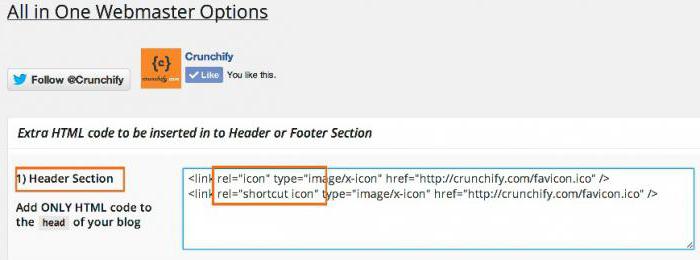
Для правильного отражения в поисковике необходимо вписать изображение в код. Для загрузки стоит воспользоваться тегом <head></head>. В него вставляется строка <link rel=»shortcut icon» href=»/favicon.ico» type=»image/x-icon» />. Есть еще один вариант – <link rel=»icon» href=»/favicon.ico» type=»image/x-icon» />.

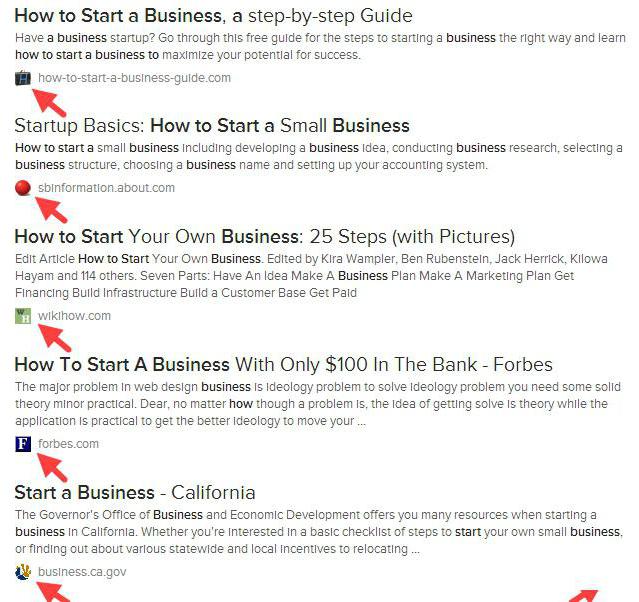
После этого разработанный логотип будет установлен. Увидеть его можно как на сайте, так и в запросной выдаче. Стоит иконка перед адресом ресурса.
Фавикон и браузеры
Перед тем как добавить фавикон, стоит определиться с его расширением. Оно может быть:
- ICO.
- SVG.
- PNG.
- APNG.
- GIF.
- JPEG.
Но разными браузерами поддерживаются различные расширения. Какой браузер лоялен к какому формату фавикона, покажет таблица ниже.
Тип браузера | ICO | SVG | PNG | APNG | GIF | GIF анимированный | JPEG |
Internet Explorer | 2 | 3 | 1 | 1 | 1 | 1 | 1 |
Google Chrome | 3 | 3 | 2 | 1 | 2 | 1 | 2 |
Firefox | 2 | 1 | 2 | 2 | 2 | 3 | 3 |
Opera | 2 | 2 | 2 | 2 | 2 | 2 | 2 |
Safari | 3 | 1 | 2 | 1 | 2 | 1 | 2 |
1 – не поддерживает;
2 – поддерживает не все версии;
3 – поддерживает все версии.
Потому многие все же предпочитают стандартный формат. Добавив такой фавикон, можно будет не волноваться о типе браузера клиента. Если не учесть возрастные, профессиональные и другие предпочтения аудитории перед тем, как добавить фавикон, можно остаться без логотипа.
Если хочется добавить несколько фавиконов
Иногда есть желание или необходимость добавить небольшое изображение для каждой страницы или же сделать различные форматы для просмотра на разных браузерах. В таком случае к вопросу, как добавить фавикон стандартно, нужно добавить еще пару штрихов.
Вписание вставки фавикона в корень сайта очень простое. Но этого недостаточно для создания нескольких расширений. Для этого нужно в HTML-код вставить <link rel="icon" type="image/ico" href="http://ваш_сайт/favicon.ico" />, предварительно обрамив строку <head>.
Создавая такую конструкцию, следует помнить, что для Internet Explorer слова icon недостаточно. Необходимо перед ним вписать shortcut. В таком случае стандартный браузер будет реагировать на словосочетание, а остальные – только на последнее слово.
На форумах существует много вопросов, как добавить фавикон в "Яндекс". Если изображение добавлено в корень сайта, то регистрация не нужна. Роботы найдут его по умолчанию.
Добавил и потерял
Бывает, что все действия сделаны верно, а при проверке в поисковых системах картинки нет. Ведь главное не то, сколько добавить, а как добавить фавикон. В "Яндекс. Директ" при правильном добавлении модерация изображения займет от 2 до 4 недель. В это время сайт будет отображаться без фавикона. Стоит также упомянуть, что при низком положении сайта в выдаче иконка может не отражаться вовсе.
Если время прошло, а значка нет, возможно, расширение не соответствует браузеру. Проверить наличие фавикона можно:
- для "Яндекс" – http://favicon.yandex.net/favicon/адрес_сайта;
- для "Гугл" – http://www.google.com/s2/favicons?domain=адес_сайта.

После опознания системой фавикон станет неотъемлемой частью сайта и имиджа компании. Потому отнестись к его добавлению стоит ответственно. Правильно выбранная и грамотно добавленная иконка станет путеводной звездой для клиентов. А это означает увеличение конверсии и, соответственно, большую прибыль.