На заре сайтостроения веб-ресурсы широко использовали фреймы для отображения отдельных частей страниц. Но с приходом новой версии HTML 5 всё изменилось. Элементы разметки <frame>, <frameset> и <noframes> признаны устаревшими. Заменой им стал один-единственный тег – <iframe>. Как добавить в html <iframe>? Пример ниже будет понятен даже новичку в программировании.
Что такое фреймы?
Фрейм – основа большинства первых веб-страниц. Если переводить дословно, данное слово означает «кадр», то есть фрейм представляет собой небольшую часть страницы в браузере. Повсеместное использование фреймов в прошлом можно объяснить низким качеством и дороговизной интернет-трафика. Как правило, сайт разбивался на 3-5 частей, каждая из которых выполняла определённое назначение:
- «шапка» (верхний фрейм по ширине страницы) – отображение название ресурса;
- левый/правый «стакан» – вывод меню;
- центральный фрейм – показ контента сайта.

Разбивка страницы на части позволяла перегрузить лишь некоторую часть при её обновлении. Например, пользователь нажимал пункт меню, и в центральный фрейм закачивалось новое содержимое.
Современные фреймы в HTML 5
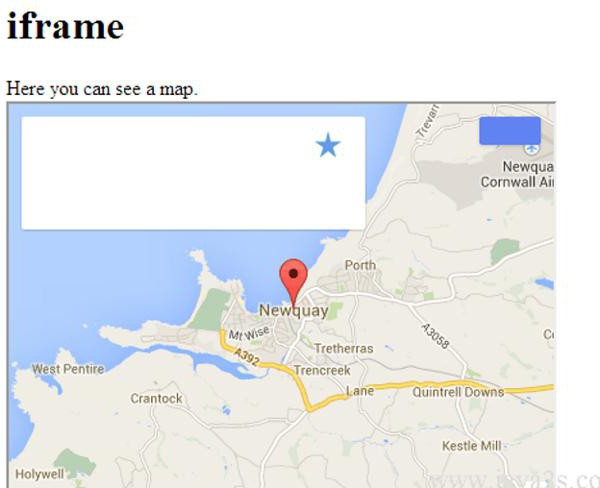
Зачем нужен в HTML <iframe>? Пример – вставка контента стороннего ресурса. Классической является ситуация, когда веб-разработчик желает показать положение объекта на карте. Как быть? Отрисовывать план местности с нуля? Нет – есть более простое решение: встроить на страницу элемент Google Map, Яндекс Карты или 2ГИС. Задача решается в четыре действия.
- Нужно перейти на сайт любого картографического сервиса.
- Найти желаемый объект. Зная точный адрес, можно ввести его в окне поиска.
- С помощью кнопки «Сохранить и получить код» (для "Яндекс.Карт") или «Готово» (для карт Google) получить код для вставки.
- Осталось вписать сгенерированные теги разметки на страницу.
Дополнительно можно выбрать размер карты и настроить другие опции отображения.

Как ещё можно использовать в HTML <iframe>? Пример – вставка видеоматериалов с ресурса Youtube. Мультимедиа-технологии привлекают пользователей Интернета, поэтому видеоконтент столь популярен. С установкой ролика разработчик справится быстро.
- Следует загрузить на Youtube собственное видео или найти сторонний файл для трансляции.
- Получить тег, выбрав кнопку «HTML-код»
- Заключительное действие – вставить в код HTML <iframe>. Пример получаемого содержимого тега будет рассмотрен ниже.
В обоих примерах использовалась автоматическое формирование кода, но профессиональные разработчики должны уметь сами составлять его. Во-первых, это позволит им разобраться в вёрстке страницы и при необходимости модифицировать её. Во-вторых, не всегда разметка элементов сайта (даже несмотря на то, что они принадлежат внешнему ресурсу), образуется без участия веб-мастера. Вот здесь и проявляется высокая квалификация разработчика.

Синтаксис
Итак, прежде чем приступить к вёрстке страницы, необходимо рассмотреть тег iframe (html): что это такое и как правильно его использовать.
Прежде всего, нужно отметить, что тег парный. Между открывающимся и закрывающимся элементами указывают содержимое, которое будет отображаться в браузерах, не поддерживающих данный элемент разметки. Основные атрибуты тега:
- width (ширина);
- height (высота);
- src (адрес загружаемого ресурса);
- align (способ выравнивания);
- frameborder;
- allowfullscreen.
Таким образом, получен код для <iframe>. HTML-пример полностью продемонстрирован ниже:
<iframe width="560" height="315" src= "https://someserver.com/" frameborder="0" allowfullscreen></iframe>
В приведённой разметке достаточно заменить адрес сайта на любой другой и, если это необходимо, скорректировать размеры фрейма.





















