Профессиональный фоторедактор «Фотошоп» прочно вошел в жизнь большинства пользователей персонального компьютера как профессионалов (различных фото и веб-студий), так и рядового пользователя в качестве настольной программы, которая всегда должна быть на компьютере. Ведь область её применения поистине безгранична! Это профессиональная ретушь фотографий в фотосалонах, восстановление старых и повреждённых фото, создание баннеров, открыток, GIF-анимаций.
В своё время в «Фотошопе» даже активно создавали довольно неплохие макеты сайтов. Сейчас, конечно, профессионалы при создании сайтов, точнее, их макетов, используют уже другие программы, специализированные, но все той же компании Adobe.

Урок фотошопа: инструмент «Градиент»
Для новичка, желающего попробовать себя в качестве фотошоп-мастера, придётся изрядно потрудиться, изучая огромную библиотеку функций. Благо для этого в Интернете есть огромное количество различных уроков как видео, так и текстовых, с иллюстрациями и пошаговыми инструкциями. Данная статья - не исключение, и её можно причислить к очередному уроку фотошопа. А речь в нем пойдёт о таком инструменте, как градиенты для «Фотошопа».
Широкие возможности градиентов
Градиент в «Фотошопе» - это инструмент, которым мы можем задать на нашем обрабатываем изображении направление возрастающей или убывающей величины цвета с плавным переходом либо от прозрачного — к цвету и наоборот. На самом деле вариантов градиента очень много, так же, как и настроек данного инструмента.
Изначально в программе «Фотошоп» на русском при установке уже есть определённое количество наборов градиента, они сгруппированы по папкам, их можно менять на своё усмотрение, а также загружать градиенты из Интернета и создавать свои наборы.
Создание кнопки с использованием градиента

Для наглядности давайте создадим кнопку для сайта, сделаем эффект объёмной кнопки с помощью градиента:
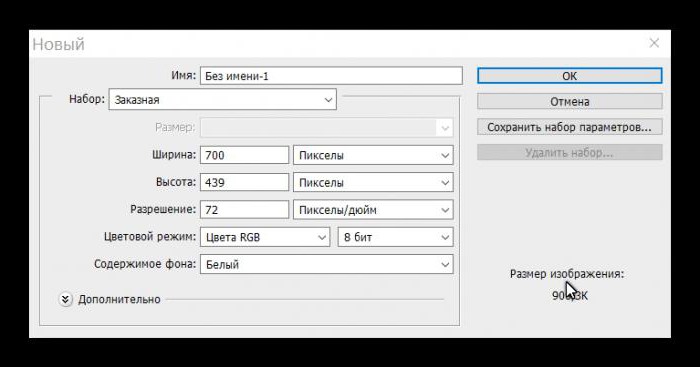
- Создадим новый документ («Файл»/«Создать») и зададим произвольные значения высоты и ширины.
- Затем зальём наш рабочий документ, каким-нибудь фоном на ваше усмотрение. Создадим пустой слой. Это нужно для того, чтобы можно было нашу кнопку перемещать по холсту и размещать её в любом месте рабочего пространства.
- Берём инструмент «Прямоугольная область» и с зажатой клавишей мыши ведём по диагонали на рабочем документе, чтобы нарисовать прямоугольник, вы можете рисовать круг, квадрат, любую фигуру, с которой будете работать, здесь же, в наборе инструментов, есть, кроме «Прямоугольной области», и другое инструменты.
Использование градиента для создания различных эффектов

Нарисованный прямоугольник у вас на холсте будет выглядеть просто как выделенная прямоугольная область. Чтобы использовать инструменты в «Фотошопе» — градиент, например, — выделение снимать не нужно, иначе это будет применено ко всему холсту, а не только к нашей кнопке.
Теперь активируем инструмент градиент и смотрим в левый верхний угол - там есть панель настроек, отдельно по каждому пункту.
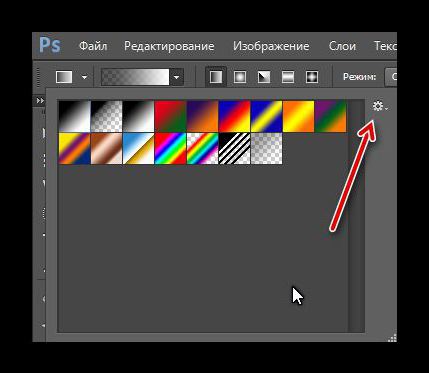
В «Фотошопе» CS6, самая крайняя с левой стороны кнопка — это история, здесь можно перейти на какой-либо определённый шаг, нам пока сюда не нужно. А следующая кнопка в виде шкалы. Открыв ее, мы видим градиенты для «Фотошопа», предустановленные по умолчанию.
Здесь чуть больше десятка стандартных градиентов, но если кликнуть по шестерёнке, в этом диалоговом окошке, откроется расширенное меню настроек.
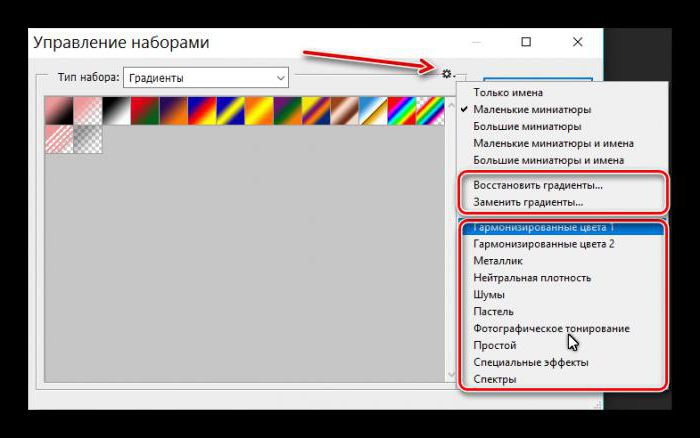
Кликаем по пункту «Управление наборами», и в открывшемся меню можно сменить предустановленные градиенты для «Фотошопа» другими наборами, имеющимися в наличии, или загрузить свои, которые вы скачали из Сети.
Восстановить градиенты по умолчанию можно также, кликнув по пункту меню «Восстановить градиенты».

Дальше можно видеть кнопки переключения градиента: линейный, радиальный конусовидный, зеркальный. А следом - кнопки режима наложения и непрозрачности. Настраивать их можно по своему усмотрению, руководствуясь своим вкусом.
Немого поигравшись с настройками градиента, подобрав цвета и поработав с инструментами стилей, можно создать объёмную интересную кнопку.

Как скачать и установить «Градиенты» в «Фотошоп»
Помимо стандартных наборов, упомянутый инструмент можно найти и в Интернете. К примеру, на обучающем портале «Фотошоп Мастер» есть раздел "Градиенты для «Фотошопа»" — большая коллекция, доступная для скачивания.

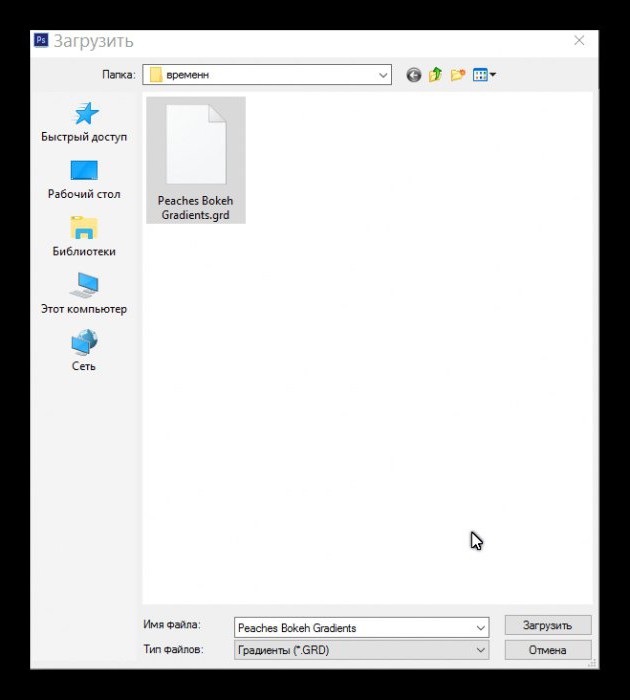
После того как вы определились с выбором и скачали архив, его нужно распаковать, а затем зайти в настройки инструмента «Градиент» и кликнуть на «Загрузить градиенты». Затем выбрать соответствующий файл на компьютере и нажать «Загрузить», после чего в текущую карту градиентов будут добавлены и новые.


























