Современные системы управления сайтами, фреймворки, шаблоны, темы, плагины, виджеты и другие инструменты разработчика позволяют быстро создавать качественные веб-ресурсы с удобным интерфейсом, привычным стилем предоставления функционала через традиционную логику диалога, элементов управления и кнопок. Высокая скорость разработки, безопасность и надежность – отличительные моменты в рейтингах Content Management System (CMS).
Традиционное управление веб-ресурсом
Нажатие кнопки на сайте – конкретное действие. Набор конкретных действий – меню. Набор параметров для действий – списки, «чекбоксы» или элементы выбора в широком ассортименте.
Многочисленные варианты современной технологии управления веб-ресурсом – это не столько кнопки, меню, селекторы, списки, карты областей для кликов и другие идеи разработчиков, сколько привычное оформление сложившихся традиций в программировании.
Разработка веб-ресурса – это все то же программирование. Что было вначале компьютерной эры, стало фундаментом эпохи развития интернет-технологий. Все стало грациознее и изящнее, сложнее и ответственнее, а объемы информации стали катастрофически быстро расти.

Тратить время разработчика на ручное создание веб-ресурса, проектирование уникальной логики диалога или дизайна кнопки для сайта – старая, надежная и верная идея. Она встречается в решении уникальных или особенных задач. В современном мире качественный веб-ресурс – это:
- популярная CMS;
- качественная тема (шаблон);
- стабильный набор плагинов (инструментов).
День работы – и новый магазин, поисковая система или электронный документооборот уже в работе.
Человек вообще и пользователь (посетитель сайта) в частности всегда загружен текущими проблемами. Желание разработчика убедить своего потенциального клиента в перспективности своих идей или особенного диалога – это из области творчества, искусства или театрального мастерства.
Уникальные элементы управления
Повседневная жизнь – это сложившиеся традиции в быту, на работе и на берегу моря. Человек всегда был уверенным пользователем «привычного образа» жизни, работы и отдыха. Пользователь Интернета уверенно чувствует себя в привычной обстановке, когда нет необходимости догадываться о том, что хотел предложить разработчик на своем сайте.

Каждая CMS имеет свое собственное лицо, отражая сложившиеся традиции в организации диалога с посетителем. Например, качественная и полнофункциональная кнопка сайта на WordPress – это плагин Shortcodes Ultimate (известные «шорт-коды»). Нужно быстро подготовить инструментальную среду для организации сложного и многофункционального парсинга:
- 2 минуты – установка WordPress;
- 3 минуты – установка и знакомство с плагином Shortcodes;
- 4 минуты – установка четырех кнопок.
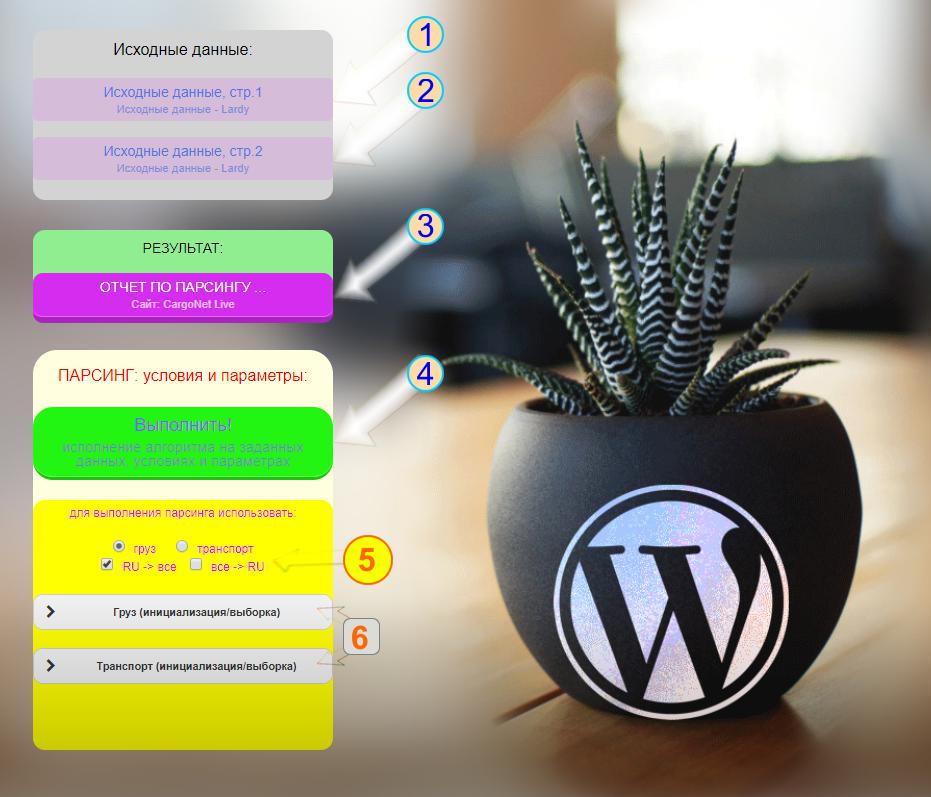
Этого достаточно, чтобы моментально подключить кнопки (1) и (2) на открытие анализируемых страниц, кнопку (3) на сайт результатов парсинга, кнопку (4) на разрабатываемый скрипт парсинга.

В данном примере тема WordPress уточняется дополнительным кодом. Разработчик может поместить в любом месте нужной страницы код, определенный им самим, на HTML/CSS или использовать результат работы плагина.
Важно отметить: место создания кода не всегда будет местом его применения.
Никакая задача парсинга не требует даже самой простой CMS: это всегда скрипт, алгоритм, идея поиска и обработки данных. Но на момент отладки алгоритма парсинга удобно иметь окно для исходных данных, окно для результатов работы и удобное управление процессом работы/отладки.
Описание цели и используемых элементов
Первые две кнопки – исходная информация (примеры образцов страниц, с которых нужно получить данные), третья – результат работы скрипта парсинга. Четвертая кнопка – рабочая (запуск парсинга).
Для работы скрипта требуются параметры. Эти параметры удобно представить HTML/CSS кодом. Использовать шорт-коды здесь не особенно эффективно. Может также потребоваться написать код на JavaScript и использовать AJAX для управления парсингом в реальном времени.

Любая современная CMS предоставляет разработчику возможность подключить обработчик на JavaScript. Но любая CMS и плагин для нее реализуют представления (знания, умения и опыт) их создателя. Цели конкретной области применения всегда лежат за пределами представлений разработчика CMS, темы, шаблона, плагина.
Всегда можно нивелировать особенности инструментальной среды. Набор элементов (5) показывает как можно удобно и органично вписать параметры «ручным методом», необходимые для парсинга. Элементы выбора (6) показывают, как это делается посредством плагина.
Как создать кнопку для сайта: быстрое решение
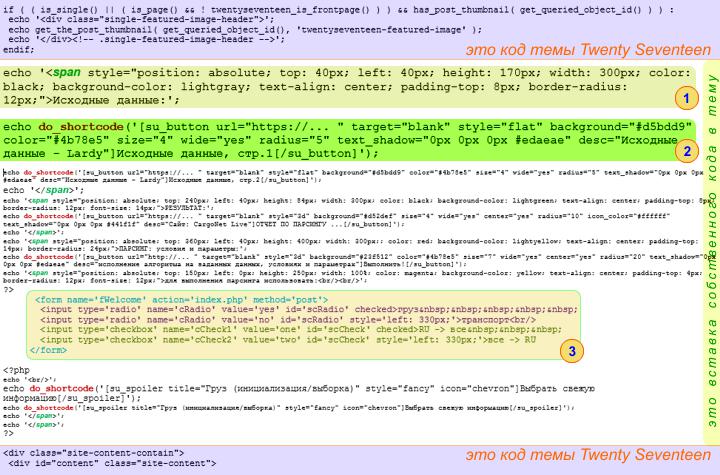
Фактическое решение приведенного примера выполнено при помощи плагина Shortcodes Ultimate, который сформировал шорт-код – строку символов (можно использовать для создания шорт-кода любую страницу сайта). Полученный код был перенесен в файл header.php темы Twenty Seventeen и использован в качестве параметра функции do_shortcode().

На этом рисунке, сверху и снизу, можно увидеть кусочки кода, между которыми был вставлен нужный функционал. Удобно использовать тег «span» или «div» (1) для управления точным положением нужных элементов, но это может идти вразрез со стратегией адаптивной верстки используемой CMS. В пределах элемента (1) прекрасно себя чувствует элемент от плагина Shortcodes Ultimate (2).
В данном случае CMS – это среда, а не сайт. Здесь важно быстро решить задачу: отладить скрипт парсинга. Кнопка для сайта – раз, два, три – и разработчик больше к ним не возвращается. Его внимание занято исключительно разработкой и отладкой скрипта парсинга.
Можно не понимать, но важно помнить
PHP – чудесный и практичный язык. Во многом он уступает JavaScript, но в паре они работают замечательно. Использовать CMS – это объективно востребованное решение. Экономия времени просто потрясающая, но ценой являются «тонны кода». Во многом этот код не представляет интереса, часто его просто даже воспринять невозможно.
В приведенном примере описание элемента (2) емко, а таких описаний ради каждой кнопки для сайта приведено четыре. Описание (3) значительно более компактно и описывает тоже только четыре элемента. Это ручная работа. Описание (2), на самом деле, обеспечивается в сорок раз большим количеством строк плагина и CMS. Описание (3) воспринимается как есть.
Современное программирование не особенно стремится вдаваться в детали, а современный разработчик оперирует представлениями излюбленной CMS. Многие даже не знают, как вставить простой «чекбокс» в нужную точку страницы или написать собственную кнопку входа на сайт посредством HTML/CSS.
Традиционные требования посетителя реализованы в традиционных инструментах создания сайтов. Нет ничего зазорного в том, что каждый сайт декларирует идею использованной CMS:
- ее удобный интерфейс;
- ее привычный стиль предоставления функционала;
- ее логика диалога, элементов управления и кнопок.
В современном динамичном мире информации на первом плане стоит скорость принятия решений и предоставления услуг. Идея каждой CMS отличается, но цель у всех едина: быстро создать надежный, качественный и работающий веб-ресурс.
Идеальный сайт…
Современные интернет-технологии хороши. Трудно что-то сказать обратное. Но динамика их развития мало чем напоминает спираль классического научно-технического прогресса. Это скорее броуновское движение.
Несовместимость версий, типов, шаблонов, многообразие инструментов, динамика названий тех или иных средств программирования при неизменном фундаменте, как шелест листьев на большом дереве. Но дерево растет.
Идеальный веб-ресурс – это когда есть только одна кнопка для сайта. Это когда один человек подошел к другому, и завязался диалог.

Современный сайт – это, когда человек подошел, а там ... мнение разработчика о дизайне, стиле предоставления функционала, задаче и предметной области. Нет диалога. Посетитель находится во власти кнопок, меню и иных элементов управления, скомпонованных разработчиком. Это традиция, это привычно и удобно, но правильно ли это на самом деле?


























