Адаптивное меню для современного сайта – не просто роскошь, а необходимость. Изобилие современных девайсов требует от веб-мастеров такой верстки, которая бы логично отображалась на экранах разного разрешения. И в отдельных случаях создать адаптивное меню намного труднее, чем сам дизайн, поэтому и необходимо рассмотреть этот вопрос.
Меню для большого экрана
Чтобы понять общую схему верстки адаптивного меню, нужно будет для начала создать структуру меню в HTML и стилизовать его при помощи CSS. Потом на основе полученного материала можно совершенствовать и адаптивный шаблон. Итак, HTML-структура будет выглядеть следующим образом.
Меню на два пункта в HTML |
 |
К получившемуся меню необходимо будет добавить стили CSS. В них следует указать размер и цвет шрифта, фон, позиционирование блоков.
Процесс адаптации
Создание простого функционала для обычного компьютерного экрана – дело простое, и это можно увидеть на примере. Адаптивное меню для сайта создается только тогда, когда есть с чем работать, то есть когда уже добавлены пункты навигации. Самым оптимальным вариантом меню для мобильных устройств и планшетов станет значок гамбургер – квадратное поле, в котором нарисованы три вертикальные черты. При нажатии открываются все пункты меню. Чтобы создать такую навигацию, в HTML- документ необходимо добавить тэги.
Тэги HTML - документа |
 |
Далее необходимо будет добавить к этим тэгам соответствующие стили, чтобы получилось визуально привлекательное и читабельное меню. Помимо визуального оформления навигации и иконки меню, нужно оформить соответствующим образом позицию изображения. Так, вводится условие menu_icon span:nth-child(1) {top:0 px};. То есть отступ изображения сверху составит ноль пикселей. Подобным образом необходимо задать значения и для других сторон.
Теперь адаптивное меню почти готово. Стоит обратить внимание на условие display: none. По умолчанию иконка меню не будет видна на сайте, поэтому в CSS-документ необходимо добавить дополнительный класс с таким условием: .menu__icon {display: inline-block;}. Это сделает навигацию видимой.

К тому же необходимо добавить в каскадную таблицу стилей задачу, что будет скрывать пункты и подпункты по мере необходимости. Для этого в CSS нужно задать фиксированную позицию меню, оформить дисплей и выравнивание. Пункты скрывают при помощи условий overflow:auto; opacity:0; z-index:1000. Также можно добавить класс menu__links-item, что укажет стиль для пунктов меню, но это уже по желанию разработчика.
Последний штрих
Таким образом, адаптивное меню на CSS почти закончено. Для того чтобы оно отображалось при клике на иконку, необходимо добавить функции. Для простоты лучше использовать jQuery, но если есть желание, можно создать чистый JavaScript. И там, и там будет использоваться одинаковое условие:
- (function($){$(function() $('.menu__icon').on('click', function() $(this).closest('.menu').toggleClass('menu_state_open');});});})(jQuery).
На этом верстка адаптивной навигации заканчивается. Но это лишь один из нескольких вариантов создания такого рода функционала, так что стоит рассмотреть остальные. По крайней мере, несколько из них.

Не изменяя стандартам
Основная часть интернет-пользователей ожидает увидеть строку навигации вверху сайта. Это уже стало своеобразным стандартом, поэтому адаптивное горизонтальное меню должно иметь достойный вид. Его можно сделать при помощи CSS, как в примерах, что приведены выше, так и с помощью подключения скрипта обработчика. В целом создание адаптивного меню состоит из 3 шагов:
- Написание HTML-тэгов
- Их стилизация при помощи каскадной таблицы стилей (CSS).
- Адаптация уже существующего меню.
Естественно, на всех сайтах есть свои строки меню, но если ресурс создан на CMS, то намного проще будет создать новое адаптивное меню.
Bootstrap
Создание адаптивного функционала не является такой серьезной проблемой, если воспользоваться инструментами Bootstrap. Здесь уже заранее заложены шаблоны для создания горизонтального меню. Нужно лишь подключиться к ресурсу файл bootstrap.js. С помощью этого фреймворка веб-мастер получает возможность создавать навигацию любой сложности. Адаптивное меню с Bootstrap создается при помощи определенного кода.
Пример горизонтального адаптивного меню на 3 пункта |
 |
Особенности метода
Пусть этот код и громоздкий, зато понятный. Стоит обратить внимание, что основную роль здесь играет тег nav, что отвечает за создание навигации и ее внешний вид. Также сюда подключены контейнеры container-fluid и container, которые задают ширину пунктов. С их помощью можно заставить меню расширяться на экранах разного разрешения или оставить его фиксированным.

Немаловажную роль в создании адаптивного функционала здесь играют классы collapse и navbar-collapse, которые отвечают за стиль. Само меню создается путем записывания маркированного списка пунктов, что размещены горизонтально.
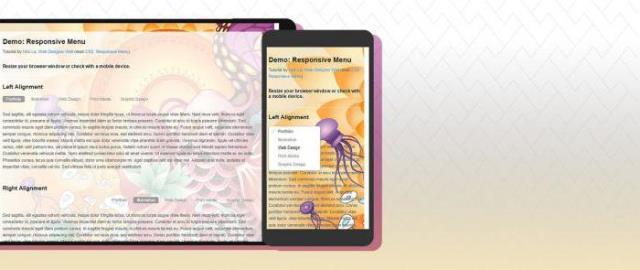
Если применить для создания навигации этот код фреймовки, то на широких экранах она будет выглядеть как горизонтальный баннер. В начале будет находиться название ресурса, а затем пункты в строго заданной последовательности. На узких экранах будет отображаться только название сайта и значок гамбургер, при нажатии на который позиции меню отображаются в виде вертикального списка.
Выпадающее меню
Ресурс Bootstrap станет отличным помощником для создания адаптивного выпадающего меню. Для этого достаточно просто заменить строку тега <li> из предыдущего примера на код, который указан ниже.
Выпадающие пункты |
 |
Подобное можно сделать как для одного пункта, так и для нескольких. Возле позиции с выпадающими подпунктами появится стрелочка, указывающая вниз. При нажатии будет появляться созданный список. Если навигация будет высвечиваться на маленьком экране, то пункт с выпадающим списком тоже будет обозначаться стрелочкой, но с направлением в правую сторону. При нажатии появится еще один вертикальный список подпунктов.

Многоуровневое меню
Однако создавать выпадающие списки можно не только при помощи Bootstrap. Если эта библиотека не подключена, можно создать адаптивное многоуровневое меню при помощи HTML и CSS с последующим подключением функции РНР.
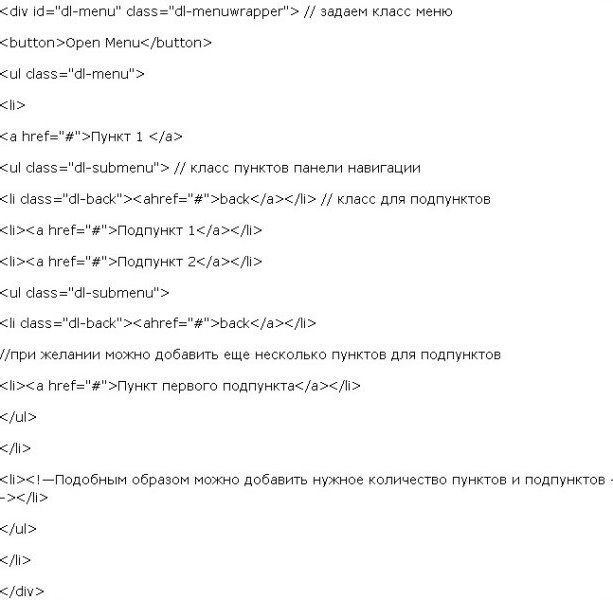
Для начала необходимо создать в HTML-файле ненумерованный список, который включает другие списки. Для этого стоит использовать стандартные теги <ul> и <li>. Не нужно также забывать о формировании классов, которые в дальнейшем будут обрабатываться каскадной таблицей стилей CSS. Для того чтобы было более понятно, стоит привести небольшой пример написания списков и создания классов.
HTML-список панели навигации |
 |
Анимация адаптивного выпадающего меню задается при помощи каскадной таблицы стилей. Здесь нужно указать параметры для меню при уменьшении экрана на 50, 75 и 25 %. Такой подход к созданию адаптивного функционала обеспечивает грамотную верстку, при которой меню не «съезжает».
И в завершение необходимо вписать в документ функцию, указанную ниже.
Функция |
 |
Если в сайте не продумано использование каких-либо функций, кроме этой, то все равно для нее нужно создавать отдельный документ скрипта. Если вписать ее в обычный HTML, она попросту отобразится в окне браузера как часть текста и не будет работать.

JQuery
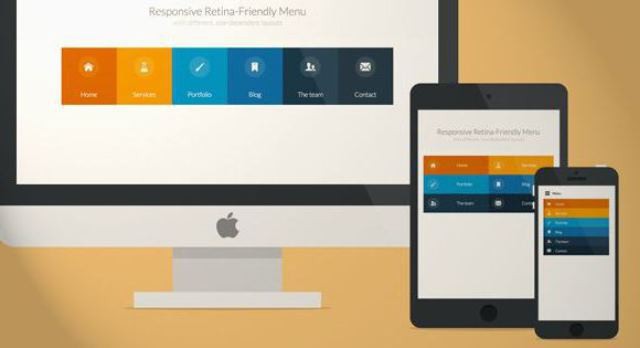
Также отличным решением будет создание панели навигации на плагине JQuery. Адаптивное меню на таком сервисе делается всего несколько минут. Сам плагин можно скачать в Интернете, он обладает простым и понятным интерфейсом, которым легко и просто пользоваться. Так что проблем с подключением файла стилей не должно возникнуть.
После того как файл стилей подключен, необходимо написать скрипт для создания адаптивной навигации.

После этого необходимо сверстать навигацию, если ее еще нет. Здесь все действует по принципу: «Все гениальное просто». В HTML-документе необходимо создать маркированный список в теге nav. Можно воспользоваться уже приведенным ранее примером или его упрощенной версией, которая выглядит так, как показано ниже.
Элементы меню в HTML |
 |
На этом этапе работы в браузере будет отображаться только логотип, а само меню будет скрыто. Чтобы оно появилось, необходимо добавить функцию, вызывающую изменения плагина – okayNav.
Функция |
$(function(){ var navigation = $('#nav-main').okayNav(); }); |
Теперь можно посмотреть на результаты работы. При нормальной ширине окна браузера это меню выглядит совершенно обычным, но если уменьшить экран, то последние пункты исчезают. Вместо них появляются три крупные точки, расположенные вертикально. При нажатии они словно переворачиваются, принимая горизонтальную позицию, а скрытые пункты меню раскрываются вертикальным списком в правом верхнем углу экрана.

Такое решение выглядит очень современно, а задействованный анимационный эффект выставляет ресурс в выгодном свете перед посетителями.
Joomla
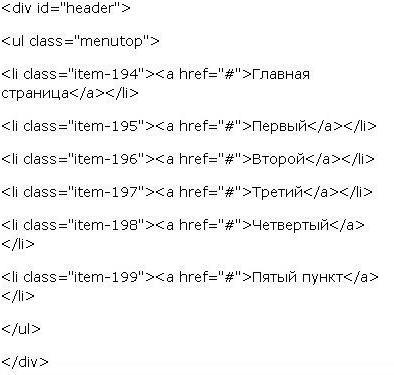
И последний вариант создания адаптивного меню с помощью системы «Джумла». Это бесплатный сервис для создания веб-сайтов, который представляет собой систему управления содержимым CMS. И как уже было упомянуто в самом начале, если сайт создан при помощи CMS, и нужно изменить имеющееся меню на адаптивное, то лучше всего начать делать функционал сайта с самого первого тега. Точно так же, как и в предыдущих примерах, необходимо создать маркированный список меню в HTML. Только для каждого пункта необходимо написать свой класс. В общей сложности все выглядит так, как показано ниже.
Меню для jooble |
 |
Дальше необходимо добавить стили. Лучше всего поставить все отступы на 0 рх и применить box-sizing: border-box. Это даст возможность сохранять заданную ширину элементов вне зависимости от того, сколько будет отступов. Далее, для родительского элемента меню (div) стоит задать ширину 90 % и уже после начинать стилизовать каждый пункт по отдельности.

Можно убрать границы, изменить цвет и заливку, сделать оформление, которое будет появляться при наведении курсором. Одним словом, сделать все, что будет соответствовать дизайну ресурса. Последний шаг создания адаптивного меню Joomla заключается в его преобразовании. Чаще всего на Joomla создают такое меню, которое при изменении размера экрана автоматически перестраивается, делясь на несколько строк. Это все тоже делается в CSS, единственная функция, которую следует подключить, – это условие кроссбраузерности. Она позволяет меню выглядеть одинаково в разных браузерах.
Функция кроссбраузерности |
 |
Создавать адаптивное меню действительно непросто, для этого нужны знания и опыт. Все описанные примеры – лишь небольшая часть возможных вариаций, но даже они могут быть полезными, если у человека есть базовые знания HTML и CSS.


























