Чем более популярными становятся мобильные устройства, тем сильнее ощущается дискомфорт при скроллинге большинства сайтов. Именно поэтому, начиная с 2012 года, веб-мастерами стало использоваться решение, делающее просмотр ресурсов на экранах с небольшим разрешением более комфортным, - адаптивная вёрстка.
Современная тенденция

Поисковые системы оперативно прореагировали на такую тенденцию. Большие корпорации "Яндекс" и Google внесли существенные изменения в свои алгоритмы ранжирования сайтов в поисковой выдаче с учётом наличия адаптивной вёрстки и дизайна. Проще говоря, веб-ресурсы, оптимизированные для мобильных телефонов, смартфонов и планшетов, будут иметь некоторое преимущество перед своими конкурентами.
Определение адаптивной вёрстки
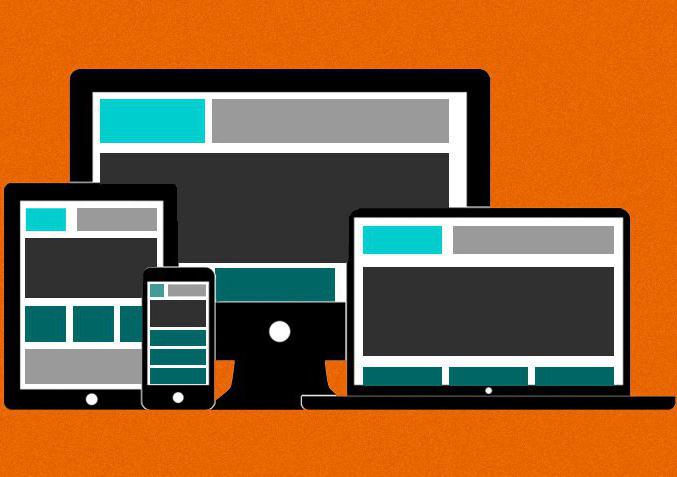
Адаптивная вёрстка – метод создания каркаса веб-страницы, автоматически меняющей расположение блоков в соответствии с разрешением экрана устройства, на котором она просматривается. То есть при таком подходе создаются отдельные стили для самых разных разрешений. Такой эффект достигается особым написанием CSS-файлов.

Такой подход во многом себя не оправдывал, и большинство веб-мастеров так и не взялись за создание мобильной версии. Теперь на смену такому порядку пришла адаптивная вёрстка. Создавая каркас сайта при помощи такой технологии, веб-мастер концентрирует все свои усилия на создании одной версии проекта, а посетители могут с одинаковым уровнем комфорта просматривать его как на большом экране компьютера, так и на мобильном телефоне, смартфоне или планшете.
Достоинства адаптивного макета
Какие достоинства имеет адаптивная вёрстка сайтов? Ранее было отмечено, что плюсом является корректное отображение всех блоков страницы на любом устройстве. Также положительным аспектом такого подхода в создании шаблона можно назвать скорость реализации изменений. Что это значит?

При наличии у сайта двух платформ внесённые в вёрстку изменения нужно было сначала реализовать в рабочей версии, а после - в мобильной. Если правки в коде были довольно существенными, то процесс внесения таких изменений мог сильно затянуться. При адаптивной вёрстке работа над сайтом ведётся в одном файле. Изменения, внесённые в макет веб-страницы, будут одинаково скоро отображаться как в рабочей версии, так и в мобильной.
Минусом такого подхода некоторые веб-мастера называют сложность его реализации. Но с появлением CSS 3 создать шаблон адаптивной вёрстки стало совсем просто. Даже не самые опытные веб-мастера могут сделать свой сайт удобным для просмотра на мобильных устройствах.
Принципы и особенности адаптивной вёрстки
Какие принципы лежат в основе метода адаптивной вёрстки в веб-дизайне?
- Использование «резинового» типа макета.
- «Резиновые» изображения.
- Использование медиазапросов (media-queries).
- Необходимость думать о мобильных устройствах с самого начала создания вёрстки.
Из этих основополагающих принципов такого метода создания шаблона вытекают следующие особенности адаптивной вёрстки:
1. Проектирование и создание дизайна сайта с учётом работы на всём спектре разрешений: от мобильных до широкоформатных дисплеев.
2. Вёрстка с помощью каскадных таблиц стилей с использованием технологии медиазапросов, появившейся в CSS 3.
3. Программирование на стороне как клиента, так и сервера для передачи мобильным устройствам изображения меньшего объёма и разрешения.
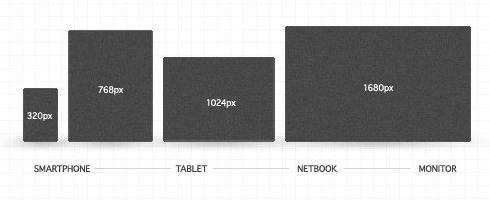
Важный аспект, с учётом которого создаётся адаптивная вёрстка, - разрешения матрицы популярных электронных устройств. Такой подход в разработке дизайна сделает просмотр веб-страниц на любом экране весьма комфортным. Но как узнать, какие из них стоит включать в стили?
С чего начать вёрстку адаптивного макета?
Большинство сайтов сделаны так, что на экранах смартфонов и планшетов появляются полосы прокрутки, которые не столь удобны для сёрфинга, а дизайн и вёрстка многих интернет-проектов просто «плывут». На сайтах, созданных для обучения веб-дизайну, собраны самые разные разрешения экранов различных устройств, под которые стоит верстать страницы своего сайта.

Приступив к работе над шаблоном, важно периодически тестировать, насколько удачно отображается контент и блоки макета на разных экранах. Для этого порой достаточно просто изменить ширину окна браузера. Файл со стилями получает медиазапрос и меняет расположение блоков, внося существенные изменения. Хорошим инструментом для тестирования шаблона адаптивной вёрстки могут стать сайты, имитирующие экраны мобильных устройств разных моделей. Такие сервисы позволят внимательно рассмотреть и оценить, как смотрится дизайн на дисплеях самых разных мобильных устройств.
Хотя технология такого адаптивного макета не столь проста, её освоение принесёт плоды уже очень скоро.

























