Язык браузера JavaScript предоставляет разработчику возможность эффективной работы со строками и полный доступ к дереву DOM, которое строит для каждой страницы, открываемой посетителем сайта.

Арсенал строчных функций, доступных через методы объекта string, достаточно велик. Преобразование различных типов данных в строки выполняется автоматически, когда в этом возникает необходимость. Извлечение данных через метод JavaScript substring() является востребованной операцией.
Синтаксис и использование метода
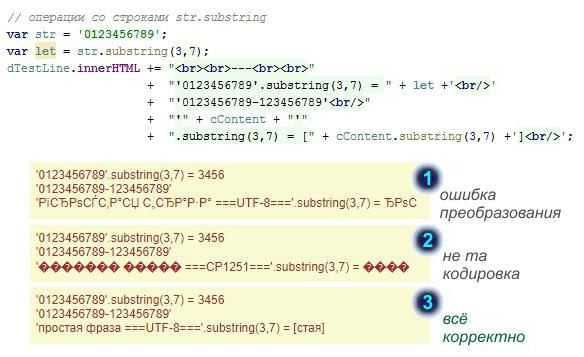
Любая строчная операция манипулирует символами. Прежде всего, это обязательность учета кодировки. Разработчик должен иметь в виду: важно не только, в какой кодировке строка. Очень важно, в какой кодировке находится страница, в которой находится код, обрабатывающий строку.

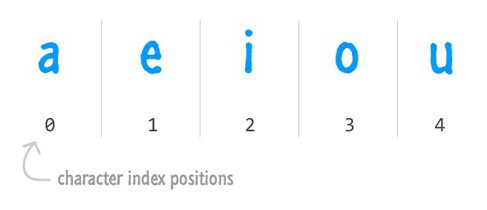
Метод JavaScript substring() имеет два параметра: номер символа, с которого начинается извлечение и номер символа, перед которым извлекаемая подстрока заканчивается.
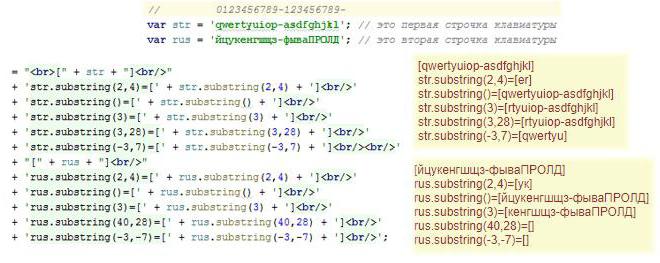
Примеры извлечения подстроки
В приведенных примерах, используются две строчки клавиатуры в латинской и кириллической кодировке. Показано действие при различных параметрах метода.

Экспериментировать с нулевыми и отрицательными значениями допускается, но эффект будет адекватным. Представленный выше, JavaScript substring пример, убеждает, что предпочтительно использовать разумные значения начала извлечения и его конца, нежели экспериментировать.

Метод извлечения подстроки из строки ссылается на первый символ подстроки и тот, который следует за последним. Важно, второй параметр - это не количество, а номер символа. Это не привычное решение. Обычно в операциях извлечения подстроки из строки указывается «с какого и сколько». В методе JavaScript substring() - это не так: оба параметра - это номера позиций, оба могут быть нулем, «NaN» или иметь отрицательное значение.
Теория и практика строчных операций
JavaScript - очень красивый и востребованный язык программирования. В той или иной мере его обязан знать каждый квалифицированный разработчик, даже если область его компетенции - только серверные скрипты или каскадные таблицы стилей.
Все взаимосвязано. Нельзя принимать действенное участие в разработке сайта, не имея никаких представлений о языке браузера. Обычно курсы JavaScript предлагают другой метод объекта строки - substr:
- 'строка'.substr(ПозицияПервогоСимвола[, ДлинаИзвлекаемойПодстроки])
Здесь извлекаемая строка характеризуется позицией начала и длиной. Привычное решение, которое принято на других языках. Но JavaScript - особенный язык.

JS нельзя позиционировать отдельно от других языков программирования, но его тесная связь с браузером, деревом страницы DOM и особенностями «среды обитания» приводит к особенностям реализации функциональности и особенностям в ее использовании. В частности, сказанное касается метода JavaScript substring().
Далеко не во всех случаях известна извлекаемая подстрока, как по ее положению, так и по ее длине. По большому счету, работа со строками в JS отсутствует. Здесь работают с объектами, в частности, со строчными объектами. Метод JavaScript substring() - это функциональность объекта строка, как и substr(). Первый рассматривает извлечение подстроки:
- позиция начала и конца;
второй:
- позиция начала и длина.
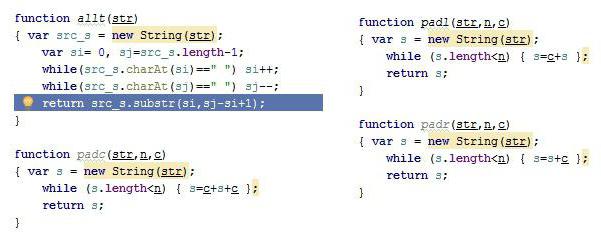
Это удобно для компактной записи алгоритма в каждом конкретном случае по конкретным причинам. В следующем примере (четыре функции, убирающие лишние пробелы слева и справа от значащих символов строки), удобно использование substr.

JavaScript позволяет формулировать алгоритм максимально лаконично без лишних «слов». В одних случаях удобно substr, в других pop и push - хотя они совсем не имеют отношения к строкам (это методы массивов), но при использовании пары split и join можно совсем иначе смотреть на применение substring.
JavaScript открывает возможности. Как и чем воспользоваться, определяет разработчик.


























