В данной статье вы узнаете, как использовать HTML для написания своего первого веб-сайта! В статье будут приведены наглядные примеры для лучшего понимания. Сразу оговоримся, что статья изначально рассчитана на тех, кто только начинает изучать HTML. Кроме того, обещаем, что по окончании прочтения статьи вы гарантированно создадите свой первый сайт.
HTML расшифровывается как HyperText Markup Language, то есть язык для упорядочивания текста.
В отличие от программных языков (JavaScript, PHP и т. п.), которые используют сценарии, чтобы совершать действия на сайтах, язык упорядочивания (HTML) использует теги для разметки содержимого веб-сайтов.
Начинаем изучение HTML с нуля
Как английский язык состоит из букв A, B, C и т. д., так и HTML-язык состоит из своеобразных "букв": <p>, <hr/>, <h1> и т. д. Такие своеобразные "буквы" языка HTML среди веб-мастеров называются тегами.
Ниже приведен пример HTML-тега.
<u>Теги <u></u>По краям этого текста создают подчеркивание.</u>HTML-теги в паре со стилями языка CSS быстро и качественно позволяют делать интернет-сайты.
Место HTML среди других языков
Как известно, хороший веб-сайт строится как минимум на 5 языках.
Современный интернет-сайт строится на языках:
- HTML (структура и упорядочивание).
- CSS (стилевое наполнение).
- JavaScript (действия в браузере).
- PHP (действия на сервере).
- SQL (хранение данных).
HTML-язык является основным фундаментальным языком, на котором основываются другие. Поэтому изучение HTML должно быть первым шагом для каждого, кто изучает, как создавать сайты в Интернете.
Тег <html>
За многолетнюю историю с момента создания HTML-язык претерпел изменения. На данный момент большинство интернет-сайтов переходят на последнюю версию языка - HTML5. Но даже в версии HTML5 основы языка остались неизменными.
Структуру HTML-страницы можно сравнить с сэндвичем. Как сэндвич имеет два ломтика хлеба, так и HTML-документ имеет открывающий и закрывающий HTML-теги.
Эти теги, как и хлеб в сэндвиче, окружают все, что внутри.
<html>
...
</html>Тег <head>
Продолжая изучение HTML, вы обязательно должны познакомиться с тегом <head>. Непосредственно внутри материнского тега <html> находится все содержимое сайта, в том числе и тег <head>. Данный тег обязателен и содержит все настройки страницы сайта, для которой написан. Эти настройки не видны посетителям сайта, их видят только браузеры (Google Chrome, Mozilla Firefox и так далее).
Блок с настройками веб-страницы содержит все "неотображаемые" элементы, которые помогают браузеру правильно отображать ваш сайт в Интернете.
<html>
<head>...</head>
</html>Все опции, которые можно настроить внутри тега <head>, мы рассмотрим, но чуть позже - когда придет время.
Тег <body>
Тег <body> так же, как и тег <head>, находится внутри тега <html>.
Данный тег нужен для того, чтобы отображать на вашем сайте всю информацию, которую вы хотите отображать.
Заголовки, параграфы, таблицы, картинки и ссылки - это только малая часть тех элементов, которые могут содержаться внутри тега <body>.
Базовая структура HTML-документа:
<html>
<head>...</head>
<body>...</body>
</html>Ваш первый сайт
Теперь вы знаете, что при помощи HTML-языка можно создавать сайты и что для этого используются основные теги:
- <html>. Очерчивает границы веб-страницы.
- <head>. Содержит настройки отображения веб-страницы в браузере.
- <body>. Содержит все элементы веб-страниц (картинки, видео, текст и так далее), которые вы хотите показать посетителям сайта.
О других тегах, таких как <header>, <nav>, <section>, мы поговорим совсем скоро.
Было бы здорово, если бы читатель не просто прочитывал данную статью, но и сразу же бежал оттачивать полученные навыки. Для оттачивания навыков в работе с HTML вам потребуется создать свой первый веб-сайт, который послужит полигоном для применения ваших новых способностей.
Известно, что мобильные операторы ("МТС", "МегаФон" и так далее) предоставляют нам мобильные услуги. Точно так же услуги по созданию и управлению сайтами нам предоставляют хостинг-операторы. Для создания своего веб-сайта перейдите на сайт любого бесплатного хостинг-оператора.
К проверенным хостинг-операторам относятся BEGET или REG, к примеру. Вы можете выбрать любого.
После короткой регистрации, спустя 24 часа, автоматически будет создан ваш первый веб-сайт в Интернете, который будет виден всему миру, и вы сможете приступить к практике!
Современная структура сайта
Теперь, когда у вас есть свой сайт, ознакомьтесь с тем, какие теги содержит в себе тег <body> и как они упорядочивают информацию на сайтах.

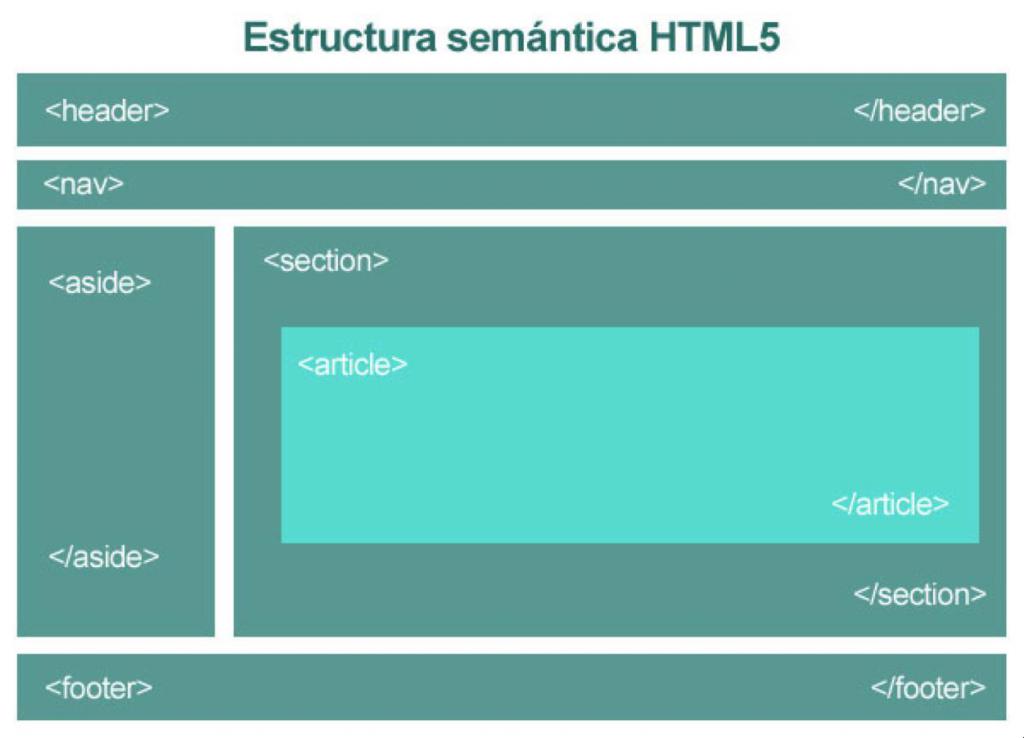
На картинке выше схематично представлена структура, которая пришла с появлением последней версии HTML-языка - HTML5. Вместе с HTML5 пришли не просто новые теги, но и смысл построения веб-сайтов. Все теги, которые вы видите на картинке, содержатся внутри основного тега <body>. Данные теги помогают вам "очертить" структуру вашего сайта и придать ей смысл.
Например, внутри тегов <header>...</header> удобно разместить заголовок сайта (теги <h1></h1>) и описание сайта (теги <p></p>).
Внутри тегов <nav> </nav> удобно разместить меню (ссылки) сайта (тег <a></a>).
Внутри тегов <section> </section> удобно разместить любой большой блок информации, связанной по смыслу. Это может быть несколько статей, каждая из которых "обернута" в теги <article></article>, или фотографии (тег <img src="">), или таблицы (теги <table></table>) и многое другое.
Внутри тегов <aside> </aside> удобно разместить любую информацию, неподходящую по смыслу к <section> </section>.
Внутри тегов <footer> </footer> принято размещать дополнительную информацию типа контактных данных, дополнительных разделов сайта и так далее.
Итак, вы теперь немного поднаторели в том, из чего состоят современные сайты. Давайте приведем пример, чтобы суматоха в голове сменилась на благоговение от прозрения.
Итак, когда вы откроете на сайте вашего хостинг-оператора файловый менеджер и найдете документ с названием index.php, смело пишите в нем, как с чистого листа, структуру вашего сайта.
<html>
<head>
<meta charset="utf-8"/>
<title>Мой первый сайт</title>
</head>
<body>
<header>
<h1>Заголовок страницы</h1>
<p>Описание страницы</p>
</header>
<nav>
<center><a href="">Ссылка №1</a> | <a href="">Ссылка №2</a> | <a href="">Ссылка №3</a></center>
</nav>
<section>
<h2>Заголовок некой статьи</h2>
<div>Это блок, который содержит любую информацию, а при помощи CSS вы можете раскрасить этот блок, да и весь сайт со всем его содержимым так, как вам будет угодно.</div>
</section>
<footer>© Все права защищены</footer>
</body>
</html>Помните, мы говорили, что в <head> указываются различные настройки для сайта? Ну так вот:
- При помощи <meta charset="utf-8"/> мы показываем браузерам, что на сайте могут быть и русские, и английские символы (иначе при открытии сайта вы узрите страшные кракозябры).
- <title></title> служит для указания названия страницы, которое отобразится во вкладке браузера и в поисковой системе ("Яндекс", Google и им подобные).
Конечно, без подключения стилей CSS ваш сайт будет выглядеть скупо (черные буквы на белом фоне), но для начала обязательно попробуйте написать свою первую страницу на HTML.
Принимайте поздравления! Вы только что создали свою первую веб-страницу на собственном веб-сайте! Дальше будет интересней!























