Представление информации посредством современной идеи гипертекста абсурдно по сути, но так есть и так работает. С этим не поспоришь и приходится считаться.
С точки зрения современного языка программирования не важно, как представлены данные: строгие типы и обязательное предварительное описание либо нет никаких типов и нужное описание язык сам себе «додумает» по ходу исполнения алгоритма.
Важно отметить: все, что «не понято» браузером, JavaScript или серверным языком, не будет исполнено. Блочный тег при сложившихся обстоятельствах может «превратиться» в строчный, но строчный в блочный - нет.
Логика HTML-страницы
Исторический пример - тег HTML font. Достаточно давно он «не рекомендован» к использованию. Мотивация «не рекомендовано» - характерная черта современного программирования. Отсутствие совместимости кода «вверх«» по версиям и никакой стабильности в последовательном развитии версий программных компонентов и концепций тоже.

Действительно, тег span в HTML гораздо практичнее: он не относится только к шрифту. Span может менять множество атрибутов отображения и использования конкретного содержания.
Строки всегда были основным представлением для любых данных, но не всегда языки программирования определяли это синтаксисом, а программисты отдавали себе отчет в том, что используемое число или логическое значение - всегда строка.
Абсурдность и объективность гипертекста в реализации HTML: верстка - это применение набора тегов (парных или одиночных) для формального описания контента (данных). Ни описание, ни контент нельзя обоснованно назвать информацией. Первое - это некоторый каркас, в который укладывается некоторое содержимое - данные.
Каркас строится из жестко фиксированных кирпичиков (тегов), которые занимают строго определенные места в конструкции, и относительных элементов, которые располагаются «как карта ляжет».

Разбить страницу на разделы отображения данных можно таблицами или блочными элементами, а «залить» получившуюся конструкцию данными можно другими тегами. Обычно их именуют строчными, то есть располагающимися так, как определяет текущая возможность и текущее содержание.
Пример span HTML: что это и как описать
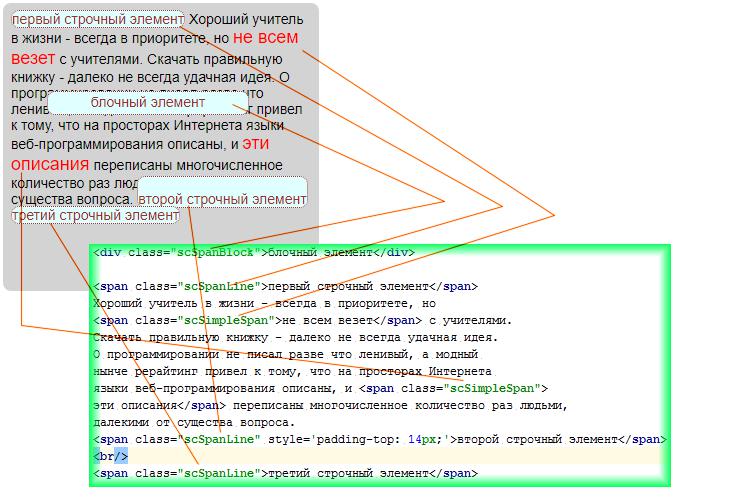
В зеленой рамке приведен пример кода, который браузер отобразил на сером фоне. Блочный элемент div оказался в центре текста, который в коде идет за ним. Первым элементом стал тег с классом scSpanLine. Затем разместился текст, в котором тегом span с классом scSimpleSpan выделено два участка этого текста.
Второй и третий строчные элементы расположились ровно так, как записаны в коде.

Данный пример показывает, как работает span в HTML. Что это просто последовательность данных - очевидно. Не очевидно другое: разработчик может описывать данный тег как угодно, может даже применить правило:
- POSITION: absolute;
Эффекта не будет. Указание координат и размеров также не играет никакой роли. Центрировать или выравнивать span в HTML - бесперспективно. Между тем тег очень практичен и востребован на практике. Это очень удобная обертка для выделения важного момента в общем потоке данных.
Главное - понимать, что span HTML - это способ изменить отображение строки или уточнить правила отображения части строки.
Логика предоставления строчной информации
Использовать язык описания данных HTML по его предназначению, то есть для описания данных, - вчерашний день. Применять серверный язык для формирования тела страницы - современно и так делают «все» разработчики. Особенно этим увлекаются системы управления сайтами (CMS).
Реальная практика и потребность в создании живых сайтов - это динамичное управление каркасом страницы и его контентом. В этом смысле тег span в HTML (что это просто динамика), как результат работы JavaScript, позволяет создавать динамичное содержимое «на лету».
JavaScript работает как преобразователь исходного текста в форматированный и подставляет нужные теги с нужными правилами CSS в исходящий поток, который распределяется по каркасу блочных элементов страницы.

Чем выше профессионализм разработчика, тем больше блочной (или табличной) разметки страницы и тем меньше реального присутствия статичных тегов span в HTML. Что это дает? Динамику. JavaScript - это алгоритм, который может выполнить работу над входящим потоком строк и отобразить его так, как задумал разработчик. Теги span появятся в нужном месте и в нужное время.


























