Хотя Node известен как серверная платформа, интерес к его использованию для создания настольных приложений OS Windows быстро растет. Привязки существуют для наборов инструментов GUI, таких, как GTK +, QT и Cocoa. Однако одним из преимуществ Node для веб-разработки является возможность применения одного и того же языка, как на сервере, так и на клиенте. Он хорошо функционирует вместе с оболочкой веб-браузера для разработки кроссплатформенных настольных приложений и игр JS Windows, использующих WebGL с HTML, CSS и JS.
Краткая история кода
JavaScript всегда был языком программирования или, скорее, сценарием в интернете. Он был впервые представлен в 1995 году и тогда не назывался JS Windows. Во время своей ранней разработки он носил имя Mocha, который представлял собой игру слов на Java, популярнейшем языке программирования для веб-серверов того времени. Затем он был изменен на JavaScript в веб-браузере Netscape Navigator. Наконец, позже он был переименован в JavaScript с очень ограниченной областью применения.

Благодаря улучшениям, внесенным в спецификации ECMAScript, JS стал современным языком программирования браузеров. Благодаря вседоступности и повсеместности, он стал одним из трех столпов интернета наряду с HTML и CSS. Тем не менее, современный уровень использования ИТ-технологий требует запуска за пределами браузера.
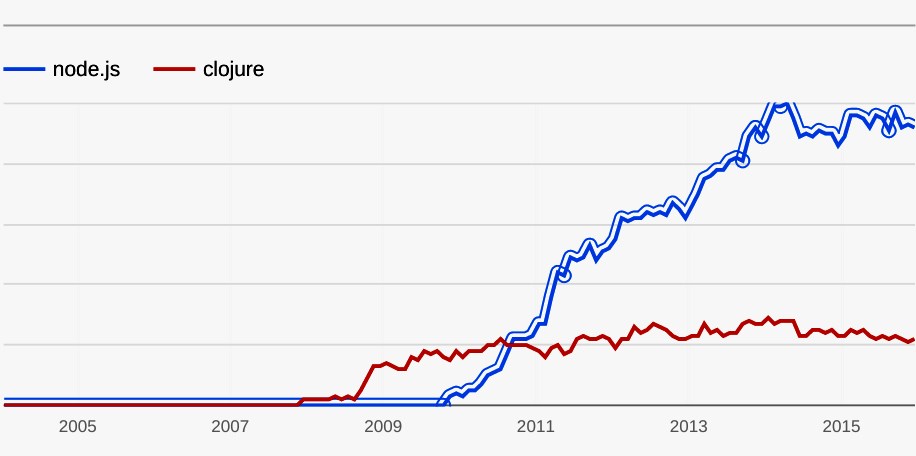
Так, в 2009 году по инициативе Райана Даля родился Node - бесплатная среда исполнения JavaScript с открытым исходным кодом, которая позволяет запускать JS за пределами браузера в виде JS Windows. Написанный JS-код работает в любой ОС, в которой установлен Node, что делает кроссплатформенный аспект интернета доступным для всех.
Принцип функционирования

Node.js предоставляет API, которые недоступны в среде браузера. Они имеют меньше ограничений. Например, используется API файловой системы для доступа и управления ОС. Он предоставляет разработчику основные операции CRUD: создание, чтение, обновление и удаление. По соображениям безопасности это невозможно выполнить в браузерах. По сути, JavaScript становится более мощным и опасным приложением.
Есть моменты, когда пользователю нужно включить внешний код в собственную программу. Например, если при использовании jQuery вставляют тег removed, который импортирует функциональные возможности приложения. То же самое касается обычных сценариев, которые пользователи пишут самостоятельно. Можно просто импортировать любой файл JS с removed тегом. Однако это может стать громоздким и придется вручную управлять сотнями зависимостей.
В этом случае Node.js приходит на помощь. Каким образом? Перед тем как установить Node JS на Windows или другую ОС, от пользователя не потребуется никакой модернизации устройств, поскольку ПО предоставляет простой способ управления зависимостями. Он поставляется с менеджером пакетов (NPM). Через него внешние данные можно импортировать в пользовательские проекты как зависимости.
Области применения пакетов:
- Серверы.
- Управление базой данных.
- Веб-приложения.
- Настольные и мобильные приложения.
- Робототехника.
Характеристики:
- Быстрое выполнение кода.
- Высокая масштабируемость.
- Многофункциональность и асинхронность.
- Отсутствие буферизации.
Сравнение: Node.js и JavaScript

Браузеры имеют встроенный интерпретатор для JS. Node - это одновременно и среда для него, включает в себя набор библиотек для использования JS в качестве языка программирования общего назначения с акцентом на асинхронность и неблокирующие операции. На самом деле, код запускает тот же интерпретатор, что и Google Chrome (V8), но предоставляет другой набор библиотек и другую среду выполнения. Он также включает в себя систему управления пакетами (NPM) и несколько языковых расширений, которых нет в браузерах, например, модули.
Таким образом, интерпретатор JS в Google Chrome и аналогичная программа JS приложений для Windows в Node по сути одинаковы. Разница в том, что в браузере конечной целью является изменение содержимого веб-страницы - текста, графики, таблиц стилей и других, а в Js - запуск кода общего назначения, который может выполнять любые действия (от активации веб-сервера до манипулирования файлами).
Настольные утилиты
Любое существующее веб-приложение подходит для того, чтобы стать таковым. Можно создать его на основе кода, который выиграет от интеграции в систему пользователя, начиная с уведомлений при запуске и заканчивая взаимодействием с файлами и другими нужными программами. Некоторые просто предпочитают иметь определенные приложения постоянно на своей машине, доступные независимо от того, есть у них соединение или нет.

Легко создавать мощные настольные утилиты с использованием веб-технологий, например, с NW.js.Такие программы существуют уже давно. В Шанхае в 2011 году Роджер Ванг из Центра технологий открытого исходного кода Intel написал node-webkit - модуль для проверки концепции, который позволяет пользователю создавать окно браузера и Node.
После некоторого прогресса и перехода от WebKit и Chromium, ПО с открытым исходным кодом, на котором основан Google Chrome, к проекту присоединился Чен Чжао. Вместе они создали среду выполнения приложений на Node и Chromium. Проект node-webkit стал довольно популярным и позже был переименован в NW.js.
Загружая его, пользователь на самом деле запускает Chromium плюс Node.js, а также сам код приложения. Это не только означает, что ПО для настольного компьютера может быть создано с использованием HTML, CSS и JavaScript, но оно также будет иметь доступ ко всем API-интерфейсам Node, например, для чтения и записи на диск.
Оба проекта построены на основе Chromium и Node, так что можно писать настольные приложения, используя его на системном уровне и веб-технологии для уровня GUI.

У Electron есть некоторые преимущества:
- Более популярен среди разработчиков.
- Имеет лучшую корпоративную поддержку. Github и Microsoft отстают от Electron, а NW.js спонсируется Intel.
- Предлагает механизм автоматического обновления из коробки.
- Процесс его сборки немного проще, потому что не нужно объединять весь Chromium.
Преимущества NW.js:
- Поддержка устаревших систем: Windows XP и более старые версии Mac OS. Несмотря на то, что Microsoft отказалась от поддержки XP, но многие пользователи все еще используют ее, поэтому такой сервис им крайне необходим.
- Главная запись приложения может быть как HTML-страницей, так и файлом Node.js.
- Он более ориентирован на браузер.
- Подход к нему намного проще и понятнее. Это дает пользователям много вариантов.
- Отдельный и смешанный контексты.
- Он имеет простой, но мощный механизм в отношении контекста JavaScript, а "Электрон" имеет два отдельных контекста основной и рендеринг, которые полностью разделены.
- Расширения Chrome и поддержка API Chrome. Более того, можно запускать приложения и расширения "Хром" с помощью NW.js. "Электрон" не может и не будет делать это.
- Поддерживает файлы PDF "из коробки", используя собственный плагин Chrome PDF.
- Имеет инструмент защиты источника. Это позволяет скомпилировать JavaScript в байт-код V8.
- Использует последнюю версию Chromium
- Можно использовать ПО без Dev Tools.
- Поддерживает ключи командной строки Chromium. Для получения дополнительной информации необходимо обратится к NW.js документации. Эти переключатели могут быть использованы для настройки производительности.
- Лучшая модель безопасности для настольных приложений. Таковая в Chrome (и веб-браузерах в целом) немного ограничена из-за характера пользовательского отношения к веб-сайтам. NW.js предоставляет другую модель, которая позволяет обойти все ограничения безопасности, такие как, например, песочница.
Начало работы с программой

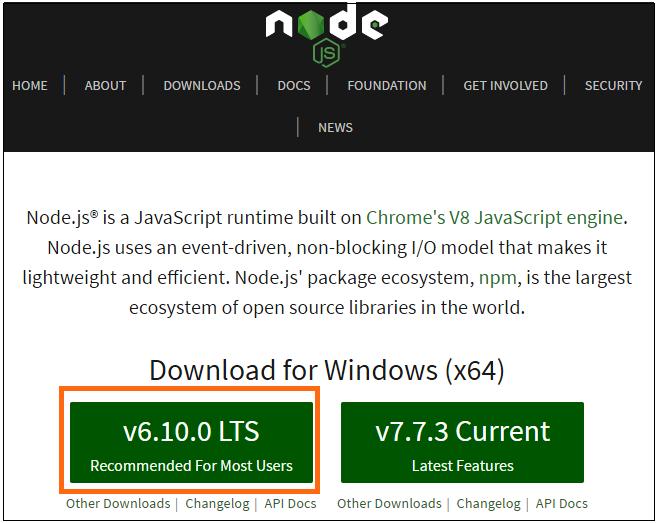
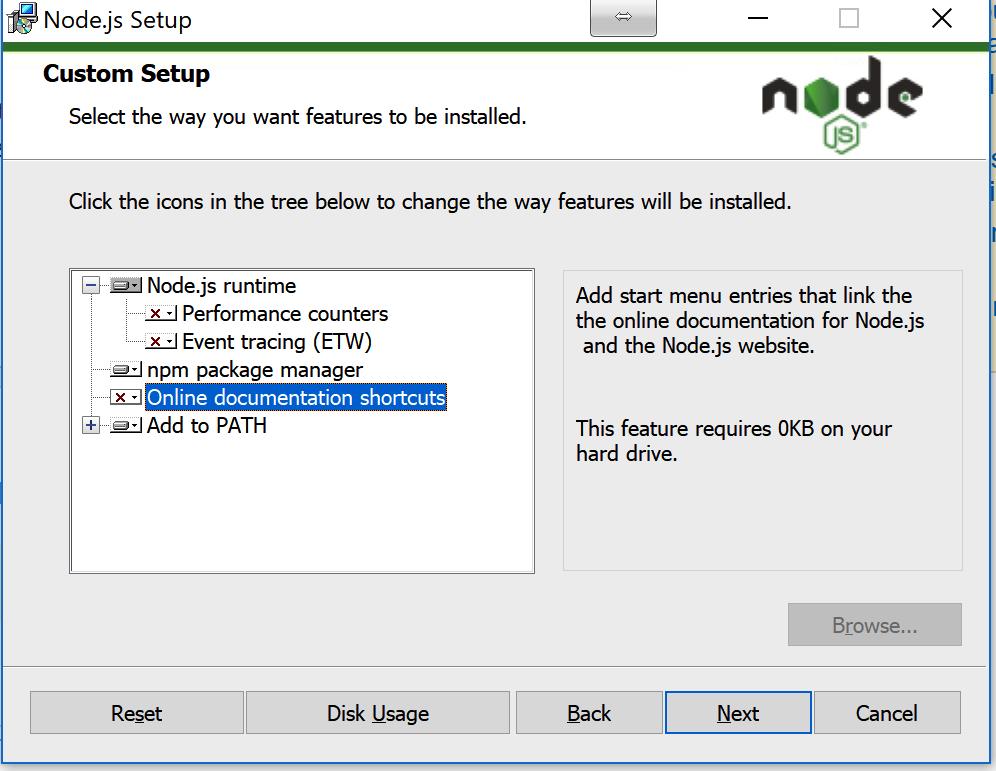
Можно скачать две версии Node.js. На начальном этапе не имеет значения, какую из них выбрать. Версия долгосрочной поддержки считается самой стабильной. Она обновляется только при необходимости исправления ошибок и базовым обслуживанием. Эта версия предпочтительна в производственных условиях и значительно стабильнее. Она часто снабжается новыми функциями.
Благодаря более быстрому циклу обновления, у ПО есть самые современные API и технологии для разработчиков. После прохождения процесса установки его можно проверить, открыв командную строку.
Когда программа будет активирована, можно запустить интерпретатор JavaScript. На данный момент Node позволяет писать JS в консоли в DevTools, в командной строке. Для того чтобы выйти из интерпретатора, дважды нажимают «Ctrl + C» вводят exit.
Можно ввести весь JavaScript, который нужен в интерпретаторе. Сначала удостоверяются, что пользователь находится в каталоге с файлом, прописывают: cd /path/to/the/file и ожидают, пока не откроется нужный каталог. Далее набирают «node» для запуска файла. Например, прописывают «node filename.js» для активации «filename.js». Можно опустить .js расширение файла, набрав «node filename». Node подразумевает, что «filename» - это JS файл.
Основы применения NPM
Node.js позволяет запускать JavaScript за пределами браузера. Для того чтобы помочь управлять внешними зависимостями, установка поставляется с NPM. Помимо хранения метаданных проекта, package.json файл также отслеживает эти зависимости. Официальная документация по Node является основным справочным материалом для всего, что касается ПО.
Код можно разделить на импортируемые и экспортируемые модули. NPM предоставляет более простой способ управления зависимостями. Допустим, нужно использовать Lodash в коде. Сначала инициализируют новый проект, запустив npm init в каталоге проекта. По запросу заполняют необходимую информацию о package.json. Здесь хранятся все метаданные.
Загрузка Lodash
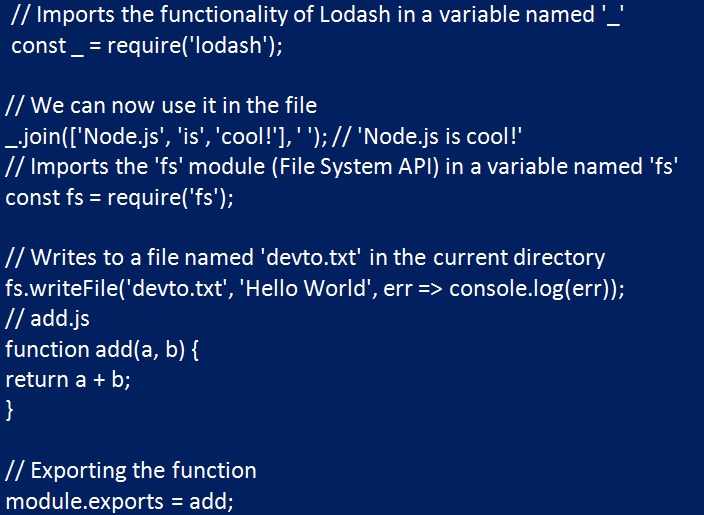
Предполагая, что пользователь находится в правильном каталоге, выполняют это, запустив npm install lodash. Зависимость загружается в папку с именем node_modules. Она имеет тенденцию накапливать много файлов, как только вводятся больше зависимостей в проект. После установки Lodash создают JS файл в текущем каталоге, который использует Lo Dash. В нем импортируют Lodash, вызвав require функцию.

Как упоминалось ранее, Node.js предоставляет API. Это встроенный модуль, который поставляется с каждой установкой. Можно импортировать этот код, также вызывая require функцию. Запуск JS файла приведет к записи Hello World в текст с именем dev to.txt.
Этот fs.writeFile метод является лишь одной из многих функций fs, предлагаемых модулем. Все доступные методы и свойства API описаны в документации.
Экспорт модулей
Если потребуется импортировать собственный код из разных файлов, JS сначала экспортируют код файла JavaScript. Затем, используя require функцию, загрузит его в другой. На самом деле, это не так запутано, как кажется.
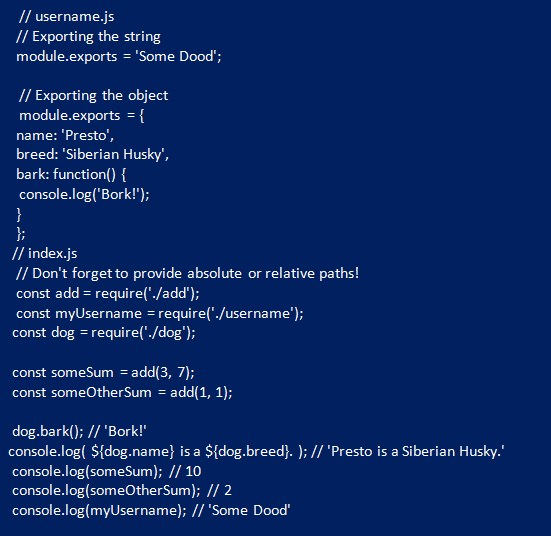
Скажем, существует четыре JS файла в одном каталоге с именем index.js, add.js, username.js и dog.js. Задача add.js состоит в том, чтобы предоставить функцию, которая возвращает сумму двух входных данных. Можно экспортировать ее, назначив add параметр module.exports свойству.
Работа username.js состоит в том, чтобы экспортировать строку Some Dood. Или все, что угодно. Имеется в виду, что можно присвоить значение любого типа module.exports. Это означает, что экспортируют строки, числа, логические значения, символы, функции, классы, массивы и объекты.

Можно вызвать эти три файла index.js, используя require функцию. Нужно предоставить абсолютные или относительные пути к ним, чтобы явно указать Node.js, что импортируют они из файлов, а не из встроенных модулей или из node_modules папки проекта, при этом можно опустить .js расширение. Функция «required» возвращает фактическое значение, которое было назначено на соответствующий module.exports файл.
Установка и запуск приложения
Очень простой первый шаг в мир JS выполняют, используя командную строку и прописывая первый бит кода Node.
Алгоритм запуска JS скрипта Windows:
- Загрузить последнюю версию программы, например, V6.2.2.
- Устанавливают Node npm install, следуя инструкциям.
- После завершения активации находят значок в параметре поиска Windows и открывают программу.
- Теперь можно продолжить, сделать некоторые вычисления и попытаться напечатать сообщения на консоли.
- Действия покажут, что узел успешно установлен в системе и работает должным образом.
- Нажимают Ctrl + C дважды, чтобы выйти из узла и снова получить путь к каталогу.
- Настраивают среду командной строки Windows для приложения.
- Загружают и запускают установкой с сайта разработчика JS Windows open.
- Запускают cmd.exe.
- Нажимают Windows + R на клавиатуре.
- Набирают cmd и нажимают ввод.
- Проверяют, успешно ли установлен узел, набрав node -v, он должен ответить «v #. #. #», где «#» означает число
- Перезагружают компьютер, если узел -v не отвечает правильно.
- Пробуют автоматически установить все зависимости с помощью команды npm install.
- Запускают сервер, выполнив «приложение узла» в корневой папке сервера.
Если предыдущий шаг не удался, устанавливают зависимость вручную, выполнив следующие команды:
- "npm install";
- "npm install express -g";
- "npm install url -g";
- "npm install fresh -g";
- "npm install cookie -g";
- "npm install crc -g";
- "npm install send -g";
- "npm install connect -g";
- "npm install commander -g".
Настройка Node JS Windows 10

Разработка с использованием js для Windows раньше была довольно громоздкой, но сейчас она стала намного проще. В сети имеются новейшие инструменты и приложения с возможностью использовать 64-битной версии.
Алгоритм установки:
- Устанавливают Git, используя настройки по умолчанию.
- Местом установки выбирают папку Projects в домашнем каталоге, если ее нет, то предварительно создают для проекта.
- Нажимают правой кнопкой мыши на папку, выбирают Git bash here и проверяют версию git, прописывая: git-version.
- Создают .bash_profile, который будет выполняться при открытии окна bash. Это не окно cmd.exe, поэтому проверяют параметры. Нажимают на значок в верхнем левом углу. Можно вставить текст с помощью средней кнопки мыши, как на популярных терминалах Linux.
- Устанавливают Node.js в Windows 10, используя версию LTS. Не рекомендуется активировать несколько версий одновременно, поскольку менеджер узлов (NVM) официально не поддерживает Windows, но, тем не менее, есть альтернативы, такие, как nvm-windows или nodist.
- Node поставляется с npm, менеджером пакетов, который доступен после установки.
- Открывают оболочку bash и проверяются версии с помощью: npm --version. Если npm равен 2.x, следует обновить его до версии 3, что решает многие проблемы, например, обрабатывает зависимости от пиров.
- Находят Powershell в меню «Пуск», запускают его от имени администратора и выполняют установку npm - менеджера пакетов в Windows 10.
- Активируют Visual Studio и Python. Пакеты узлов обычно зависят от пакетов с собственным кодом, поэтому необходимо установить Visual Studio.Node-gyp - это оболочка для Python GYP. Он генерирует файлы проектов для Gcc, XCode и Visual Studio.
- Устанавливают Python, скачав ветку для x64. Можно перейти с настройками по умолчанию, а также выбрать опцию «Добавить в путь». Это добавит двоичный файл Python в глобальный путь, что означает, что в конечном итоге придется выйти и снова войти в систему.
- Устанавливают Visual Studio.
Обычно проекты Node.js сильно зависят от переменных сред. В разделе сценариев package.json можно использовать локально установленные модули узлов. Рекомендуют не активировать пакеты глобально с npm –g.
Можно подвести итог: с Node создание настольных приложений с применением HTML, CSS и JavaScript выглядит многообещающе. А такие утилиты, как Spotify, Light Table и Brackets используют средства визуализации браузера с открытым исходным кодом. С помощью node-webkit и atom-shell разработчики могут легко импортировать веб-приложения на рабочий стол и применять модули Node и npm в интерфейсе с учетом location JS Windows.


























