Если программист работал с такими языками, как C # или Java, он знает, что для объявления переменной необходимо установить статистический тип данных, которые будут храниться в указанной переменной с самого начала. В случае, когда потребуется изменить значение указанной переменной на другой тип, система выдаст ошибку. В отличие от них, у JavaScript динамический тип данных и нет необходимости указывать, какой тип будет хранить эта переменная, так как в процессе выполнения контекста, JS постарается решить задачу в соответствии с заданным значениями.
Основы данных в JavaScript

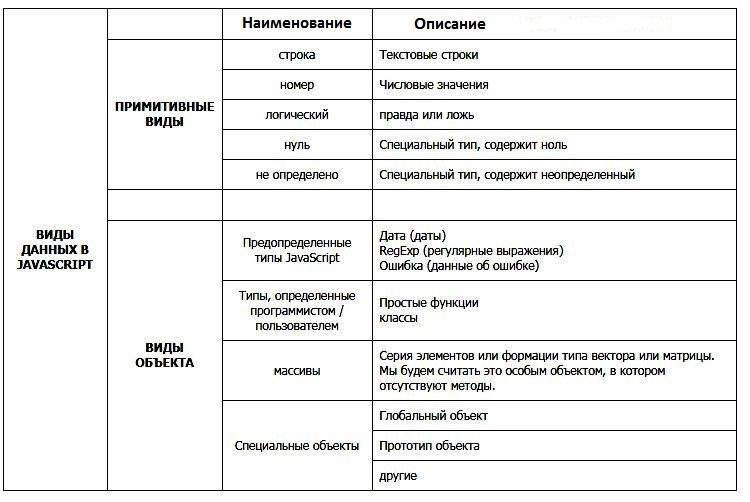
Данные JS подразделяются на две группы: примитивные и объекты. Первые включают в себя текстовую строчку (String), логические данные - истинные или ложные (Logical) и числа (Number). Существует еще два особых примитивных типа: Null и Undefined. Они демонстрируют взаимосвязанные неупорядоченные типы данных JavaScript, имеющие имя и обладающие свойствами.
Объект специально создается программистом, среди них есть некоторые специальные: глобальный, прототип, массивы, функции, класс, предопределенные классы JS, класс RegExp для управления регулярными выражениями и поиска шаблонов в тексте, класс ошибок для хранения информации, связанной с ошибками. Первые языки программирования не использовали объекты, а только переменные.
Переменные - это пространство памяти компьютера, которому разработчики назначают содержимое в основном с числовым значением, типом символа или строкой символа - буквенно-цифровым значением, состоящим только из текста, смешанного с числами. В качестве примера типа данных JavaScript можно определить переменную «a», которая содержит 32, и записать ее, как:
a = 32.
Затем можно изменить значение «a» и сделать:
a = 78.
Или сделать «a» эквивалентным значению другой переменной «b», например:
a = b,
Переменные являются элементарными объектами: числом, символом, истинным или ложным значением, в то время, как объекты являются сложными, которые могут быть образованы большим количеством информации. Но обе формы занимают одно и то же пространство памяти, которое может быть более или менее большим.
Примитивные типы

В отличие от объектов, примитивные типы данных JavaScript не являются ссылочными, то есть, когда делают присвоение значения из другой переменной.
В JS существует такие примитивные типы:
- логические;
- числовые;
- строчные;
- ноль;
- неопределенные.
Логические представляют одно из: "true" или "false".
- var boo1 = true;
- var boo2 = false;
В JS есть только один тип числа, он может быть написан с или без десятичной точки. Число также бывает:
- +Infinity;
- -Infinity;
- NaN(не число).
var num1 = 32;
var num2 = + Infinity;
Строчки используются для сохранения текста. Они должны быть внутри двойных или одинарных кавычек. В JS строки являются неизменяемыми.
var str1 = 'привет, это я';
var str2 = "привет, это я";
Переменная, которая не имеет значения, не определена.
var test Var;
console.log (testVar); // не определено
Boolean - это тип данных, возвращающий одно из двух: истина/ложь. Тип данных JavaScript Boolean назван в честь математика Джорджа Буля, поэтому всегда пишется с большой буквы. Можно продемонстрировать принцип работы данного типа на примере:
- Открывают консоль JS и вводят каждое из следующих утверждений, нажимая «Enter» после каждого действия, чтобы увидеть результат.
- Обращают внимание на то, что однострочный комментарий используется после каждого оператора, чтобы объяснить, что он означает.
- 1<10 // 1 меньше 10?
- 100> 2000 // 100 больше, чем 2000?
- 2 === 2 // 2 в точности равно 2?
- false === false //

Функция Boolean возвращает логическое значение переменной. Ее также можно использовать для поиска логического результата условия и выражения, это позволяет JavaScript использовать функциональный тип данных.
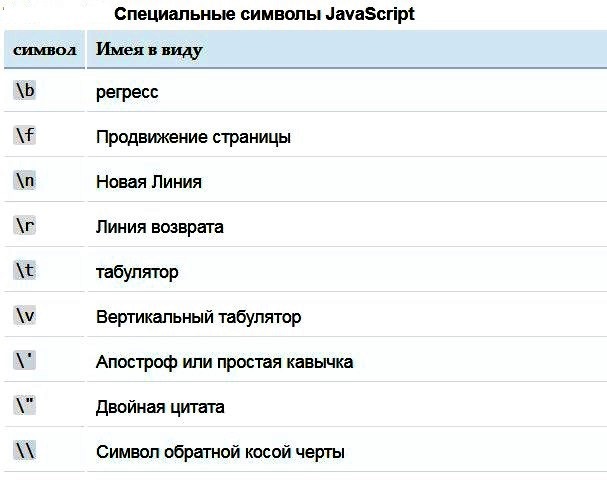
Неизменные символы
Символы - это новый примитивный тип в JS. Они создаются с помощью функции:
const mySymbol = Symbol('mySymbol').
Каждый раз, когда программист вызывает эту функцию, создается новый и уникальный символ. Они могут быть использованы, как константы, для представления таких понятий, как цвета. Символы в основном используются в качестве ключей свойств и никогда не конфликтуют с любым другим ключом - символом или строкой. Например, можно сделать объект итеративным, используемым через «for-of» цикл и другие языковые механизмы, используя символ, хранящийся в «Symbol.iterator» в качестве ключа.

В строке A символ используется в качестве ключа метода. Этот уникальный маркер делает объект повторяемым и позволяет использовать «for-of» цикл. Невозможно привести символы к строкам, потому что существует принуждение или неявное преобразование типов данных JavaScript. Запрещение принуждения предотвращает некоторые ошибки, но также усложняет работу с символами.
Новый тип примитива - это токены, которые служат уникальными идентификаторами. Программист создает символы с помощью фабричной функции «Symbol()», которая слабо похожа на «String» - возврат строк, когда вызывается функцией:
const symbol1 = Symbol();
Symbol() имеет необязательный строковый параметр, который позволяет дать вновь созданному символу описание. Это описание используется, когда символ преобразуется в строку через «toString()» или «String()».
Арифметические операторы
JS, как и все программные языки, обладает встроенной способностью математических действий, как калькулятор. Они выполняют их над числами или переменными, которые представлены, как числа.

Оператор сложения, представленный знаком плюс (+), добавляет два значения и возвращает сумму.
var x = 2 + 2; // x returns 4
Оператор вычитания, представленный знаком минус (-), вычитает два значения и возвращает разницу.
var x = 10 - 7; // x returns 3
Оператор умножения, представленный звездочкой (*), умножает два значения и возвращает произведение.
var x = 4 * 5; // x returns 20
Оператор деления, представленный косой чертой (/), разделяет два значения и возвращает частное.
var x = 20 / 2; // x returns 10
Менее знакомым является оператор модуля, который возвращает остаток после деления и представлен знаком процента (%).
var x = 10 % 3; // returns 1
Это означает, что «3» входит в «10» три раза, с «1» остатком.
Инкремент выполняет действие, в котором число будет увеличено на единицу с помощью оператора приращения, представленного знаком двойного плюса (++).
var x = 10;x++; // x returns 11
Это происходит после назначения. Также можно написать, что происходит до назначения. Для сравнения:
++x;
var x = 10;
var y = x++;
// y is 10, x is 11;
а также:
var x = 10;
var y = ++x;
// y is 11, x is 11.
Декремент - число будет уменьшено на единицу с помощью оператора декремента, представленного двойным знаком минус (--).
var x = 10;x--;
// x returns 9
Как и выше, это также можно написать:--x;
Разновидности операторов JS:
- оператор присваивания;
- арифметические операторы инкремента и декремента;
- операторы равенства;
- реляционные операторы;
- логические операторы.
Функции true или false
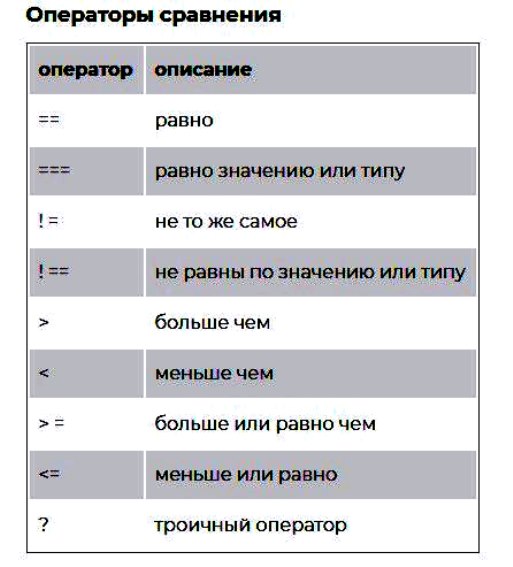
Операторы сравнения будут оценивать равенство или разность двух значений и возвращать «true» или «false». Они обычно используются в логических утверждениях. Два знака равенства (==) означают равные в JS. Начинающим программистам легко перепутать между одинарными, двойными и тройными знаками равенства, нужно запомнить, что один знак равенства применяет значение к переменной и никогда не оценивает равенство.
var x = 8;
var y = 8;
x == y; // true
Это свободный тип равенства и будет возвращать «true» даже если вместо числа используется строка.
var x = 8;
var y = "8";
x == y; // true
Три знака равенства (===) означают строгое равенство в JS.
var x = 8;
var y = 8;
x === y; // true
Это более часто используемая и более точная форма определения равенства, чем обычная функция «equal (==)», так как для возврата требуется, чтобы тип и значение были одинаковыми true.
var x = 8;
var y = "8";
x === y; // false
Восклицательный знак, за которым следует знак равенства (!=), означает, что он не равен в JS. Это полная противоположность «==», и будет проверяться только значение, а не тип.
var x = 50;
var y = 50;
x != y; // false
Восклицательный знак, за которым следуют два знака равенства (!==), означает строгое не равное. Это полная противоположность (===) и будет проверять, как значение, так и тип. Другой знакомый символ, меньше чем (<), проверит, меньше ли значение слева, чем значение справа. Меньше или равно (<=) - то же самое, что и выше, но равно так же будет иметь значение «true». Больше чем (>) будет проверять, больше ли значение слева, чем значение справа. Значение, большее или равное (>=), такое же, как указано выше, но оно также будет равно true.

Динамическая проверка типов
Типы данных и переменных в языке JavaScript являются основной языка программирования. Многие ошибки выполнения в JS являются ошибками типов. Например, когда пытаются умножить «a number» на «a string», получают ошибку в виде «Not a Number» возвращенного значения. Иногда при вызове функций и получают ошибку «undefined is not a function», это происходит, когда пытаются получить доступ к свойству, которое не определено. Так как JS не может найти свойство, то возвращает его значение по умолчанию в резервный: undefined. Другая распространенная ошибка, связанная с типом, когда пытаются изменить или получить доступ к свойству со значения, которое является null или undefined. Здесь нет таких конструкторов, как Undefined или Null.

Система типов JS помогает избежать этих распространенных ошибок. По определению он является интерпретируемым и динамическим языком, и требует, чтобы система типов работала во время выполнения кода. Язык также пытается помочь, молча конвертируя типы значений. Изменение типа или принуждение - это причина, по которой многие разработчики переключаются на строгое использование(===) для проверки равенства значений.
Динамическая проверка типа данных JavaScript выполняется через библиотеку TypeRight. Среди других особенностей он использует подход для реализации следующих псевдоклассов, единственная цель которых - быть правыми сторонами instanceof оператора:
- PrimitiveUndefined.
- PrimitiveNull.
- PrimitiveBoolean.
- PrimitiveNumber.
- PrimitiveString.
- PrimitiveSymbol.
TypeRight в настоящее время не предоставляет класс для проверки факта, является ли значение объектом, но его можно легко добавить.
Контейнеры переменных
Переменные в JS - это контейнеры, которые содержат повторно используемые данные. До ES2015 переменные JavaScript объявлялись исключительно с помощью ключевого слова var:
- var x;
- var y;
- var z;
Сегодня переменные задаются типами: var, let и const. Они по-своему уникальны и служат для повышения эффективности разработки кода, однако рекомендуется использовать: let - по возможности и const - всякий раз, когда значение переменной должно оставаться постоянным. Использование переменных для хранения данных является основой языка и состоит из трех частей.
Объявление переменной - здесь переменная зарегистрирована в соответствующей области видимости. Примеры объявлений переменных:
- var x;
- var cup;
- var car.
Инициализация происходит при объявлении переменной. Здесь ей назначается память или пространство с помощью движка JavaScript. Из-за этого, как только переменная объявлена, она принимает значение undefined даже перед присваиванием.
Присвоение переменной - является наиболее важным шагом при использовании. Здесь переменной присваиваются данные, которые являются значениями с использованием оператора присваивания «=».
Значения в JavaScript принимают один из стандартных типов данных:
- строка;
- число;
- логический;
- ноль;
- неопределенный.
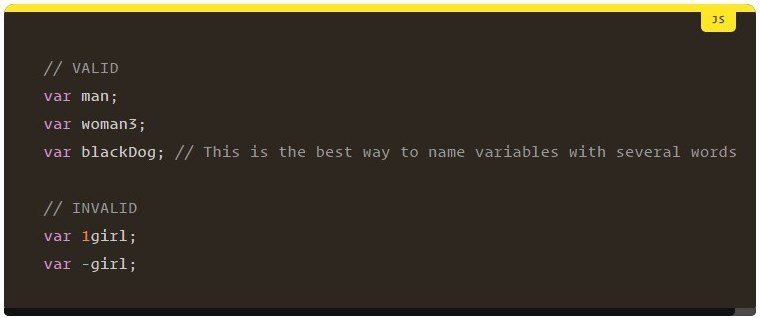
Синтаксис для назначения типов можно увидеть выше только со строками, имеющими одинарные или двойные кавычки. Также логические значения могут быть либо истиной, либо ложью. При именовании переменных в JavaScript необходимо соблюдать определенные правила, а именно:
- Имена должны начинаться со строчной буквы.
- Имена не могут содержать символы или начинаться с символов.
- Имена не могут начинаться с цифры.
- Имена могут содержать сочетание строк верхнего регистра, строк нижнего регистра и цифр.

Способы инициализации JS
Переменная инициализируется, когда ее содержимое или значение устанавливаются впервые. Например, цена = 22,55 - это может быть способ инициализации переменной. Она может быть объявлена и инициализирована одновременно. Например, можно написать переменную "цена = 22,55", с которой переменная была объявлена и инициализирована в одной строке. JS не требует объявления типа переменных и даже позволяет переменной хранить содержимое разных типов в разное время. Например, можно бы использовать "цену = 22,55", а в более позднем месте написать цену = «очень дорого». Это то, что в других языках может привести к ошибке, но принимается JavaScript.

JS позволяет использовать переменную без ее объявления. Во многих языках программирования необходимо объявить переменную, прежде чем ее можно будет использовать, но JS не обязывает. Когда язык находит не объявленную переменную, он автоматически создает переменную и разрешает ее использование.
Неправильное использование ключевого слова «var» может привести к ошибке, из-за которой JS перестает работать, то есть веб-страница будет отображаться неправильно, var используется только для объявления переменной, ее нельзя использовать ни для чего другого. Как только переменная была объявлена, она будет использоваться без предшествующего ей ключевого слова var. Если переменная уже объявлена, JavaScript попытается продолжить и получить ее.
Демонстрация работы
Можно продемонстрировать работу кода, чтобы закрепить основные понятия типов данных языка JavaScript, программа считывает код, указанный на рисунке и сохраненный в файле расширения html.

После визуализации результата убеждаются, что веб-страница отображается нормально, то есть JavaScript выполняется нормально, а ожидаемый результат должен показать следующее:
- Переменная цена действительна: undefined (принять).
- Переменная data1 действительна: null (принять).
- Переменная цена действительна: 32,55 (принять).
- Двойная цена: 65,1 (принять).
- Сумма, полученная в результате умножения цены на количество, составляет: 325,5 (принять).
- Переменная цены теперь: очень дорогая (принять).
- Двойная цена теперь: NaN (принять).
- Переменная цены была объявлена во второй раз и теперь действительна: 99,55 (принять).
- Переменная $ discount_applied: 0,55 (принять).

Понимание того, как работает язык, автоматически сделает разработчика лучшим программистом. Но учитывая, что «практика совершенствует», недостаточно узнать только теорию, важно начать применять на практике основы базы данных JavaScript и функционирование данных. Ознакомившись с вышеприведенной информацией, начинающему программисту несложно будет ответить на вопрос о том, сколько типов данных в языке JavaScript.


























