При работе с двухмерной графикой очень важно понимать основы ее строения и принципы, по которым она будет изменяться, одним словом, представлять, как ее видит компьютер. Из двух основных типов изображений - векторных и растровых -каждый находит свое применение в определенной сфере, а также имеет свои преимущества.

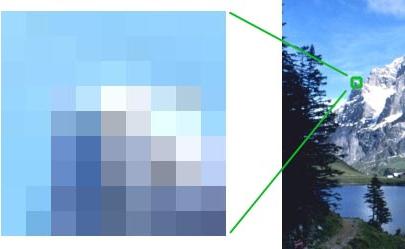
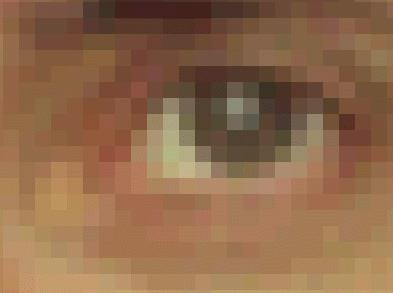
Единицами, из которых состоят растровые изображения, являются пиксели. Это маленькие квадратики монитора, которые несут в себе и передают информацию о цвете. С их помощью растровые изображения складываются как пазлы и воспринимаются как единое целое. Качество отображения монитором таких картинок зависит от количества пикселей на дюйм. В основном все современные компьютеры выпускаются с разрешением 72 или же 96 пикселей на дюйм (величина колеблется в зависимости от параметров экрана).
Можно быстро отличить растровые изображения от векторных, взглянув на их формат. Наиболее распространенные форматы для растра - это .gif, .bmp, .png, .jpeg, .psd и другие.
Растровые изображения получаются при создании файлов в Adobe Photoshop при использовании основных инструментов, а также при сканировании любых документов. Кроме того, все фотографии относятся к этому типу двухмерной графики. Таким образом, не меняя формат этих типов файлов в процессе работы, можно избежать потери качества и искажения цветов. И распечатывать изображения с помощью принтера необходимо как растровую картинку.

Перевод растрового изображения в векторное довольно прост и требует только наличия графического редактора, который поддерживает оба типа изображений. В таком случае при сохранении картинки просто указывается формат векторной графики. Однако такой способ не всегда может дать хороший результат. Надежнее всего будет ручная перерисовка растрового изображения в векторное, но это требует хороших навыков работы с векторными редакторами.
Итак, подчеркнем основные моменты: растровые изображения на экране монитора - это пиксельная сетка, качество которой зависит от разрешения и параметров монитора. Такую графику можно легко перевести в другой формат. При ближайшем рассмотрении контуры таких картинок имеют форму ломаной линии из прямых отрезков, которые являются границами пикселей.

Растровые изображения имеют, бесспорно, свои недостатки и ограничения, которые также нельзя не учитывать. В отличие от векторной графики, такие картинки имеют границы увеличения и других серьезных изменений. При значительном увеличении масштаба растровое изображение, скорее всего, потеряет качество. Поэтому хранение пиксельных картинок большого размера занимает, соответственно, и много памяти компьютера. Кроме этого, растровая графика практически не поддерживает свойства прозрачности. Только изображения в .gif и .png наделены этой особенностью, а потому имеют качество более высокого уровня.
Растровый формат наиболее пригоден для тех, кто в работе с изображениями пользуется созданием сложных реалистичных теней, а также других трехмерных эффектов и текстур. Ну и, конечно, фотографам, которые обрабатывают свои снимки в фотошопе, показан только растровый тип графического изображения.





















